概述:
很多会有多图联动的需求,本文讲述如何在OL3中实现多图的联动。在OL3中,实现多图联动比较简单,只要所有的map通用一个view即可。
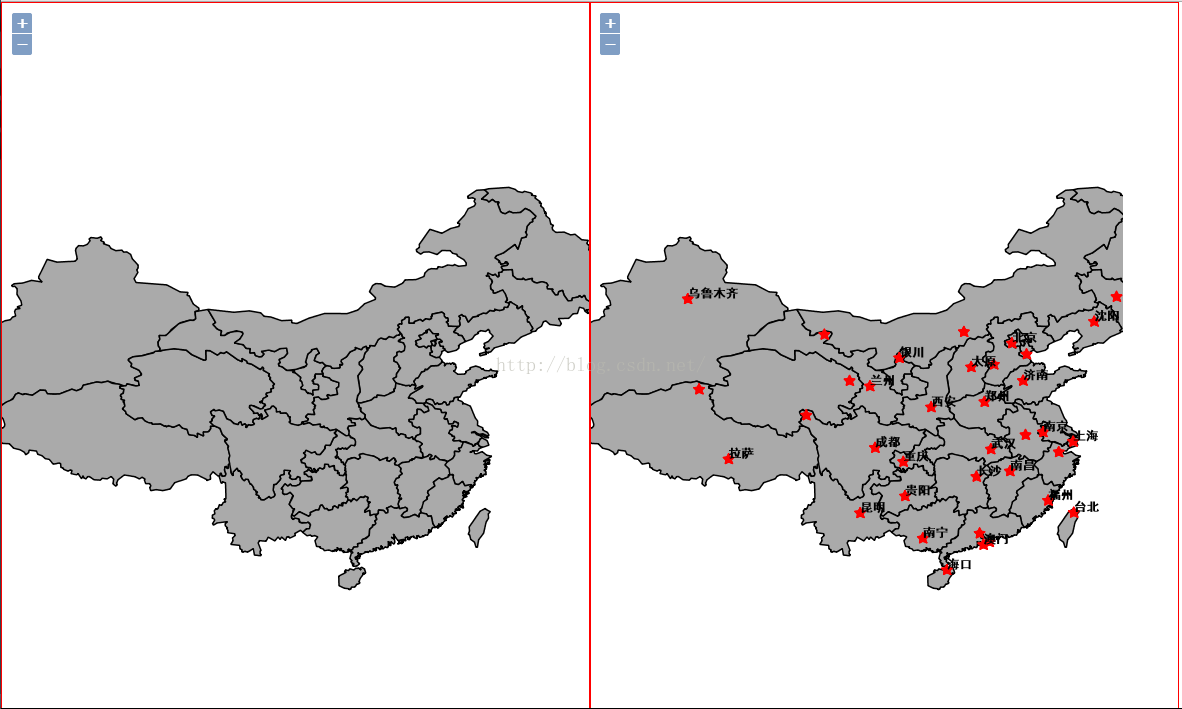
效果:
测试代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>multimap</title>
<link rel="stylesheet" type="text/css" href="http://localhost/ol3/css/ol.css"/>
<style type="text/css">
body, #map1,#map2 {
border: 0px;
margin: 0px;
padding: 0px;
font-size: 13px;
overflow: hidden;
}
#map1,#map2{
width: 45%;
height: 100%;
float: left;
border: 1px solid #f00;
}
</style>
<script type="text/javascript" src="http://localhost/ol3/build/ol.js"></script>
<script type="text/javascript" src="http://localhost/jquery/jquery-1.8.3.js"></script>
<script type="text/javascript">
function init(){
var format = 'image/png';
var bounds = [73.4510046356223, 18.1632471876417,
134.976797646506, 53.5319431522236];
var untiled = new ol.layer.Image({
source: new ol.source.ImageWMS({
ratio: 1,
url: 'http://localhost:8088/geoserver/lzugis/wms',
params: {'FORMAT': format,
'VERSION': '1.1.1',
LAYERS: 'lzugis:province',
STYLES: ''
}
})
});
var view = new ol.View({
projection: new ol.proj.Projection({
code: 'EPSG:4326',
units: 'degrees'
})
})
var map1 = new ol.Map({
controls: ol.control.defaults({
attribution: false
}),
target: 'map1',
layers: [untiled],
view:view
});
map1.getView().fitExtent(bounds, map1.getSize());
var map2 = new ol.Map({
controls: ol.control.defaults({
attribution: false
}),
target: 'map2',
layers: [untiled],
view:view
});
map2.getView().fitExtent(bounds, map2.getSize());
}
</script>
</head>
<body onLoad="init()">
<div id="map1"></div>
<div id="map2"></div>
</body>
</html>



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










