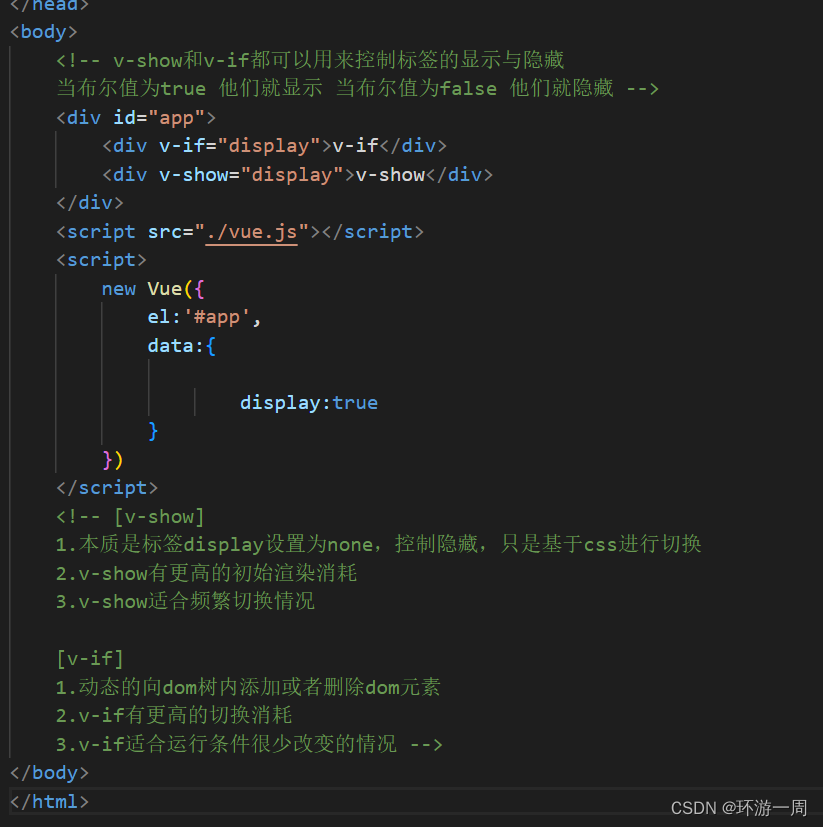
v-if和v-for的相同点: 都可以动态控制 DOM 元素的显示隐藏。

v-for遍历对象

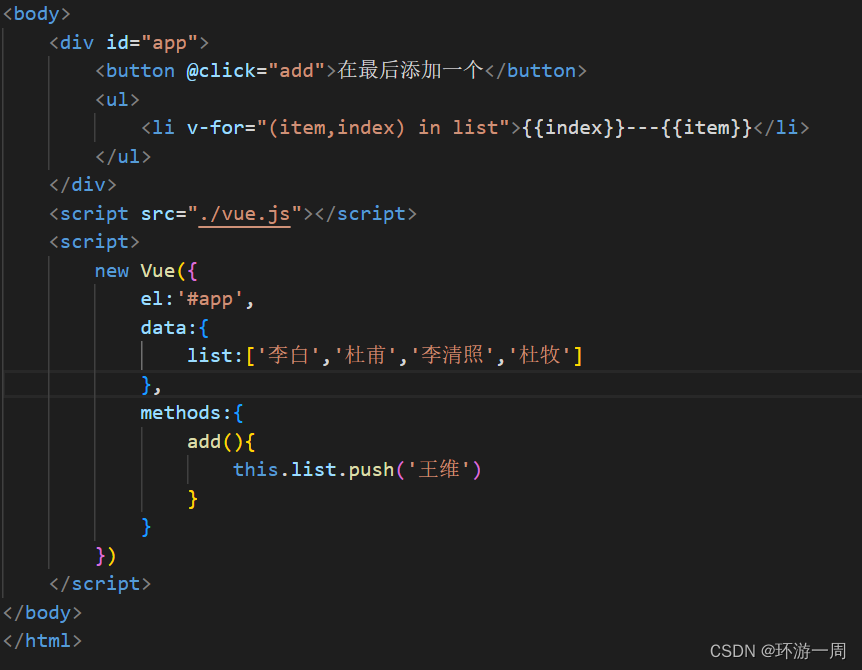
v-for遍历数组

v-for遍历数字

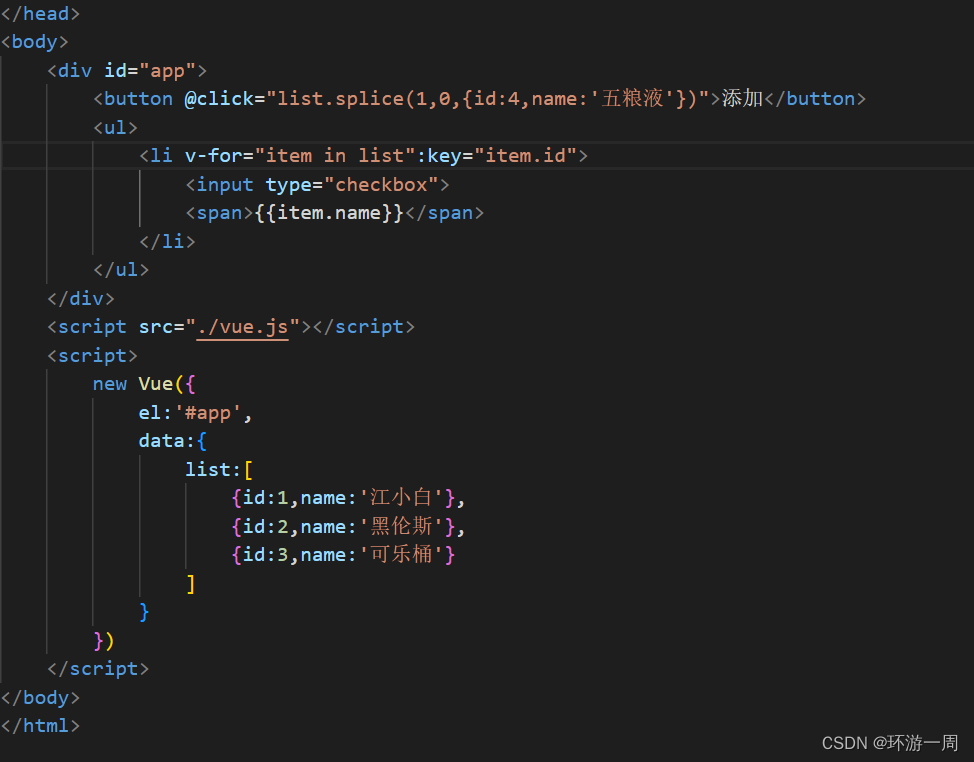
v-for中key的作用
key属性的作用
1、提升v-for渲染的效率
2、提高渲染性能,若对数据进行:逆序添加、逆序删除等破坏顺序操作, 会产生没有必要的真实DOM更新,虽然界面效果没问题, 但效率低。
