概述
UIPageViewController 可以实现内容页之间的导航功能,每一页的内容都由它自己的view controller来管理。
页面过渡有两种方式:
- UIPageViewControllerTransitionStyle.PageCurl(卷曲翻页)
- UIPageViewControllerTransitionStyle.Scroll(滚动)
.PageCurl
当以此方式过渡页面的时候,UIPageViewController的属性spineLocation(书脊的位置),和doubleSided(双面)来共同决定要展示的页面是一个,还是两个。通过方法
- setViewControllers:direction:animated:completion:来展示需要的页面,参数 `viewControllers根据下表的具体情况来设置。
| Spline location | Double sided | whate to pass |
|---|---|---|
| .Mid(中间位置) | true | 传要显示的左边页面和右边页面 |
| .Min .Max | true | 传将要显示页面的前页面和后页面,后页面用于动画 |
| .Min or .Max | false | 传将要显示页面的前面页面 |
书脊位置定义如下:
enum UIPageViewControllerSpineLocation : Int
{
case None //位置无效
case Min //屏幕左边或上边缘,显示一个view controller
case Mid //屏幕中间,显示两个view controller
case Max //屏幕右边或下边缘,显示一个view controller
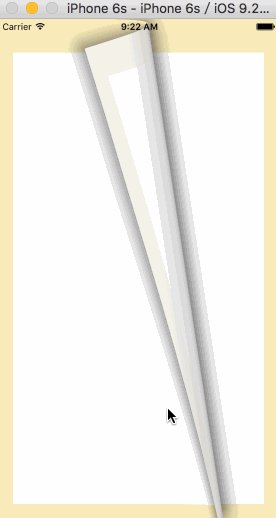
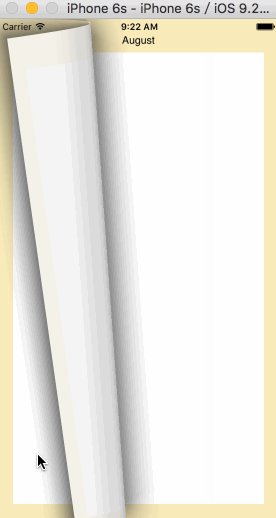
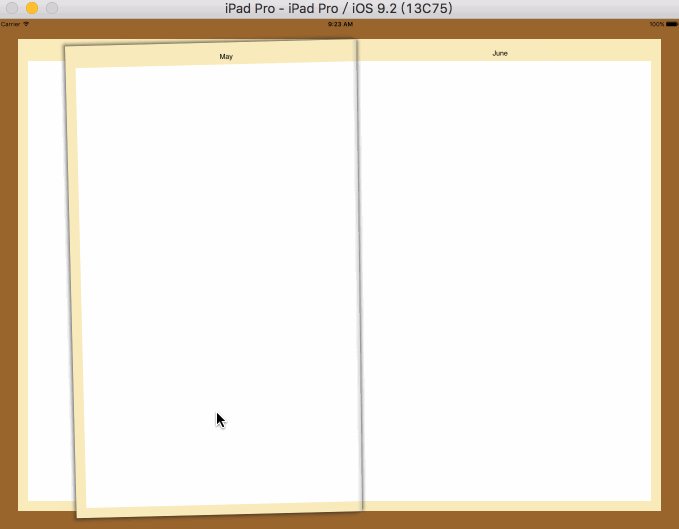
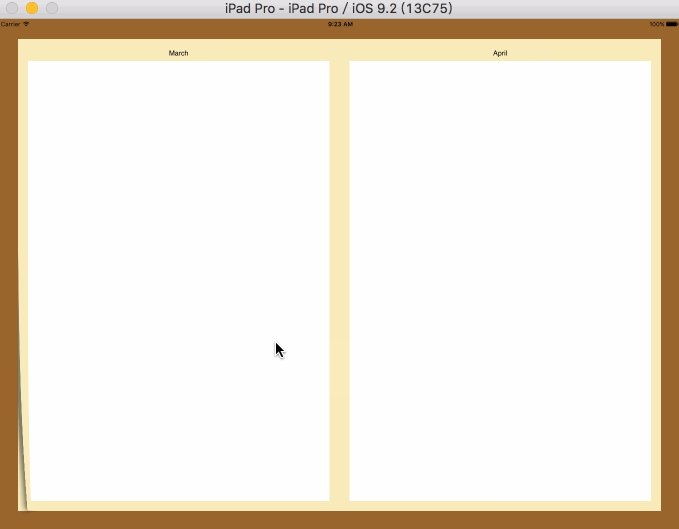
}下图展示一页

