在初步学习了OC和了解了Xcode的界面之后,我们要开始做一些具体的事情了。
Xcode为我们提供了很多现成的UI组件,让我们很轻松地就可以做出一个不太难看的界面,这里我门以一个简单的加法计算器为例子,做一个演示。
第一步: 创建一个单视图项目;
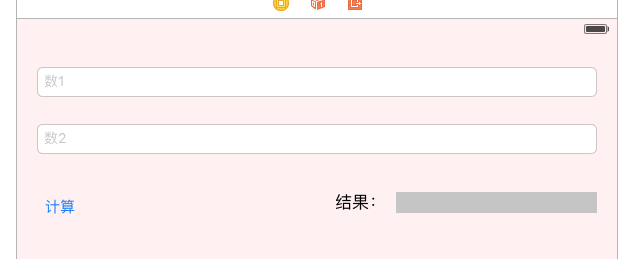
第二步:创建界面;

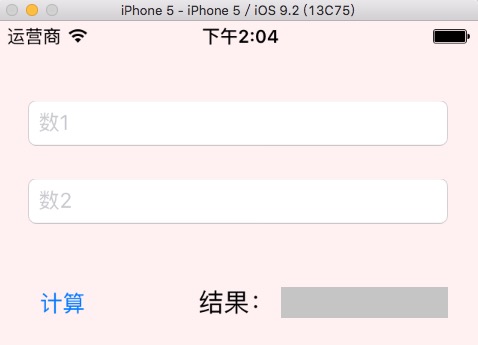
这里我使用了三类组件,文本框(UITextField)、按钮(UIButton)、标签(UILabel).
注意:从对象库中将组建拖动到主界面上时,要注意观察蓝色的虚线,以便我们对布局进行初步定位。
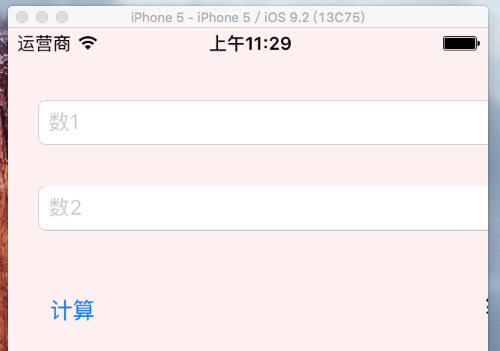
运行一下,结果跟我在界面上的布局大不一样:

这是因为,我使用的iPhone5模拟器的界面宽度是320,而主界面的尺寸是600。当然你可以调整主界面宽度为320,但是我不推荐这么做,当然苹果也是不推荐的。因为你的APP可能要运行在不用尺寸的设备上。因此,我们还是对界面做一个简单的适配。
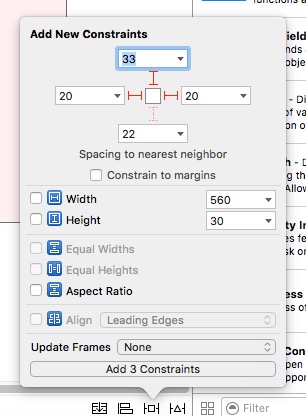
选中第一个文本框,然后如下图操作:

主界面右下角的四个小按钮用来对UI组件进行布局的。这里我选中的是一个文本框,文本框的高度是固定死的,因此我只需要设置三个相对位置即可,三条红线所示。
注意:Constrain to margins复选框,这个选项默认是选中的,这事iOS8之后的属性,这里我希望最低支持iOS7,所以把这个选项去掉。
设置好之后,点击Add 3 Constraints按钮,之所以这里是三,是因为这里我只加了三条约束。
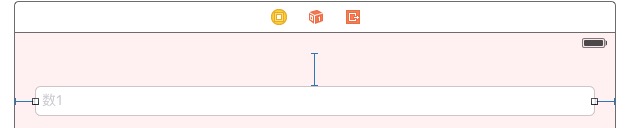
看看结果:

