1、Http与Socket的区别?
HTTP:超文本传输协议,首先它是一个协议,并且是基于TCP/IP协议基础之上的应用层协议。TCP/IP协议是传输层协议,主要解决数据如何在网络中传输,HTTP是应用层协议,主要解决如何包装数据。HTTP协议详细规定了浏览器与服务器之间相互通信的规则,是万维网交换信息的基础。HTTP是基于请求-响应形式并且是短连接,并且是无状态的协议。针对其无状态特性,在实际应用中又需要有状态的形式,因此一般会通过session/cookie技术来解决此问题。
Socket:Socket不属于协议范畴,而是一个调用接口(API),Sock et是对TCP/IP协议的封装,通过调用Socket,才能使用TCP/IP协议。Socket连接是长连接,理论上客户端和服务器端一旦建立连接将不会主动断开此连接。Socket连接属于请求-响应形式,服务端可主动将消息推送给客户端。创建Socket连接时,可以指定使用的传输层协议,Socket可以支持不同的传输层协议(TCP或UDP),当使用TCP协议进行连接时,该Socket连接就是一个TCP连接。
通常情况下Socket连接一旦建立,通信双方即可开始相互发送数据内容,直到双方连接断开。但在实际网络应用中,客户端到服务器之间的通信往往需要穿越多个中间节点,例如路由器、网关、防火墙等,大部分防火墙默认会关闭长时间处于非活跃状态的连接而导致 Socket 连接断连,因此需要通过轮询告诉网络,该连接处于活跃状态。而HTTP连接使用的是“请求—响应”的方式,也就是说当需要数据的时候想服务器发送一条请求,服务器收到请求后返回相应的数据,请求过后这个连接就不在了,当下次需要数据时再发送请求,综上:HTTP这种方式连接不是一直存在的,而Socket一旦建立连接,这个连接是一直存在的,直到双方断开连接,这个连接才会消失。
很多情况下,需要服务器端主动向客户端推送数据,保持客户端与服务器数据的实时与同步。此时若双方建立的是Socket连接,服务器就可以直接将数据传送给客户端;若双方建立的是HTTP连接,则服务器需要等到客户端发送一次请求后才能将数据传回给客户端,因此,客户端需要定时向服务器端发送连接请求,这种在客户端的请求方式叫做“轮询”,顾名思义定时的去询问服务器是否有新数据,当服务器有新数据时,此时收到客户端发送的请求就会把这个数据发送给客户端,当服务器再有新消息时就要等到下次客户端的请求了。
在开发中如果对数据的即时性要求比较高的情况下一般采用Socket通讯,例如聊天的功能。如果对数据的即时性要求不是特别高的情况下一般采用HTTP通讯, 比如在项目中,我们请求的接口,请求一次就给我们返回数据,很少会去不断的去请求服务器的数据。
http://blog.csdn.net/dmk877/article/details/50893635
http://www.codeceo.com/article/android-socket-encrypted-transmission.html
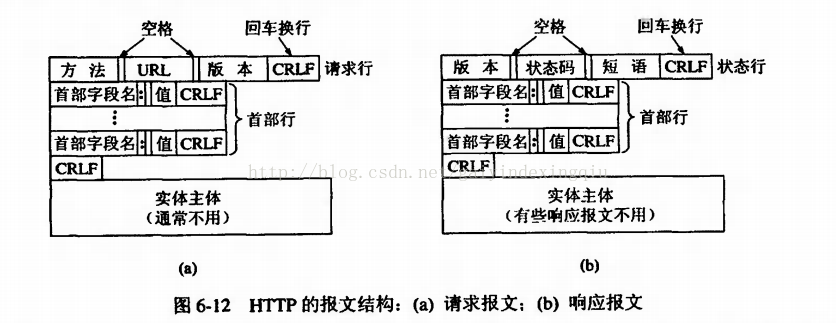
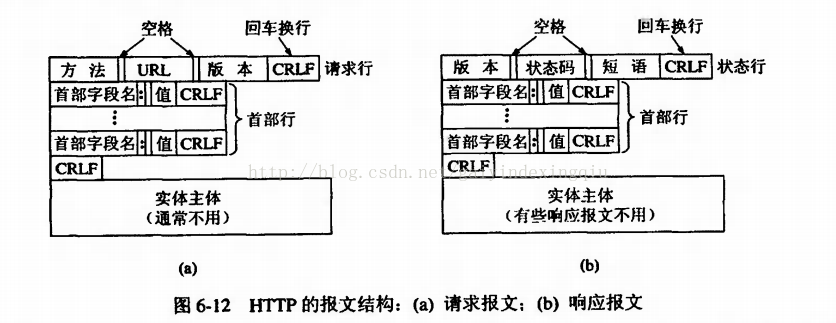
2、Http报文结构?
HTTP 有两类报文:
(1) 请求报文----从客户向服务器发送请求报文,见图6-12(a).
(2) 响应报文----从服务器到客户的回答,见图6-12(b).


