<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Kendo UI Snippet</title>
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.1111/styles/kendo.common.min.css"/>
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.1111/styles/kendo.rtl.min.css"/>
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.1111/styles/kendo.silver.min.css"/>
<link rel="stylesheet" href="http://kendo.cdn.telerik.com/2015.3.1111/styles/kendo.mobile.all.min.css"/>
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script src="http://kendo.cdn.telerik.com/2015.3.1111/js/kendo.all.min.js"></script>
</head>
<body>
<div id="grid"></div>
<script>
function grid_columnHide(e) {
console.log(e.column.field); // displays the field of the hidden column
}
$("#grid").kendoGrid({
columns: [
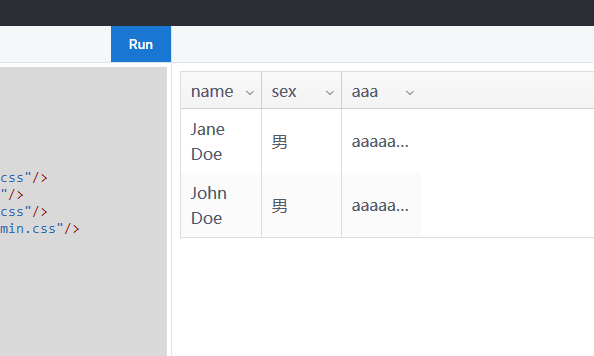
{ field: "name",width: 80, },
{ field: "age",width: 80, },
{ field: "sex",width: 80, },
{ field: "aaa",width: 80, }
],
dataSource: [
{ name: "Jane Doe", age: 30 ,sex:"男" ,aaa:"aaaaaaaaaa"},
{ name: "John Doe", age: 33 ,sex:"男",aaa:"aaaaaaaaaa"}
],
columnMenu: true
});
var grid = $("#grid").data("kendoGrid");
grid.bind("columnHide", grid_columnHide);
</script>
</body>
</html>需要去掉宽度























 4351
4351

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








