内容介绍----正则表达式的详解

正则表达式对象:


- RegExp对象方法
我们来看一下RegExp对象都有哪些方法

例子不举了,很简单
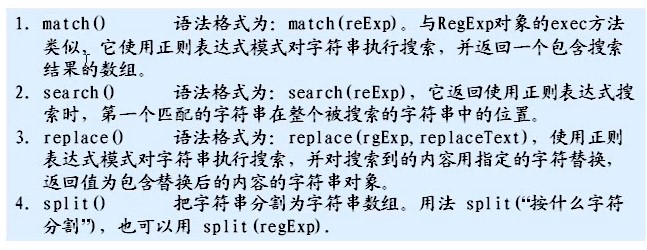
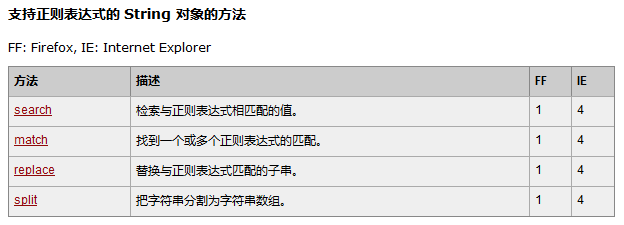
- String 对象与正则表达式有关的方法


这四个方法是属于String对象的,不是属于RegExp对象的
search()方法
<script type="text/javascript">
var str="Visit W3School!"
document.write(str.search(/W3School/))
</script>
输出 6;
match()方法
<!DOCTYPE html>
<html>
<head>
<script language="javascript">
function test1(){
//match()方法
var con=content.innerText;
var myReg=/abc/gi;
res = con.match(myReg);
for(var i=0;i<res.length;i++){
window.alert(i+" "+res[0]);
}
}
</script>
</head>
<body>
<textarea id="content" rows="10" cols="20">
abcasdlfkjaslkabca;lkfjasl;dkabcaslkfjs;alkdfj
</textarea>
<input type="button" value="测试" οnclick="test1()"/>
</body>
</html>
replace()方法

<!DOCTYPE html>
<html>
<head>
<script language="javascript">
//replace()方法
function test1(){
var con=content.innerText;
//把四个数,换成 这里原来有四个数
var myReg=/abc/gi;
var newCon = con.replace(myReg,"这里原来有四个数");
content.innerText=newCon;
}
</script>
</head>
<body>
<textarea id="content" rows="10" cols="20">
abcasdlfkjaslk1234abca;lkfjas4345657l;dkabc56878aslkfjs;alkdfjsadjlfkjsdkflj;sldk
</textarea>
<input type="button" value="开始替换" οnclick="test1()"/>
</body>
</html>split()方法
这里不讲了
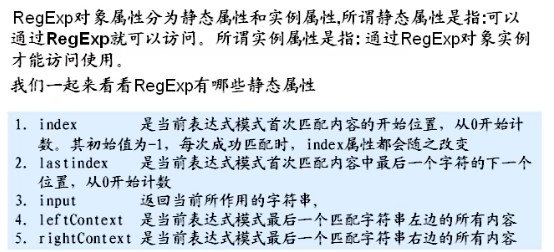
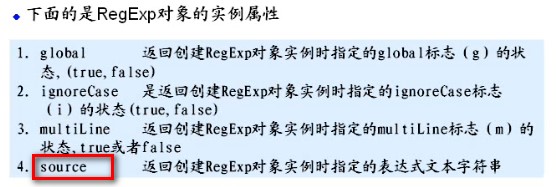
- RegExp对象的属性

举例说明:
<!DOCTYPE html>
<html>
<head>
<script language="javascript">
//index,leftContext,rightContext 三个属性
function test1(){
var con=content.innerText;
//把四个数,换成 这里原来有四个数
var myReg=/abc/gi;
while(res=myReg.exec(con)){
window.alert("index:"+RegExp.index+" leftContext:"+RegExp.leftContext+" rightContext:"+RegExp.rightContext);
}
}
</script>
</head>
<body>
<textarea id="content" rows="10" cols="20">
abcasdlfkjaslk1234abca;lkfjas4345657l;dkabc56878aslkfjs;alkdfjsadjlfkjsdkflj;sldk
</textarea>
<input type="button" value="测试" οnclick="test1()"/>
</body>
</html>