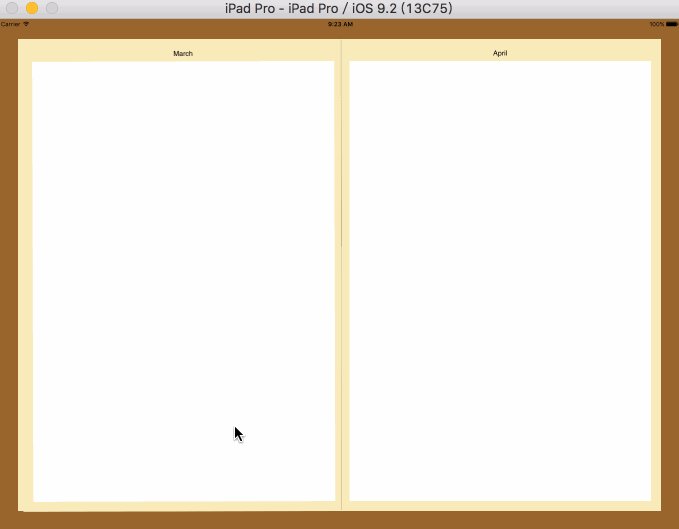
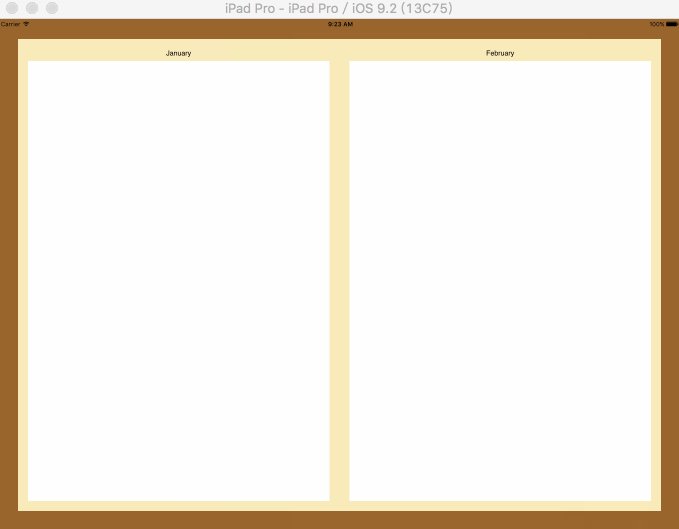
下图展示双页的情况,书脊在中间位置

代码示例
let pageViewController = UIPageViewController(transitionStyle: .PageCurl, navigationOrientation:







 UIPageViewController是一个用于在内容页之间导航的视图控制器,每个页面由独立的view controller管理。支持UIPageViewControllerTransitionStyle.PageCurl(卷曲翻页)和UIPageViewControllerTransitionStyle.Scroll(滚动)两种过渡方式。PageCurl方式可展示一页或双页,并通过setViewControllers方法切换页面。Scroll方式则只显示单页,可通过实现数据源和代理方法来控制页指示器和导航行为。
UIPageViewController是一个用于在内容页之间导航的视图控制器,每个页面由独立的view controller管理。支持UIPageViewControllerTransitionStyle.PageCurl(卷曲翻页)和UIPageViewControllerTransitionStyle.Scroll(滚动)两种过渡方式。PageCurl方式可展示一页或双页,并通过setViewControllers方法切换页面。Scroll方式则只显示单页,可通过实现数据源和代理方法来控制页指示器和导航行为。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 633
633

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