HTTP请求报文和响应报文都是由三个部分组成。可以看出,这两种报文格式的区别就是开始行不同。
(1) 开始行 用于区分是请求报文还是响应报文。在请求报文中的开始行叫做请求行(Request-Line),
而在响应报文中的开始行叫做状态行(Staus-Line).在开始行的三个字段之间都以空格隔开,最后的“CR”
和“LF”分别表示“回车”和“换行”。
(2)首部行 用来说明浏览器,服务器或报文主体的一些信息。首部可以有好几行,也可以不使用。
在每一个首部行中都有首部字段名和它的值,每一行在结束的地方都要有“回车”和“换行”。整个首部行
结束时,还有一空行将首部行和后面的实体主体分开。
(3)实体主体 在请求报文中一般都不用这个字段,而在响应报文中也可能没有这个字段。
HTTP响应报文中常见的响应码如下:
- 200:请求成功,请求内容与该响应一起返回
- 202:请求已被接受,但还没处理。
- 301:请求的资源已被永久移动到新的位置。
- 302:请求的资源被临时移动到新的位置。
- 400:请求参数有误,当前请求无法被服务器理解。
- 401:请求需要验证用户
- 403:不允许访问该地址
- 404:Not Found
- 408:请求超时
- 500:服务器内部错误
- 502:Bad Gateway网关出错
HTTP请求GET和POST的区别
1.GET提交,请求的数据会附在URL之后(就是把数据放置在HTTP协议头<request-line>中),以?分割URL和传输数据,多个参数用&连接;例如:login.action?name=hyddd&password=idontknow&verify=%E4%BD%A0 %E5%A5%BD。如果数据是英文字母/数字,原样发送,如果是空格,转换为+,如果是中文/其他字符,则直接把字符串用BASE64加密,得出如: %E4%BD%A0%E5%A5%BD,其中%XX中的XX为该符号以16进制表示的ASCII。
POST提交:把提交的数据放置在是HTTP包的包体<request-body>中。上文示例中红色字体标明的就是实际的传输数据
因此,GET提交的数据会在地址栏中显示出来,而POST提交,地址栏不会改变
2.传输数据的大小:
首先声明,HTTP协议没有对传输的数据大小进行限制,HTTP协议规范也没有对URL长度进行限制。 而在实际开发中存在的限制主要有:
GET:特定浏览器和服务器对URL长度有限制,例如IE对URL长度的限制是2083字节(2K+35)。对于其他浏览器,如Netscape、FireFox等,理论上没有长度限制,其限制取决于操作系统的支持。
因此对于GET提交时,传输数据就会受到URL长度的限制。
POST:由于不是通过URL传值,理论上数据不受限。但实际各个WEB服务器会规定对post提交数据大小进行限制,Apache、IIS6都有各自的配置。
3.安全性:
POST的安全性要比GET的安全性高。注意:这里所说的安全性和上面GET提到的“安全”不是同个概念。上面“安全”的含义仅仅是不作数据修改,而这里安全的含义是真正的Security的含义,比如:通过GET提交数据,用户名和密码将明文出现在URL上,因为(1)登录页面有可能被浏览器缓存, (2)其他人查看浏览器的历史纪录,那么别人就可以拿到你的账号和密码了,
3、http与https的区别?
HTTP:超文本传输协议
HTTPS(Hypertext Transfer Protocol Secure):安全超文本传输协议








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 381
381











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