注意这个source,source就是可以看一下你当前是对那个字符串进行操作,这个不举例了

这个很重要,
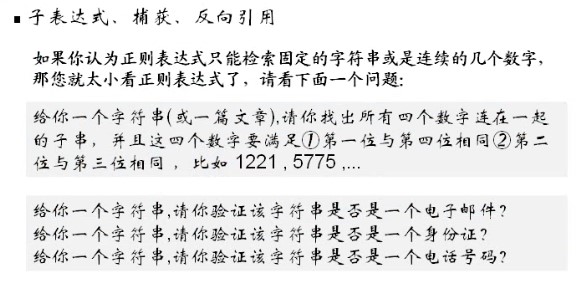
子表达式,捕获,反向引用
举例解决第一个问题:
<!DOCTYPE html>
<html>
<head>
<script language="javascript">
function test1(){
var con=content.innerText;
var myReg=/(\d)(\d)\2\1/gi; //解释:看后面
while(res=myReg.exec(con)){
window.alert(res[0]);
}
}
</script>
</head>
<body>
<textarea id="content" rows="10" cols="20">
289472393443982374982374788729837491898892983754985
</textarea>
<input type="button" value="测试" οnclick="test1()"/>
</body>
</html>
看下图对
子表达式,捕获,反向引用的解释

