http://cn.vuejs.org/v2/guide/
1.基本雏形
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
window.onload = function(){
var vm = new Vue({
el:'#box',
data:{
msg:'Hello Vue!'
}
});
}
</script>
</head>
<body>
<div id="box">
{{msg}}
</div>
</body>
</html>需要new一个Vue实例,实例化的时候传入了一个对象{el:'#box',data:{msg:'Hello Vue!'}}。这个意思是:Vue这个只控制id="box"这个DIV元素,同时在 HTML模板上使用双花括号{{xxxx}}语法,来访问data中定义的数据。
上面代码我们new处理一个Vue的实例,并赋值给了vm变量,通过这个vm变量,我们也可以访问其中定义的数据:
var vm = new Vue({
el:'#box',
data:{
msg:'Hello Vue!'
}
});
console.log(vm.msg); //'Hello Vue!'2.v-model指令
所谓的“指令”其实就是扩展了HTML标签功能(属性)。
v-model的双向数据绑定
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
window.onload = function(){
var vm = new Vue({
el:'#box',
data:{
msg:'Hello Vue!'
}
});
}
</script>
</head>
<body>
<div id="box">
<input type="text" v-model="msg"/><br/>
{{msg}}
</div>
</body>
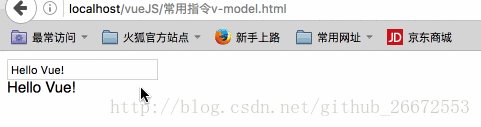
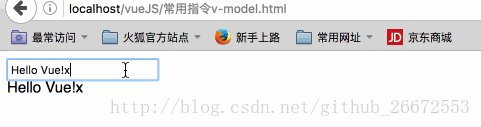
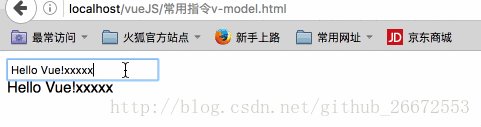
</html>通过v-model 指令,我们把msg 数据绑定到了input文本框,我们修改文本框的值,发现msg 数据改变了。
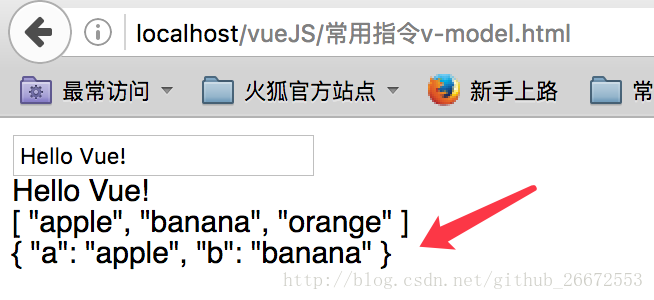
注意:如果我们定义的数据是数组或者json,在模板上会怎样显示出来呢?
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
window.onload = function(){
var vm = new Vue({
el:'#box',
data:{
msg:'Hello Vue!',
arr:['apple','banana','orange'],
json:{a:'apple',b:'banana'}
}
});
}
</script>
</head>
<body>
<div id="box">
<input type="text" v-model="msg"/><br/>
{{msg}} <br/>
{{arr}} <br/>
{{json}}
</div>
</body>
</html>
数组和json都被当作字符串输出了,显然这不是我们理想的效果。
3.v-for指令
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script src="http://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
window.onload = function(){
var vm = new Vue({
el:'#box',
data:{
arr:['apple','banana','orange'],
json:{a:'apple',b:'banana'}
}
});
}
</script>
</head>
<body>
<div id="box">
<p>循环数组</p>
<ul>
<li v-for="a in arr">
{{a}}
</li>
</ul>
<hr>
<p>循环出数组索引</p>
<ul>
<li v-for="(v,k) in arr">
{{v}}==>{{k}}
</ul>
<p>循环json</p>
<ul>
<li v-for="item in json">{{item}}</li>
</ul>
<p>循环json的键</p>
<ul>
<li v-for="(k,v) in json">
{{k}}==>{{v}}
</li>
</ul>
</div>
</body>
</html>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








