本文包含方法
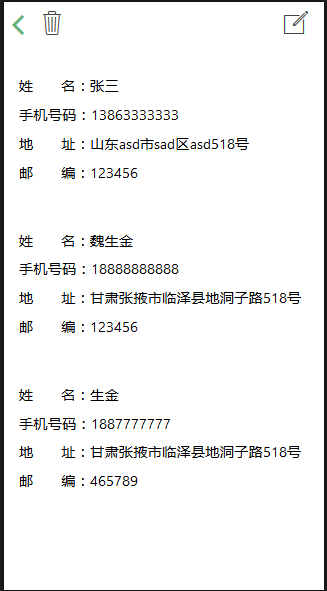
angular.fromJson,angular.forEach,angular.toJson的使用这是一个收货地址列表,实现点击删除地址功能。
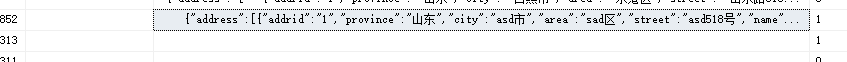
数据库中是 存的 json字符串
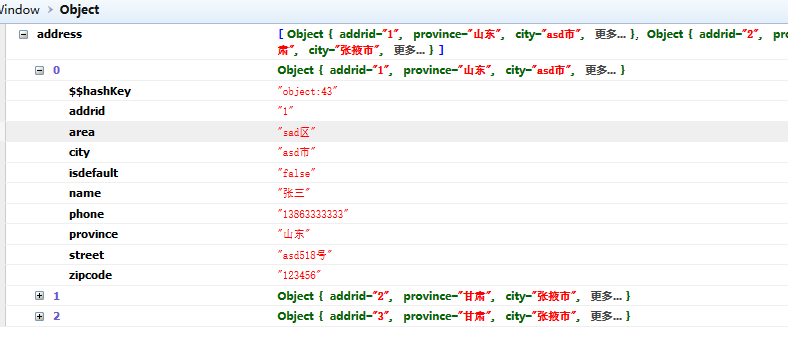
浏览器获取数据后,转成了json格式
注意:
//这个不需要删除,因为发送的时候不在参数里面,大概是firebug的原因吧,不过没关系。
//delete address_paramater.$$hashKey;页面加载时获取到的地址列表
........
var address_json=angular.fromJson(usersaddress);//转换为json
console.info(address_json);
//提取address 去掉一层壳
$rootScope.addresslist = address_json.address;
$scope.addlist = $rootScope.addresslist;删除方法的代码
$scope.onItemDelete = function(item) {
//这个是demo自带的方法
$scope.addlist.splice($scope.addlist.indexOf(item), 1);
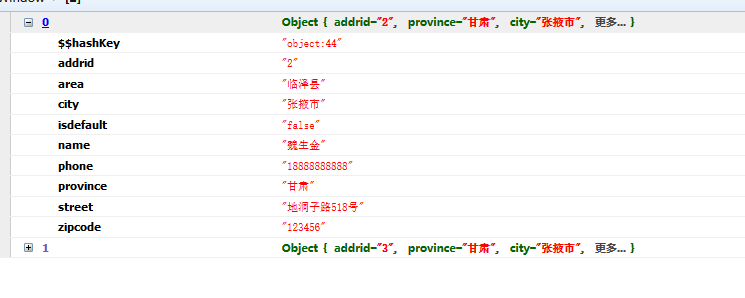
//通过console.log发现,splice后的$scope.addlist 就是减掉之后,目前的数据,下图
var address_paramater=$scope.addlist; //这个不需要删除,因为发送的时候不在参数里面
//delete address_paramater.$$hashKey;
//因为发送的地址 必须要带[],循环将对象插入集合
//test1 = [];
//angular.forEach(address_paramater,function(data,index,array){
// //data:遍历时当前的数据 data等价于array[index]
// //index:遍历时当前索引
// //array:需要遍历的集合,每次遍历时都会把objs原样的传一次。
// test1.push(data);
//})
//包一层address
//var address_string=angular.toJson({'address':test1});
var address_string=angular.toJson({'address':address_paramater});
//执行修改
update_address.updatauseraddress(uid, address_string);
//接收到返回的通知
$scope.$on('updata.usersaddress', function () {
var bool = update_address.getreturnaddress();
if (bool) {
MJC.myNotice("删除成功");
} else if (bool == 500) {
MJC.myNotice("网络暂不可用");
} else {
MJC.myNotice("其他错误");
}
});
};




























 1972
1972

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