下面再看几个例子:
<!DOCTYPE html>
<html>
<head>
<script language="javascript">
function test1(){
var con=content.innerText;
//查找类似于 aabbccdd 的数字
var myReg1=/(\d)\1(\d)\2(\d)\3(\d)\4/gi;
while(res=myReg1.exec(con)){
window.alert(res[0]);
}
//查找类似于 12321-333999111 这样的号码,要求满足前面是一个五位数,然后是一个-号
//然后是一个九位数,连续的每三位要相同
//下面 4 种方法都是可以的
//var myReg2=/(\d){5}-(\d)\2\2(\d)\3\3(\d)\4\4/gi;
//var myReg2=/(\d){5}(-)(\d)\3\3(\d)\4\4(\d)\5\5/gi;
//var myReg2=/(\d){5}(-)((\d)\4\4){3}/gi;
var myReg2=/(\d){5}-((\d)\3\3){3}/gi;
//注意:这里不是((\d)\2\2){3},反向捕获是以左括号为标志的,前面有几个左括号,那么就反向捕获第几个子表达式的内容
while(res=myReg2.exec(con)){
window.alert(res[0]);
}
}
</script>
</head>
<body>
<textarea id="content" rows="10" cols="20">
289472393443981122334423755667788412321-33399911198237478875241-99966655529837491898892983754985
</textarea>
<input type="button" value="测试" οnclick="test1()"/>
</body>
</html>
特别注意:反向捕获是以左括号为标志的,前面有几个左括号,那么就反向捕获第几个子表达式的内容
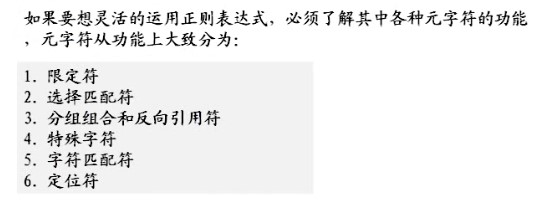
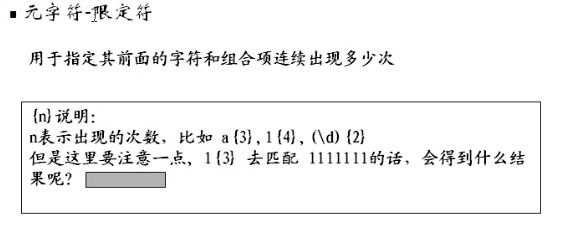
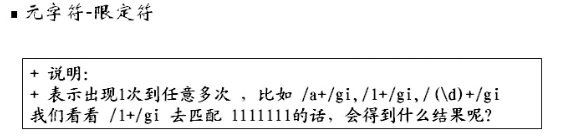
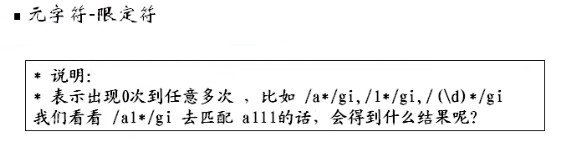
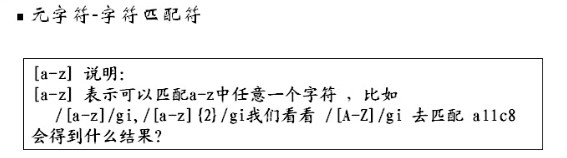
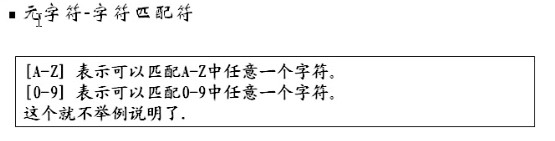
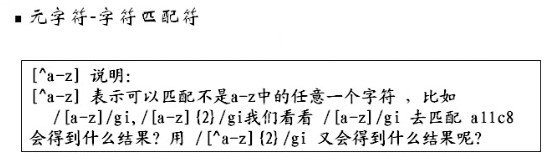
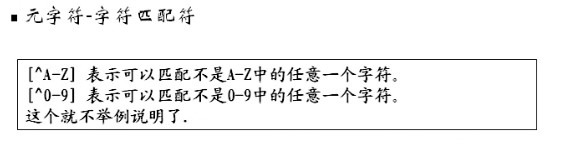
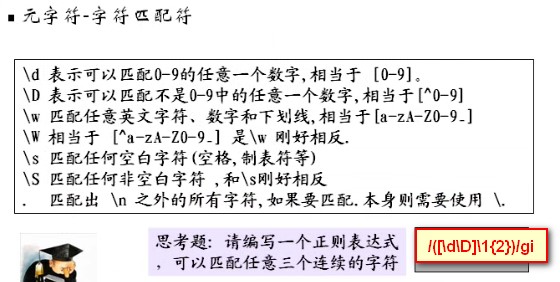
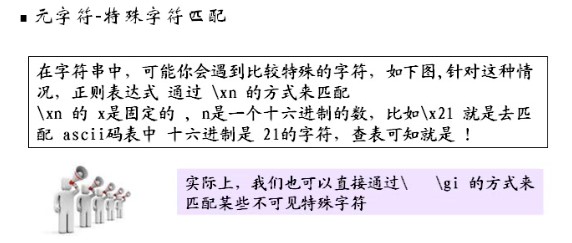
- 元字符












var myReg1=/(\w)\1{2}/gi; 这个表达式和上图中红色区域的效果是一样的
代码:
<!DOCTYPE html>
<html>
<head>
<script language="javascript">
function test1(){
var con=content.innerText;
var myReg1=/(\w)\1{2}/gi; //对这个表达式要好好理解
while(res=myReg1.exec(con)){
window.alert(res[0]);
}
}
</script>
</head>
<body>
<textarea id="content" rows="10" cols="20">
289472393fff555443sdfkjghkj98112233442375hkj566
</textarea>
<input type="button" value="测试" οnclick="test1()"/>
</body>
</html>


var myReg1=/^han/gi; //匹配字符串中的开头的han
var myReg2=/han$/gi; //匹配字符串中的最后的han
这个比较重要


代码如下:
<!DOCTYPE html>
<html>
<head>
<script language="javascript">
function test1(){
var con=content.innerText;
var myReg1=/^[a-zA-z0-9_-]+@([a-zA-z0-9]+\.)+(com|cn|net|org)$/gi;
var res=myReg1.exec(con)
if(res){
window.alert("是邮件");
window.alert(res[0]);
}else {
window.alert("不是邮件");
}
}
</script>
</head>
<body>
<textarea id="content" rows="10" cols="20">
</textarea>
<input type="button" value="测试" οnclick="test1()"/><br/>
</body>
</html>





















 1110
1110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








