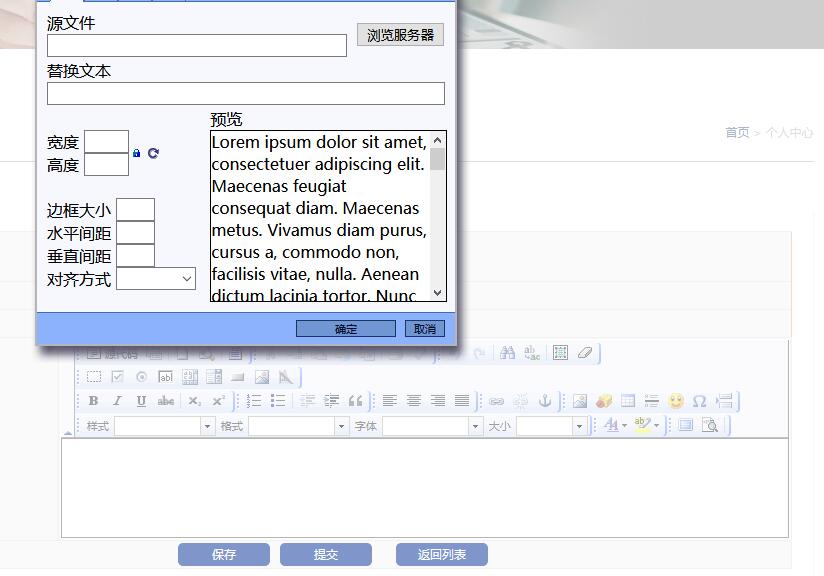
最近负责了一个cms网站的运维,里面存在很多和编辑器有关的问题,比如编辑一些新闻博客,论文模块。系统采用的是FCKEditor,自我感觉不是很好,如下图
特别是在用户想插入一个图片的话,就很麻烦,所有用户共享一个文件目录,这样就不好了,于是便想到了TinyMCE编辑器,博客园默认的也是这个编辑器,接下
来,我们开始吧

二、TinyMCE编辑器集成步骤
2.1:下载相关文件
(1)下载TinyMCE插件包
下载地址: https://www.tinymce.com/download/,如下图所示,下载开发版

(2)下载其他功能包
包括中文语言包zh_CN.js,图片上传操作需要的plugin.min.js和jquery.form.js
或者可以从本人的网盘下载: 链接:http://pan.baidu.com/s/1skJ6uRV 密码:xn0r 这一点很重要,很重要,很重要哦
下载完成后如下图所示

2.2:操作步骤
(1):复制TinyMCE到项目中
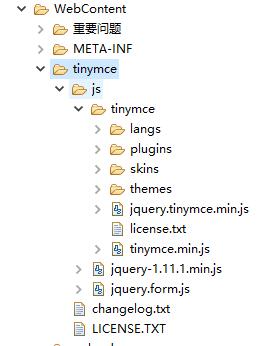
解压下载到的tinymce_4.6.4_dev.zip,解压后会有一个tinymce文件夹,将整个文件夹放到WebContent目录下,目录结构如下图所示

(2):页面集成TinyMCE
在页面的JS标签中初始化TinyMCE编辑器,代码如下所示
<script type="text/javascript">
tinymce.init({
selector: "textarea",
upload_image_url: './upload', //配置的上传图片的路由
height: 400,
language:'zh_CN',
plugins: [
'advlist autolink lists link charmap print preview hr anchor pagebreak',
'searchreplace wordcount visualblocks visualchars code fullscreen',
'insertdatetime media nonbreaking save table contextmenu directionality',
'emoticons template paste textcolor colorpicker textpattern imagetools codesample toc help'
],
toolbar1: 'undo redo | insert | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image',
toolbar2: 'print preview media | forecolor backcolor emoticons | codesample help',
image_advtab: true,
templates: [
{ title: 'Test template 1', content: 'Test 1' },
{ title: 'Test template 2', content: 'Test 2' }
],
menubar: false
});
</script>
运行如下图所示,基本的集成已经完毕

