一、 简介
Qt提供了本地C++对象与JavaScript的无缝集成,可以进行本地与web混合应用开发。利用Qt的Webkit集成与QtNetwork模块,可以自由的混合JavaScript、样式表、Web内容和Qt组件。对于C++和javaScript通信,最基本也最复杂的做法是使用COM,本文主要介绍使用Qt提供的QWebView和javaScript进行通信。
二、 流程
基本函数介绍
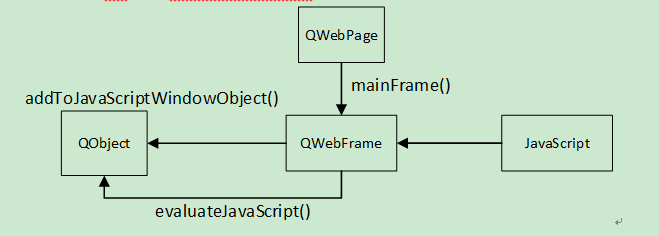
Qt与JavaScript互调是通过QWebFrame两个函数来实现的:addToJavaScriptWindowObject()将QObject对象传给JS,这样JS就能调用QObject的共有槽函数。Qt通过evaluateJavaScript()直接调用JS中德函数。其流程如下图:
函数说明
1. void QWebFrame::addToJavaScriptWindowObject(const QString& name,
QObject * object)
第一个参数:name为对象在javaScript里的名字,可以自由命名。
第二个参数:object对应的QObject实例指针。
要在JS调用该QObject之前调用这个函数,建议将这个函数放到一个signal的槽函数中调用,其使用代码代码如下:
connect(ui.webView->page()->mainFrame(),SIGNAL(javaScriptWindowObjectCleared()),this, SLOT(populateJavaScriptWindowObject()));
相应的槽函数为:
void 类名::populateJavaScriptWindowObject()
{
ui.








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3977
3977

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








