转载请标明出处:
http://blog.csdn.net/hanhailong726188/article/details/46717621
本文出自【海龙的博客】
之前转载过Android webview相关的文章,Android Webview开发问题及优化汇总,这里讲解一下实现Webview缩放以及隐藏缩放控制条所遇到的问题和坑
要支持缩放,肯定要先支持Javascript,加如下代码:
//支持JS
WebSettings settings = mWebView.getSettings();
settings.setJavaScriptEnabled(true);重点来了,要想支持缩放,要加如下代码支持
//支持屏幕缩放
settings.setSupportZoom(true);
settings.setBuiltInZoomControls(true);其中settings.setBuiltInZoomControls(true)必须要加,不然缩放不起作用,笔者就曾在这掉过坑
经过上述代码,就可以实现webview缩放了,代码很简单,但是又有一个蛋疼的问题,那就是在你缩放的时候webview右下角会出现一个讨厌的缩放控制条,如下图所示:
我们怎样去掉它呢,在Android3.0之后实现非常简单,加一句代码就可以了,如下代码:
//不显示webview缩放按钮
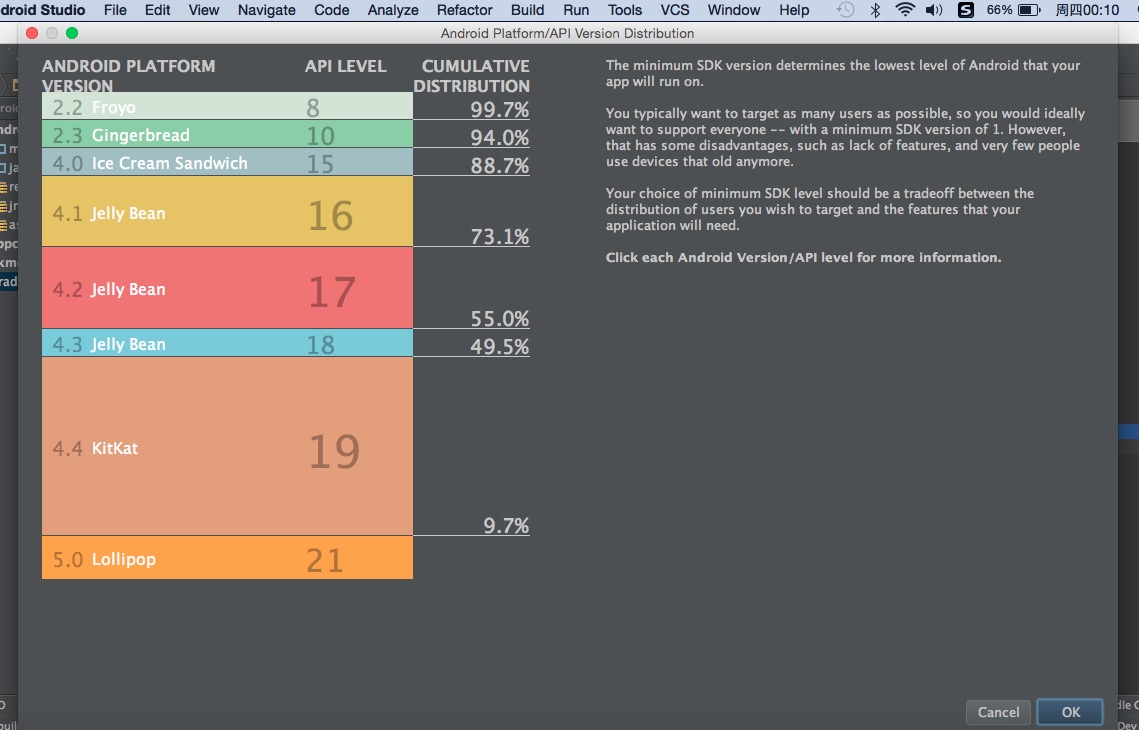
settings.setDisplayZoomControls(false);其实到这里本文就应该到此为止了,但有的同学问,你这个只兼容到3.0以上版本,我要是兼容到2.x版本呢?我想说的是,其实没有必须再兼容到2.x版本了,2.x的用户量很少了,4.x以上的用户已经占到94%以上了,下面看AndroidStudio统计的各个平台版本的用户使用比率:
所以说,我们没有必要兼容2.x了,就像IOS开发只兼容到IOS7版本就OK了,但是有的同学又说,我有强迫症,我就想兼容到2.x版本,其实解决方案网上都有了,这里用到了java反射的知识,通过反射来获取私有的属性控件mZoomButtonsController,然后就其setVisibility(View.GONE)隐藏就可以了,下面贴出代码实现:
public void setZoomControlGone(View view){
Class classType;
Field field;
try {
classType = WebView.class;
field = classType.getDeclaredField("mZoomButtonsController");
field.setAccessible(true);
ZoomButtonsController mZoomButtonsController = new ZoomButtonsController(view);
mZoomButtonsController.getZoomControls().setVisibility(View.GONE);
try {
field.set(view, mZoomButtonsController);
} catch (IllegalArgumentException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
}
} catch (SecurityException e) {
e.printStackTrace();
} catch (NoSuchFieldException e) {
e.printStackTrace();
}
}经过上面的反射代码,就可以达到兼容2.x版本来隐藏缩放控制条了,谢谢大家!
























 390
390

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








