一、概述
PhoneGap是一个用基于HTML,CSS和JavaScript的,创建移动跨平台移动应用程序的开发平台。传统情况下,开发app我们必须依赖于平台,例如使用java的Android,使用objectiv-c的ios。现在通过PhoneGap,在不同平台下我们可以仅仅使用HTML,CSS,Javascript来完成同样的功能。PhoneGap使开发者能够通过javascript与iPhone,Android,Blackberry等智能手机硬件相关的核心功能交互--包括地理定位,加速器,联系人,声音和振动等。PhoneGap贡献给Apache之后更名为Cordova。而被Adobe公司收购的那部分叫PhoneGap Build--即你将开发的应用打包上传给它,它为你生成各个平台下的app。PhoneGap的官网如下:http://phonegap.com/。Cordova官网如下:http://cordova.apache.org/。PhoneGap Build官网如下:http://build.phonegap.com/。其中Cordova和Phone Build中都可以查看和搜索插件,另外PhoneGap Build和Cordova的API文档其实是一样的。若无特别说明,下面的PhoneGap和Cordova指的是同一个东西。
本系列将会详细讲解如何开发一个基于百度LBS的PhoneGap导航插件,主要内容包括:PhoneGap开发环境搭建,百度LBS相关服务的申请及配置,最后是详细的插件开发步骤。下面先讲解PhoneGap开发环境的搭建。
二、主要内容
PhoneGap开发环境搭建网上有很多相关的博文,我整合了比较好的贴在这里,并根据自己的实际操作做了改动。windows系统下的phonegap的环境搭建,主要分为两部分:Eclispe开发环境及PhoneGap开发环境。
其中Eclipse开发环境包括:
1、 java JDK (jdk 1.7或以上)
2、 android SDK 最新版(目前是API 22)
3、eclipse (建议使用google的 因为内置ADT 点击打开链接 )
4、ADT (ecplise 里的插件,安卓开发工具插件)
PhoneGap开发环境包括:
1、 Node.js (点击打开链接)
Eclipse开发环境的搭建这里不详细说明了,大家可以参考下面的链接:Eclipse Android开发环境搭建。下面主要讲解PhoneGap开发环境的搭建:
1、安装Node.js。下图是Node.js安装成功后的截图:
2、安装phonegap CLI(Command Line Interface)
在控制台运行命令:
npm install -g phonegap //等待安装 完成后安装 cordova:
npm install -g cordova 安装完成后 ,检验语句:
phonegap -versioncordova -version如果可以看到版本信息,就说明安装成功。 安装完 CLI后,我们就可以通过命令行工具创建PhoneGap工程项目了(使用phonegap命令或者cordova命令均可,除了版本外,两者本质是一样的)。关于CLI可以通过phonegap -h 和cordova -h查看帮助命令。
3、创建工程
在命令行使用:
cordova create Test com.example.hello HelloWorld --创建工程,Test:工程目录,com.example.hell:包名,HelloWorld:工程名
cd Test --进入Test目录
cordova platform add android --添加android平台
cordova build android --生成项目