三、TinyMCE编辑器本地上传图片功能
注:默认的TinyMCE是没有上传本地图片到服务器的功能的,所以这里我们需要自己实现,下面我们就说一说具体的实现步骤
3.1:集成uploadimage插件
在./tinymce/js/tinymce/plugins目录下新建一个uploadimage目录,放入下载的plugin.min.js,目录结构如下图所示

3.2:在TinyMCE初始化中添加上传图片按钮
代码如下图所示,需要注意的是在plugins中和toobar2中都需要加入uploadimage,toolbar1代表第一行菜单,toolbar2代表第二行菜单,次初始化代码是来自https://www.tinymce.com/docs/demo/full-featured/ 官网一个完整的例子,功能按钮大家可以试着去除或者添加
tinymce.init({ selector: "textarea", upload_image_url: './upload', //配置的上传图片的路由 height: 400, language:'zh_CN', plugins: [ 'advlist autolink lists link charmap print preview hr anchor pagebreak', 'searchreplace wordcount visualblocks visualchars code fullscreen', 'insertdatetime media nonbreaking save table contextmenu directionality', 'emoticons template paste textcolor colorpicker textpattern imagetools codesample toc help uploadimage' ], toolbar1: 'undo redo | insert | styleselect | bold italic | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent | link image', toolbar2: 'print preview media | forecolor backcolor emoticons | codesample help uploadimage', image_advtab: true, templates: [ { title: 'Test template 1', content: 'Test 1' }, { title: 'Test template 2', content: 'Test 2' } ], menubar: false });
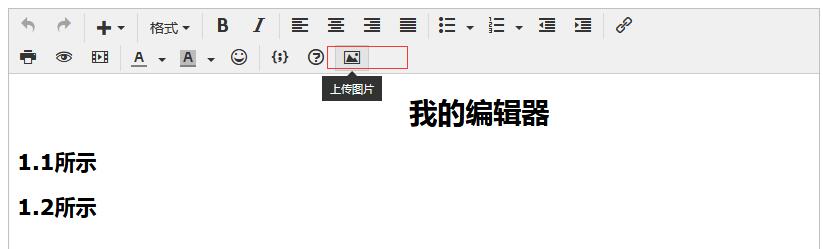
再次运行,发现在编辑器的菜单栏多了一个图片的按钮就是上传图片了(TinyMCE默认有一个image,可以去掉,因为那个image只可以给网络图片的URL),总这里plugins里面
已经把默认的image去掉了,如下图

3.3:实现上传本地图片到服务器的功能
前提:需要先用java实现一个upload工具类,此工具类可以完成本地图片上传到服务器,并返回图片的URL给ajax,ajax在success的方法中接收URL并向TinyMCE中插入一个image标签
JS核心代码如下,已包含在plugin.min.js文件中,这里注意TinyMCE的版本不用命令可能会有差异
success: function (data) { //alert('2222'); //alert(data); if (data!=null) { //alert('4444'); editor.focus(); //tinyMCE 4.X版本的插入对象 tinyMCE.activeEditor.insertContent('<img src="'+data+'"></img>'); // editor.selection.setContent(dom.createHTML('img', {src: src})); // data.file_path.forEach(function (src) { // editor.selection.setContent(dom.createHTML('img', {src: src})); // }) }
ajax提交form表单的操作中还用到了form.ajaxSubmit,所以需要在编辑器的页面引入jquery.form.js 包,整体如下所示
<script type="text/javascript" src="./tinymce/js/jquery-1.11.1.min.js"></script> <script type="text/javascript" src="./tinymce/js/tinymce/tinymce.min.js"></script> <script type="text/javascript" src="./tinymce/js/tinymce/jquery.tinymce.min.js"></script> <script type="text/javascript" src="./tinymce/js/jquery.form.js"></script>
实现效果,点击图片上传可以从本地选择图片文件,确定后ajax异步上传,并且返回图片的URL,让TinyMCE执行插入img标签的操作