布局OK之后,出现了三条蓝线,说明我的布局没问题。如果出现红线或者黄线,说明还有问题。
如法炮制,将其它组件也布局好,运行看看结果:

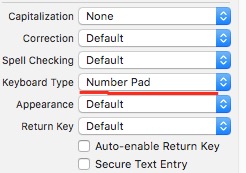
界面基本OK了。然后再次选中第一个文本框,更改键盘类型,以方便输入数字:

这样的话,界面就基本完成了。
第三步:UI响应
我们的功能是要实现两数字相加,文本框已经可以输入数字了,主要是实现计算按钮的响应和结果的显示了。
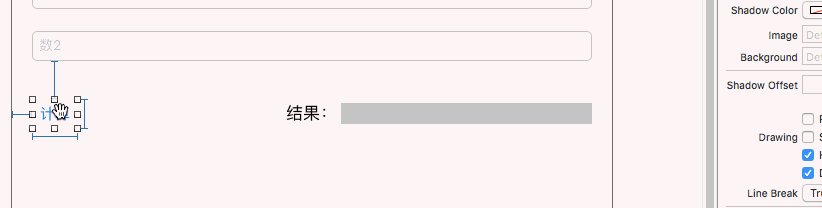
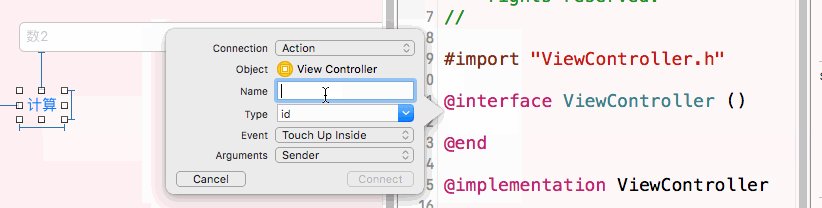
首先,响应计算按钮:

注意:
1、拖动的时候要按住Ctrl键;
2、按钮响应在弹出框的第一个选项connection里面选的是action。
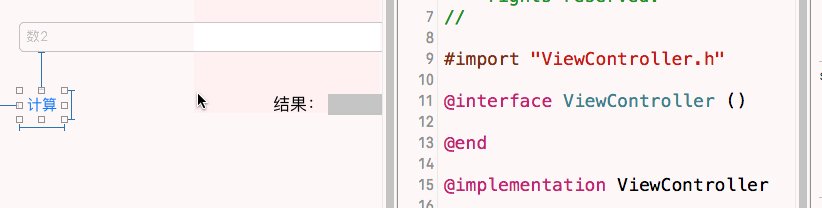
然后,将两个文本框及显示结果的label也拖过来:
注意:这里在弹出框的connection选项里使用默认,即outlets。
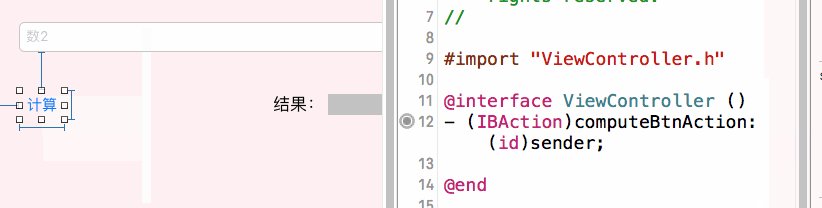
最终结果如下:
@interface ViewController ()
- (IBAction)computeBtnAction:(id)sender;
@property (weak, nonatomic) IBOutlet UITextField *number1;
@property (weak, nonatomic) IBOutlet UITextField *number2;
@property (weak, nonatomic) IBOutlet UILabel *labResult;
@end- (IBAction)computeBtnAction:(id)sender {
NSInteger result;
result = [self.number1.text integerValue] + [self.number2.text integerValue];
self.labResult.text = [NSString stringWithFormat:@"%ld",(long)result];
}结果:
本篇知识点整理:
1、拖放基本UI组件,进行简单布局;
2、UIButton的点击响应,UI组件关联对象;
3、字符串转整数,整数转字符串。

























 110
110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








