一、什么是DOM?
文件对象模型(Document Object Model,简称DOM),是W3C(万维网联盟)组织推荐的处理可扩展置标语言的标准编程接口。DOM 定义了访问 HTML 和 XML 文档的标准,DOM是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、
结构和样式。
二、组成
W3C DOM 标准被分为 3 个不同的部分:
1、核心 DOM-针对任何结构化文档的标准模型
2、XML DOM-针对XML文档的标准模型(定义了所有XML元素的对象和属性,以及访问它们的方法)
3、HTML DOM-针对HTML文档的标准模型(定义了所有HTML元素的对象和属性,以及访问它们的方法)
我们现在学的是html DOM
三、DOM节点(node)
根据W3C的html DOM标准,html文档中的所有内容都是节点:
1、整个文档是一个文档节点
2、每个html元素都是元素节点
3、html元素的文本是文本节点
4、每个html属性是属性节点
5、注释是注释节点
四、HTML DOM 节点树
当网页被加载时,浏览器会创建页面的文档对象模型
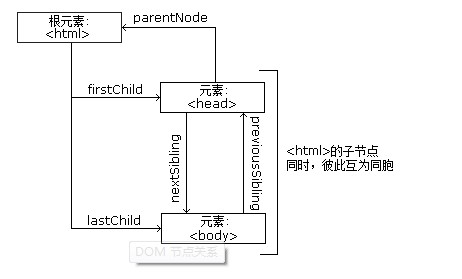
五、节点父、子和同胞
节点树中的节点彼此拥有层级关系。
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
1、节点树种,顶端节点被称为根
2、每个节点都有父节点,除了根
3、一个节点同时拥有任意数量的子
4、同胞是拥有相同父节点的节点
下面一张图展示了这种关系
请看代码:
<html>
<head>
<title>DOM 教程</title>
</head>
<body>
<h1>DOM 第一课</h1>
<p>Hello world!</p>
</body>
</html>从上面的 HTML 中:
1、<html> 节点没有父节点;它是根节点
2、<head> 和 <body> 的父节点是 <html> 节点
1、<html> 节点拥有两个子节点:<head> 和 <body>
2、<head> 节点拥有一个子节点:<title> 节点
3、<title> 节点也拥有一个子节点:文本节点 "DOM 教程"
4、<h1> 和 <p> 节点是同胞节点,同时也是 <body> 的子节点
六、优缺点
























 274
274

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








