一、电脑概述:windows7旗舰版 64位
二、安装node.js,根据angular官方文档,需安装node 6.9.x和npm 3.x.x以上的版本,安装时要注意;
三、命令运行:
1. 先安装淘宝镜像:直接在node.js command prompt运行命令,npm install -g cnpm --registry=https://registry.npm.taobao.org,判断是否安装成功键入cnpm不报错就可以
2. 全局安装Angular CLI,运行命令cnpm install -g @angular/cli
3. 安装好Angular CLI之后就可以在命令行运行ng命令了,如果报错可能就是安装不成功,接下来就可以按官方文档来了,运行ng new projectName 命令,projectName为项目名称
这时出现问题:命令执行之后,等待长时间不能完成,这时就先停止命令,因为自动构建项目的依赖包默认是npm安装的,所以速度极慢,如下图所示:
终止之后我们可以手动进行淘宝镜像安装,运行命令:cnpm install 就可以自行安装所需依赖包了
4. 一切准备就绪就可以启动开发服务器了,运行ng serve --open就可以自动打开浏览器并运行http://localhost:4200/。
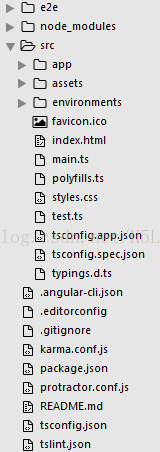
我们可以把项目根文件放在编辑器里,可以看到文件目录如下:
找到app文件夹,打开,其下有app.component.ts文件打开它,在title属性后面改变属性值,在浏览器里面就可以实时看到更改后的http://localhost:4200/。
至此,我们就可以利用Angular CLI构建简单的Angualr2项目了,当然这肯定还存在许多待发掘的问题,我这是一步步跟官网来学的,所以存在的问题后续我会更正,加油呀!
























 468
468

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