4:演示一个编辑器发布网页内容的例子
4.1:添加发布按钮
在编辑器页面下面添加一个发布文章的按钮,定义onclick事件为GetTinyMceContent()
function GetTinyMceContent() { // <!-- // http request方式b_content的参数不能太长,太长会截断,这里只是做演示编辑器,真实情况是获取到内容到数据库然后 // 展示的时候在页面遍历数据库字段content的内容 // --> //alert('11'); window.location.href="blog.jsp?b_content="+tinyMCE.activeEditor.getContent(); }
4.2:添加文章显示页面
如下图所示
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>文章内容-HTML</title> </head> <body> <h2 align="center">我的第一篇博文</h2> <%= request.getParameter("b_content") %> </body> </html>
4.3:运行效果
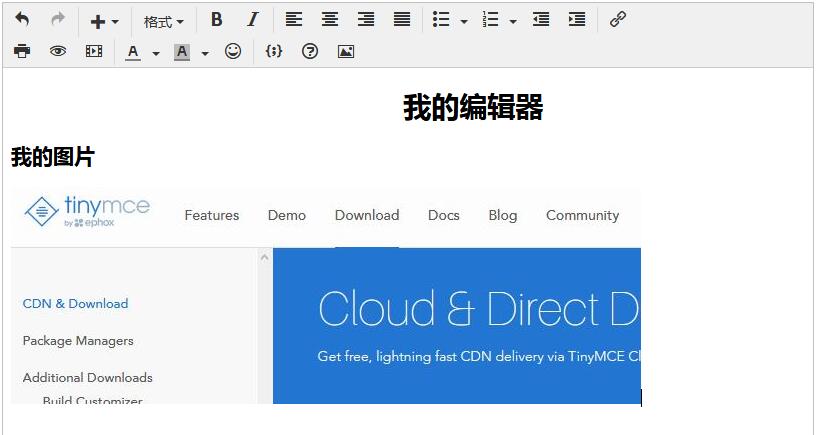
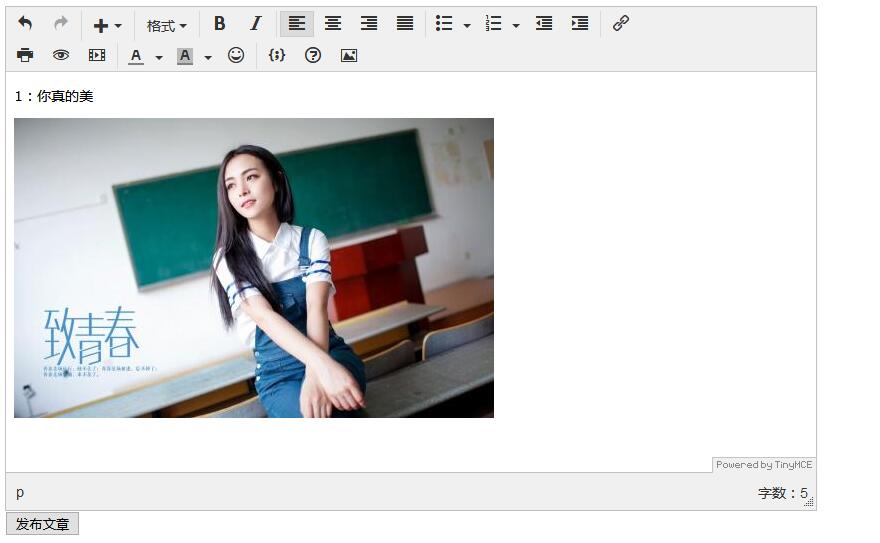
在编辑器输入一些内容,并上传一个图片,如下图示

点击发布文章的按钮,如下图所示,发布成功可以在网页查看文章的输出格式,大功已经告成!

4.4:总结
在真实的环境中TinyMCE的内容不会通过在Request请求的后面以?参数名=参数值,然后在页面<%= request.getParameter("b_content") %>的形式处理,这里只是做一个流程的演示就没涉及数据库内容。真实的场景是编辑完后,把带有HTML标签的TinyMCE的内容存到数据库的一个text大文本字段里面,然后前端取出字符串对象插入到HTML元素中




















 278
278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








