好久没有更新博客,写这篇技术时,感觉很多东西生疏了好多。于是心有感慨:我们做技术的,要是长时间不搞技术,那就是被技术搞!所以攻守之间,大家谨慎思量。
冬天已过,放假出去玩耍时,看到两旁嫩嫩的树叶,想起贺知章的诗句:
《咏柳》
碧玉妆成一树高,
万条垂下绿丝绦。
不知细叶谁裁出,
二月春风似剪刀。
犹自感叹,春天来了,美腿还会远么
好了,闲言少叙,言归正传。
代码效果
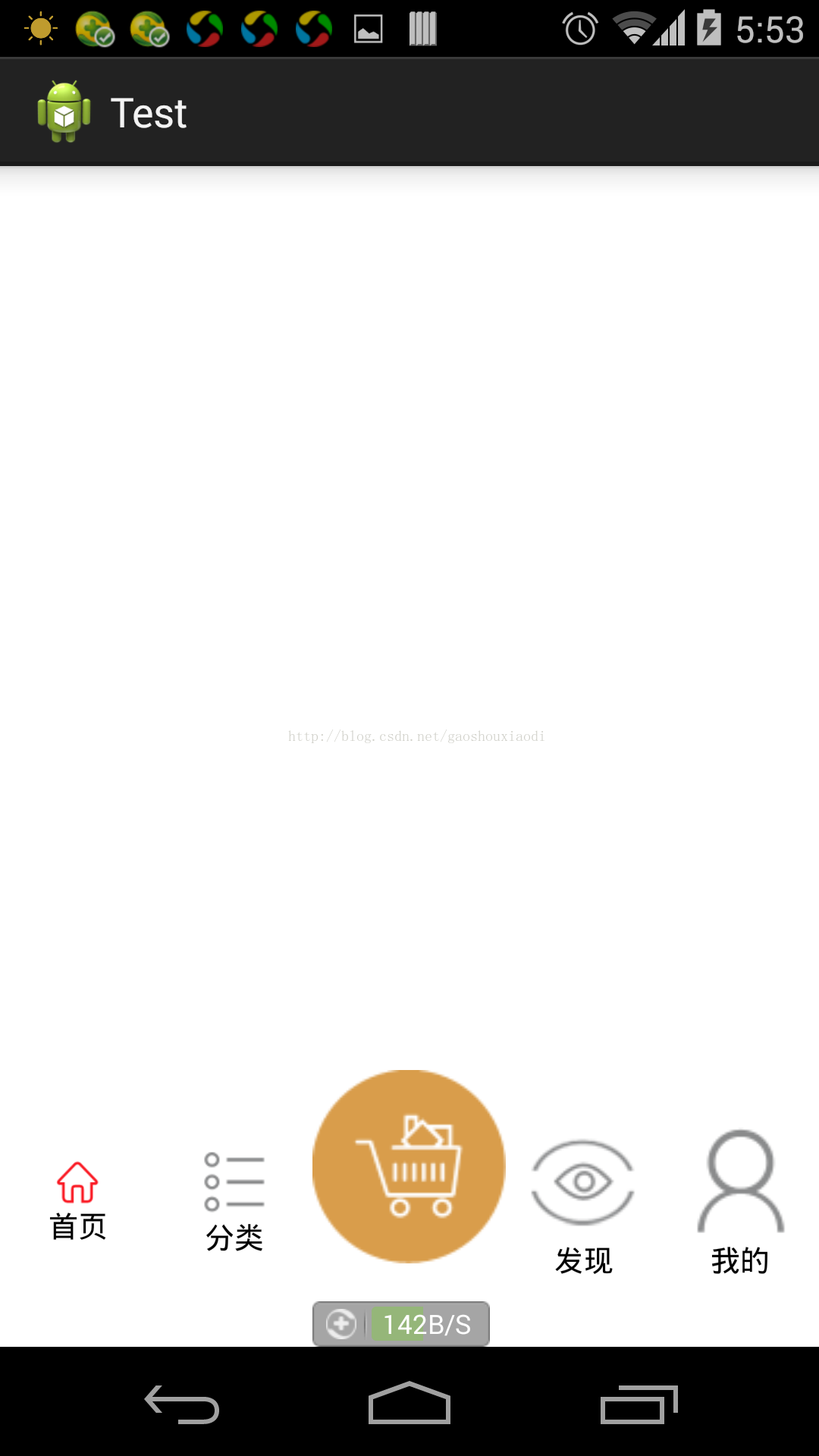
前两天一个朋友提出的需求,用RadioButton实现的应用页面切换。效果图如下
这种想法很好,但也出现了两个问题:其一,界面扩展性很差;其二,RadioButton设置图片后,无法在xml中设置图片大小,导致布局不美观。那么问题来了?如何设置这个图片的大小。
百度常见的回答是,在代码中动态设置图片大小。然后设置在布局上。代码如下:
mRadioButton.setCompoundDrawables(left, top, right, bottom);Sets the Drawables (if any) to appear to the left of, above, to the right of, and below the text. Use null if you do not want a Drawable there. The Drawables must already have hadDrawable.setBounds called.
意思是说&#








 本文介绍如何通过自定义RadioButton实现文字上下左右方向的图片大小设置,解决界面扩展性和图片尺寸调整的问题。文章提供代码示例,包括在xml中添加drawableSize属性以及在代码中设置Drawable的边界。
本文介绍如何通过自定义RadioButton实现文字上下左右方向的图片大小设置,解决界面扩展性和图片尺寸调整的问题。文章提供代码示例,包括在xml中添加drawableSize属性以及在代码中设置Drawable的边界。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3972
3972

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








