js正则表达式开山篇

学习目标




基本概念:

正则表达式是很多语言都支持的
正则表达式的好处:

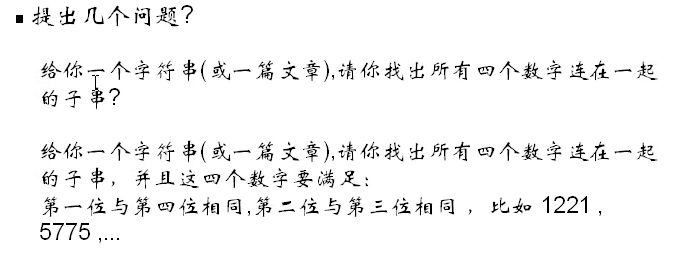
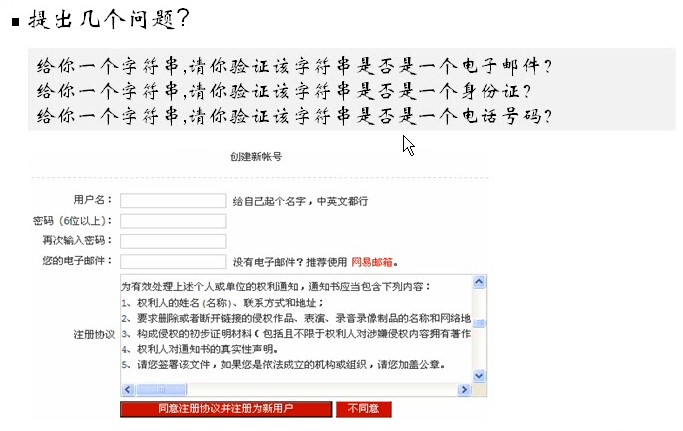
一个快速入门案例:
问题:给你一个字符串(或一篇文章),请你找出所有四个数字连在一起的子串。
<!DOCTYPE html>
<html>
<head>
<script language="javascript">
function test1(){
var con=content.innerText;
//window.alert(con);
var myReg=/(\d){4}/gi; //这是一个正则表达式对象,可以检索四个连续的数字
while(res=myReg.exec(con)){ //res是检索处理的结果,但是一个结果就对应一个数组,该数组的res[0]就在找到的那个文本。
window.alert("找到"+res[0]);
}
}
</script>
</head>
<body>
<textarea id="content" rows="10" cols="20">
asldkjflksjdkaslkdjf2345saldkjflgkj;lk3894573894dfjlaskdfja;slkf4567lsdkjfg;lasdkgj
asdfkljasldkfj3456laskdjf;lakjgzxncvm,
</textarea>
<input type="button" value="测试" οnclick="test1()"/>
</body>
</html>
小结:
- 创建一个RegExp对象有两种方法
2. 显式创建 var reg=new RegExp("正则表达式","gi");

案例代码:
<!DOCTYPE html>
<html>
<head>
<script language="javascript">
function test1(){
var con=content.innerText;
//window.alert(con);
//隐式创建
var myReg=/(\d){4}/gi; //这是一个正则表达式对象,可以检索四个连续的数字
//var myReg=/韩顺平/gi;// 比如想找韩顺平,直接写 韩顺平 就可以了,其他什么都不用加
//显式创建
//var myReg = new RegExp('(\\d){4}','gi');
while(res=myReg.exec(con)){ //res是检索处理的结果,但是一个结果就对应一个数组,该数组的res[0]就在找到的那个文本。
window.alert("找到"+res[0]);
}
}
</script>
</head>
<body>
<textarea id="content" rows="10" cols="20">
asldkjflksjdkaslkdjf2345saldkjflgkj;lk3894573894dfjlaskdfja;slkf4567lsdkjfg;lasdkgj
asdfkljasldkfj3456laskdjf;lakjgzxncvm,
</textarea>
<input type="button" value="测试" οnclick="test1()"/>
</body>
</html>





















 1057
1057

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








