http://www.cnblogs.com/umlzhang/archive/2011/01/20/1940567.html
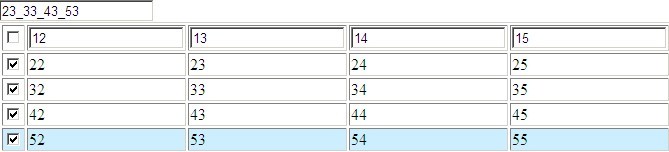
效果图如下:

function CheckAll(checkAllBox) {
var values="";
var tab = document.getElementById('tb');
var checklist = document.getElementsByName('checklist');
for (var i = 0; i < checklist.length; i++) {
if (checklist[i].type == "checkbox") {
if (checklist[i].checked) {
var temp = tab.rows[i].cells[2].innerHTML;
values = values +"_"+ temp;
}
}
}
document.getElementById('TextBox1').value = values.substring(1, values.length);
}





















 5399
5399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