3、避免数据混乱的情况出现 ,如果结构中还包含输入类的DOM: 会产生错误DOM更新 ,出现数据混乱。
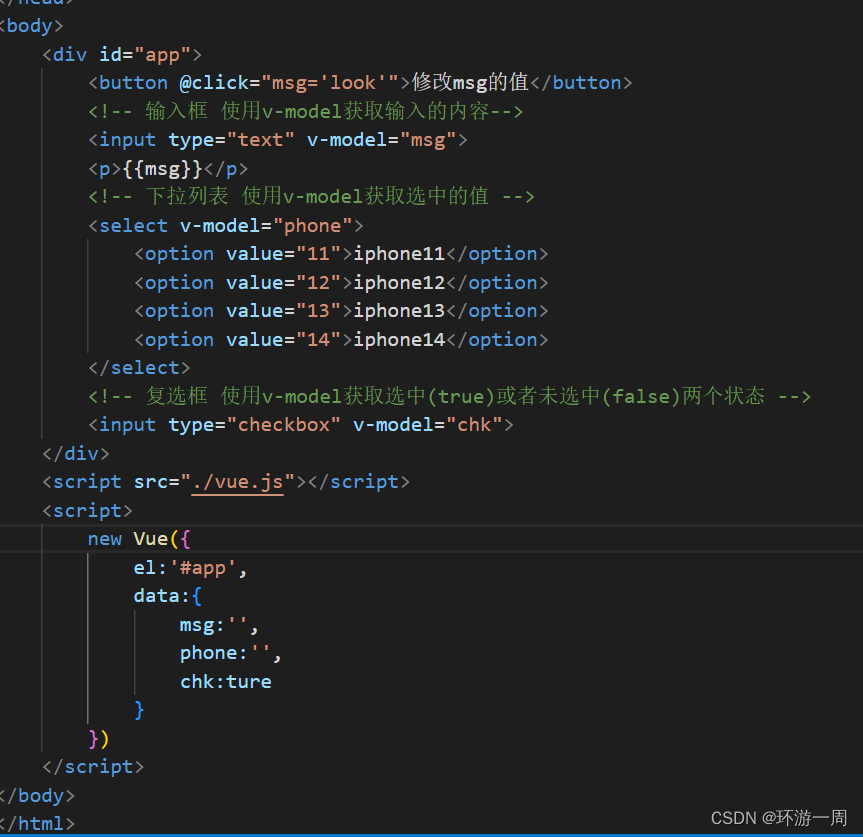
v-model的作用及用法
作用:它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
v-model指令可以在表单 input、textarea以及select元素上创建双向数据绑定它会根据控件类型自动选取正确的方法来更新元素。






















 845
845











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








