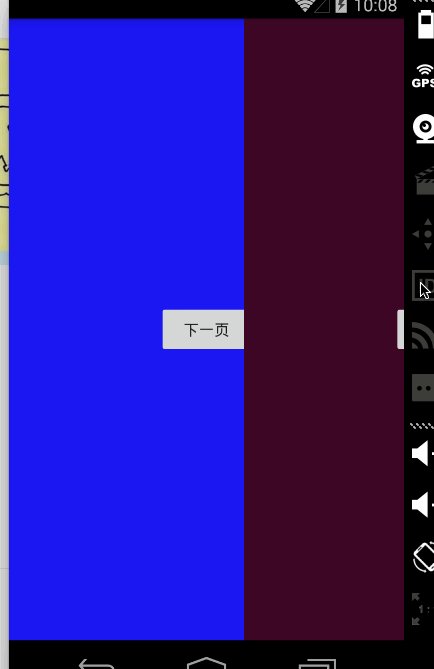
最近更新了微信版本到6.2,发现里面有个非常好的体验,就是在第二个页面Activity能手势向右滑动返回,在手势滑动的过程中能看到第一个页面,这种体验非常赞,这里高仿了一下。这里使用的是v4包里面的SlidingPaneLayout来手势滑动,在下一篇博文中将采用SlidingMenu来高仿,下面是SlidingPaneLayout高仿后的效果,效果还是蛮不错的。
最重要的是,每一个页面都是Activity,而非Fragment哦,使用Activity和正常的Activity一样
这里给出demo下载地址github
下面讲一下实现的原理,里面有几个难点需要说一下
- 手势滑动
- 在滑动过程中看到第一个页面内容
解决方案:
- 手势滑动借用了v4包里面的SlidingPaneLayout,因为这个SlidingPaneLayout效果和我们要实现的效果非常像,所以就想着通过这个来改造,SlidingPaneLayout帮我们已经处理好了手势事件
- 在滑动过程中看到下面的Activity页面就非常简单了,只要把我们当前的Activity样式设置成透明就OK了
下面一步一步来讲解实现原理:
首先第一步:因为我们有的页面需要滑动返回,有的页面不需要滑动返回,所以这里抽取了一个父类BaseSwipeBackActivity,在你项目里需要加手势滑动返回的Activity,你只要继承BaseSwipeBackActivity就可以了,不需要的不用继承它。
这里先看一下BaseSwipeBackActivity的源码实现:
package com.hhl.swipebacksample;
import android.os.Bundle;
import android.support.v4.widget.SlidingPaneLayout;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.FrameLayout;
import java.lang.reflect.Field;
/**
* Created by hailonghan on 15/6/9.
*/
public abstract class BaseSwipeBackActivity extends AppCompatActivity implements SlidingPaneLayout.PanelSlideListener {
public final static String TAG = BaseSwipeBackActivity.class.getCanonicalName();
SlidingPaneLayout mSlidingPaneLayout;
FrameLayout mContainerFl;
@Override
protected void onCreate(Bundle savedInstanceState) {
//TODO 通过反射来改变SlidingPanelayout的值
try {
mSlidingPaneLayout = new SlidingPaneLayout(this);
//属性
Field f_overHang = SlidingPaneLayout.class.getDeclaredField("mOverhangSize");
f_overHang.setAccessible(true);
f_overHang.set(mSlidingPaneLayout, 0);
mSlidingPaneLayout.setPanelSlideListener(this);
mSlidingPaneLayout.setSliderFadeColor(getResources().getColor(android.R.color.transparent));
} catch (Exception e) {
e.printStackTrace();
}
super.onCreate(savedInstanceState);
//添加两个view
View leftView = new View(this);
leftView.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
mSlidingPaneLayout.addView(leftView, 0);
mContainerFl = new FrameLayout(this);
mContainerFl.setBackgroundColor(getResources().getColor(android.R.color.white));
mContainerFl.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
mSlidingPaneLayout.addView(mContainerFl, 1);
}
@Override
public void setContentView(int id) {
setContentView(getLayoutInflater().inflate(id, null





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








