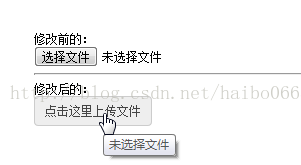
效果:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
/*样式1*/
.a-upload {
padding: 4px 10px;
height: 20px;
line-height: 20px;
position: relative;
cursor: pointer;
color: #888;
background: #fafafa;
border: 1px solid #ddd;
border-radius: 4px;
overflow: hidden;
display: inline-block;
*display: inline;
*zoom: 1
}
.a-upload input {
position: absolute;
font-size: 100px;
right: 0;
top: 0;
opacity: 0;
filter: alpha(opacity=0);
cursor: pointer
}
.a-upload:hover {
color: #444;
background: #eee;
border-color: #ccc;
text-decoration: none
}
/*样式2*/
.file {
position: relative;
display: inline-block;
background: #D0EEFF;
border: 1px solid #99D3F5;
border-radius: 4px;
padding: 4px 12px;
overflow: hidden;
color: #1E88C7;
text-decoration: none;
text-indent: 0;
line-height: 20px;
}
.file input {
position: absolute;
font-size: 100px;
right: 0;
top: 0;
opacity: 0;
}
.file:hover {
background: #AADFFD;
border-color: #78C3F3;
color: #004974;
text-decoration: none;
}
</style>
</head>
<body style="padding: 10px">
<a href="javascript:;" class="a-upload">
<input type="file" name="" id="">点击这里上传文件
</a>
<a href="javascript:;" class="file">选择文件
<input type="file" name="" id="">
</a>
</body>
</html>
带有图片预览功能的上传表单
http://blog.csdn.net/haibo0668/article/details/77262452
引用:http://blog.163.com/yibei_kukafei/blog/static/300210212015519114718389/

























 5630
5630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








