1,引题
什么是缓存,就不用解释了, 大家在更新CSDN博客时经常遇到的问题,很头疼. 如何解决浏览器的缓存问题,看例子.
2,例子
一个访问页面计数器的小例子(效果:每点击一次按钮,访问次数+1).不多做解释,直接运行,看运行效果.
(1)代码
AJAXNew.html中:
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript">
var cachexmlhttp;
function cache(){
//创建XMLHttpRequest对象
if(window.XMLHttpRequest){
//IE7、IE8、FireFox、Mozilla、Safari、Opera
cachexmlhttp= new XMLHttpRequest();
if(cachexmlhttp.overrideMimeType){
cachexmlhttp.overrideMimeType("text/xml");
}
}else if(window.ActiveXObject){
//IE6,IE5.5,IE5
var activexName=["MSXML2.XMLHTTP.60","MSXML2.XMLHTTP.5.0",
"MSXML2.XMLHTTP.4.0","MSXML2.XMLHTTP.3.0","MSXML2.XMLHTTP",
"Miscrosoft.XMLHTTP"];
for(var i=0;i<activexName.length;i++){
try{
cachexmlhttp=new ActiveXObject(activexName[i]);
break;
}catch(e){
}
}
}
if(cachexmlhttp===undefined || cachexmlhttp===null){
alert("当前浏览器不支持创建XMLHttpRequest对象,请更换浏览器");
return;
}
//2,注册回调方法
cachexmlhttp.onreadystatechange=function(){
if(cachexmlhttp.readyState===4){
if(cachexmlhttp.status===200){
var message=cachexmlhttp.responseText;
var div=document.getElementById("cachemessage");
div.innerHTML=message;
}
}
};
//3,设置和服务器端交互的相应参数——Get方式
cachexmlhttp.open("GET","Cache",true);
//4,设置向服务器端发送的数据,启动和服务器端的交互
cachexmlhttp.send(null);
}
</script>
</head>
<body>
<div id="message"></div>
<br/>
<input type="button" οnclick="cache();" value="测试缓存问题"/>
<div id="cachemessage"></div>
</body>
</html>Cache.java(一个Servlet)中:
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
*
* @author xuemin
*/
@WebServlet(urlPatterns = {"/Cache"})
public class Cache extends HttpServlet {
protected void processRequest(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
try {
Integer counter = (Integer)request.getSession().getAttribute("Counter");
if(counter ==null){
counter = 0;
}else{
counter++;
}
request.getSession().setAttribute("Counter",counter);
out.println("当前计数器的值为:"+counter);
} finally {
out.close();
}
}(2)运行(IE中)
IE中运行后,打开HttpWatch Basic(前提是安装了HttpWatch Basic);
观察第一次点击“测试缓存问题”按钮和第二次点击的 Result和URL有什么不同?
点击第一次:
点击第二次:
(而,按我们代码所期望,第二次点击后的运行结果应该是:当前计数器的值为1,为什么仍未0?)
3,分析问题
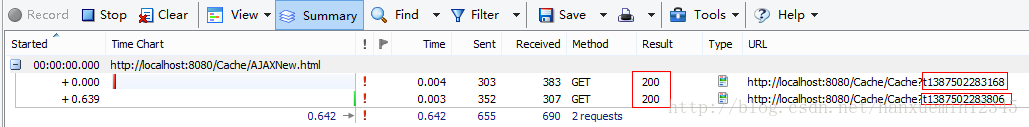
在HttpWatch Basic中观察:
——很明显第二次访问的是缓存,因为两次访问的URl一样,第二次访问时,缓存中存在,所以不会创建新的请求,而直接从缓存中读取,所以就有了缓存问题。
4,解决问题
如何解决?
——增加时间戳。
关键代码:
if(url.indexOf("?")>=0){
url=url+"&t="+(newDate()).valueOf();
}else{
url=url+"?t"+(newDate()).valueOf();
}
修改function cache()中的代码:
在IE中运行,查看运行结果:
点击第一次:
点击第二次:
在HttpWatch Basic中观察:
——两次请求均创建,两次请求URL不同;缓存问题解决。
5,总结:
——增加时间戳。
关键代码:
if(url.indexOf("?")>=0){
url=url+"&t="+(newDate()).valueOf();
}else{
url=url+"?t"+(newDate()).valueOf();
}
(2)学会使用HttpWatch Basic

































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