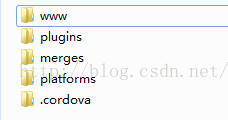
于是第一个 phonegap项目就出现了,在Test 目录下(Test目录在administrator目录下)出现5个文件夹,打包好的工程在platforms里面:
文件夹详解:
www : 文件夹 开发的 HTML5 ; CSS ; JS 文件都拷贝到这下面
plugins : 文件夹 存放的是phonegap插件,以后 文件,摄像头等插件都下载到这里,在下篇文章中介绍用法
merges : 我也没用过,以后知道了再补上
platforms : 文件夹存放的是编译好后的各个平台下的工程,我们这里是Android平台下的工程。
.cordova : 存放的是配置文件
4、导入工程到eclipse
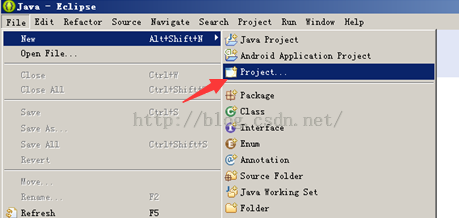
打开eclipse,选择新建工程,如下图所示:
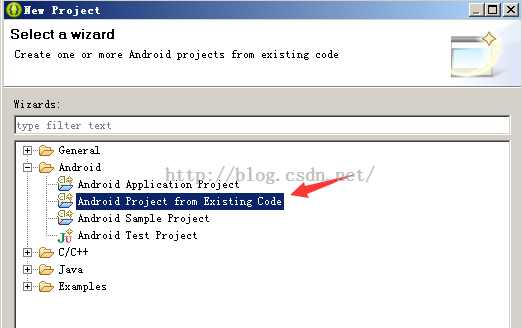
选择Android Project from Exsiting Code,如下图所示:
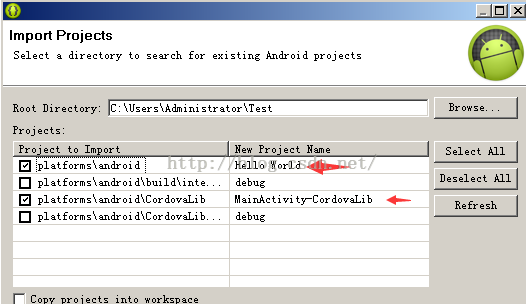
找到工程目录Test,然后选择HelloWorld项目和cordovalib项目即可,如下图所示:
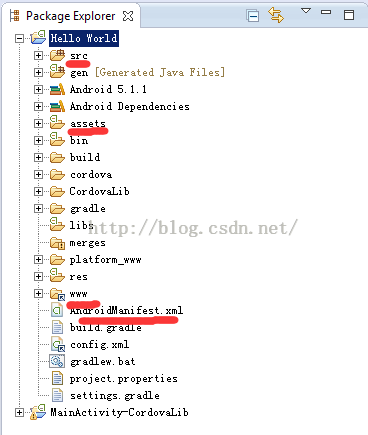
导入eclipse后工程结构如下图所示:
项目导入后,如果出现红叉,打开项目属性--->Android,选择最新的API,然后Fixed Project Property,然后把项目clean一下,就可以了。现在来看下项目构成,其中Hello World是我们的插件项目,MainActivity-CordovaLib是Hello World所依赖的库项目,可以不用管。我们先仔细分析下会涉及到一些文件夹:
src:插件本地实现的java类都在src文件夹下。
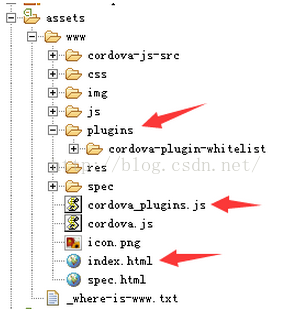
assets:重要的资源都在该文件夹下,assets展开后如下图所示:
其中plugins文件夹存放的是插件的js接口代码。cordova_plugins.js是插件的注册模块,所有开发的插件都要在该模块中注册。index.html是首页,即
phonegap的启动页面,在MainActivity.java中调用 super.loadUrl(); 方法加载,如下所示:
package com.phonegap.helloworld;
import android.os.Bundle;
import org.apache.cordova.*;
public class MainActivity extends CordovaActivity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
// Set by <content src="index.html" /> in config.xml
loadUrl(launchUrl);
}
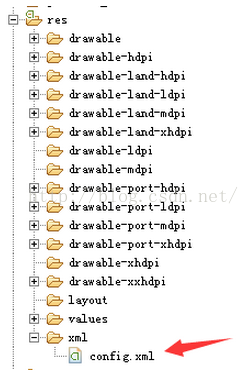
}res:res文件夹也存放着资源文件,其中最重要的是config.xml文件,如下图所示:
config.xml文件是连接js接口和本地java类实现的桥梁。
至此,PhoneGap插件开发环境就搭建好了,下一篇将会讲解百度LBS服务的申请并将其配置到PhoneGap开发环境中来。





























 1703
1703

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








