随着二维码使用越来越普遍,在实际项目中,我们也有可能遇到这样的需求,比如说:将某连接地址自动转换成二维码的形式,或者编写一个模块将某人社交主页地址转换成二维码,便于更好的传播,既然有用到的地方,就有学习的价值,那么现在我就来分享一下二维码生成插件之qrious.js的使用心得吧!
安装
首先,我们必须的先下载这个包,可以通过bower或者npm包管理器下载它到项目目录下
使用
将qrious.js插件引入到你的代码中

载体
我们生成的二维码,必须得有一个适合他的载体,在这插件规定必须将二维码生成在img标签以及canvas标签中

初始化插件

配置参数
qrious.js插件可选的参数有:
background——二维码背景颜色;
foreground ——二维码前景颜色;
level ——二维码误差矫正级别(L,M,Q,H);
mime ——二维码输出为图片时的MIME类型(image/png);
size ——二维码的尺寸,单位像素;
value ——需要编码为二维码的值;
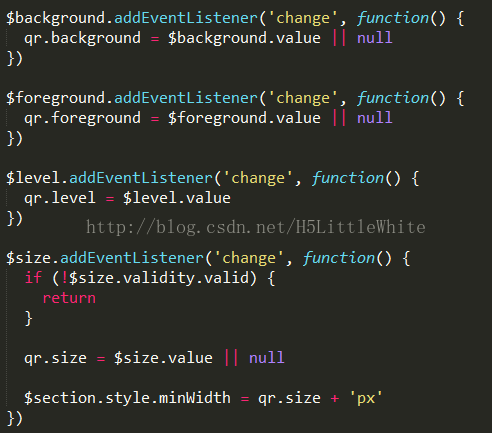
给参数赋值示例

这样就可以将我们在表单中输入的的值赋给实例化对象的各个参数了
*本文参考
js二维码生成插件






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








