UISlider
继承关系
- NSObject ->UIResponder -> UIView ->UIControl -> UISlider
概述
使用UISlider类创建和管理一个范围选择器,用户可通过拖动滑块来选择一个中间值。
当用户滑动滑块按钮的时候,UISlider会发送UIControlEventValueChanged消息,通过侦听这个消息,做出相应的处理。
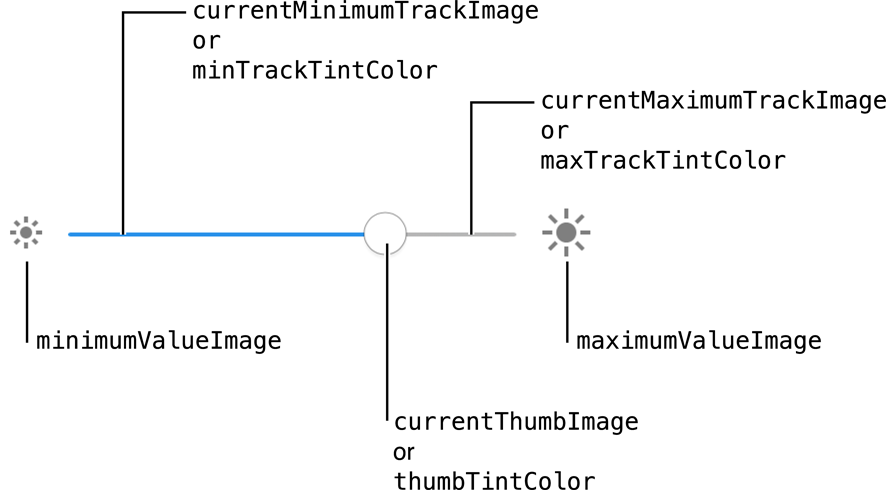
外观属性示意图
可用下图所示的属性,自定义slider的外观。
设置slider的值
既然slider表示一个范围的值,那么它的属性就有最大值,最小值和当前值。
//最小值,默认为0
slider.minimumValue = 0.0
//最大值,默认为1
slider.maximumValue = 100.0
// 设置当前值
slider.value = 10.0
设置slider两边的图像
可以通过maximumValueImage设置最大值处的图像,minimumValueImage设置最小值处的图像,此方式是自定义 slider的最快捷方式。
//设置最大值处的图像
slider.maximumValueImage = UIImage(named: "2")
//设置最小值处的图像
slider.minimumValueImage = UIImage(named: "1")设置颜色
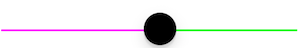
可通过minimumTrackTintColor设置最小值处轨道的颜色; maximumTrackTintColor设置最大值处轨道的颜色; thumbTintColor设置滑块的颜色。
slider.maximumTrackTintColor = UIColor.greenColor()
slider.minimumTrackTintColor = UIColor.magentaColor()
slider.thumbTintColor = UIColor.blackColor()说明:这只是改变默认图像的颜色,如果是设置自定义的图像,那么默认








 本文详细介绍了iOS中的UISlider组件,从继承关系到其外观属性,包括设置滑块值、图像以及颜色的方法。同时,讨论了如何自定义轨道和滑块图像,并提供了相关代码示例,帮助开发者实现滑动条的个性化定制。
本文详细介绍了iOS中的UISlider组件,从继承关系到其外观属性,包括设置滑块值、图像以及颜色的方法。同时,讨论了如何自定义轨道和滑块图像,并提供了相关代码示例,帮助开发者实现滑动条的个性化定制。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 215
215

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








