微信小程序智能生活小秘书开发详解
>>>>>>>>>>>>>>>>>>>>>>>> 欢迎转载 <<<<<<<<<<<<<<<<<<<<<<<<
本文原地址:http://blog.csdn.net/happycxz/article/details/75432928
“遥知之”微信小程序全部源码打包下载:http://download.csdn.net/download/happycxz/9919690
实现功能
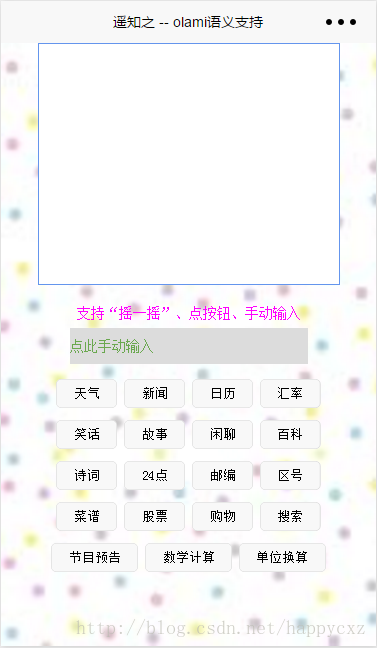
实现一个智能生活信息查询的小秘书功能,支持查天气、新闻、日历、汇率、笑话、故事、百科、诗词、邮编、区号、菜谱、股票、节目预告,还支持闲聊、算24点、数学计算、单位换算、购物、搜索等功能。
使用方式上支持摇一摇、点界面按钮、手动输入这三种方式。
扫码试用(左右皆可)

界面展示
开发资源
- 免费开放语义接口平台 olami.ai
- 微信小程序平台
- js, css
源码分析
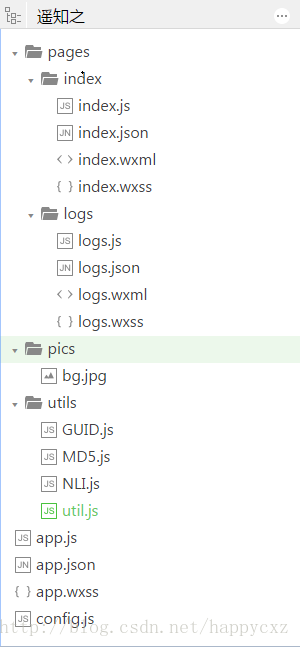
基本延用官方案例的目录结构和命名,index.xx是首页面相关代码,logs.xx是日志页相关代码。
比官方目录结构多了两个文件:
config.js
因为用到一些配置,放在.js里封装起来比较好。
pics/bg.jpg
小程序背景图片,开发环境上加载本地文件作为背景图片是生效的,预览体验时不生效,网上有人说不支持本地文件,因此这里这个图片其实没有用到,只是暂时留着。
小程序根目录文件:app.js, app.json, app.wxss, config.js
app.js
提供获取用户微信账号昵称和所在地,获取当前地理位置这两个公共接口。
app.json
配置小程序窗体相关属性:标题名称,背景色,网络超时等。
配置首页面为pages/index/index。
app.wxss
配置了“遥知之”小程序container全局样式
配置文件:config.js
保存一些配置信息,包括NLI的key和secret,还有小程序中预置的语料集合。
utils目录文件:GUID.js, MD5.js, NLI.js, util.js
获取随机GUID:GUID.js
计算MD5值:MD5.js
olami免费开放语义平台NLI接口封装:NLI.js
其它utils:util.js
page/logs页面:logs.js, logs.json, logs.wxml, logs.wxss
logs.js
logs.json
logs.wxml
logs.wxss
page/index页面:index.js, index.json, index.wxml, index.wxss
index.js
index.json
首页延用app.json中的配置,不需要单独的配置,所以这个文件为空。
index.wxml
这个是首页的h5布局。
index.wxss
首页用到的一些样式,以及配置首页背景图片。
olami平台资源配置
,在配置上稍微有些不同,下面我会重点说明一下。
- 用上次注册的账号,在olami.ai上登录。
- 选择“API&解决方案”中的“NLI 自然语言语义互动管理系统”,然后点“开始免费试用”进入应用配置界面。
- 生成一个新的应用,比如取名“遥知之NLI能力”
点“配置模块”进去,会有两个标签页:
a. “NLI模块”:我之前做过一个汇率换算的小DEMO 用olami开放语义平台做汇率换算应用 用的是使用“NLI模块”的功能,其实就是语义接口。
b. “对话系统模块”:这次做“遥知之”微信小程序,用的是他们平台的“处理结果”的能力,就是对应“对话系统模块”这里。
注:有些朋友估计会有点弄不清楚,这里我举个例子,比如“今天上海的天气如何”这一句话:应用配置在“NLI模块”里勾天气相对应的模块,接口会返回这一句话的意思“今天,上海,查天气”; 应用配置在“对话系统模块”里勾“weather”,接口返回的就是今天上海天气的查询结果。
好了,弄明白上述两块,接下来就知道,这次我做的“遥知之”全是要结果输出的,所以把“对话系统模块”中所有的功能模块全勾选上了,后面有配置优先级的,优先级是用来处理语义冲突时仲裁哪个模块优先的,我都没有动,直接用默认值,根据提示:数值越小优先级越高,1000是优先级最高。
“遥知之NLI能力”应用中,点击“查看Key”可以获取调用OLAMI开放语义平台的授权密钥,包括“App Key”和“App Secret”。 这两个码,对应小程序源码中的“config.js”中的“appkey”和“appsecret”。
- “遥知之NLI能力”应用中有个“测试”,需要的话,可点进去输入一些句子测输出结果(注:这里是NLI接口输出的一部分)。
>>>>>>>>>>>>>>>>>>>>>>>> 欢迎转载 <<<<<<<<<<<<<<<<<<<<<<<<
本文原地址:http://blog.csdn.net/happycxz/article/details/75432928
“遥知之”微信小程序全部源码打包下载:http://download.csdn.net/download/happycxz/9919690
写在最后
这次做微信小程序,是边摸索边做,JS和CSS基本是边改边学,好在微信小程序框架清晰,接口文档全,另外olami平台之前做 用olami开放语义平台做汇率换算应用 时接触过,所以总体来讲还算顺利。
另外这里特意推荐一下跟自然语言理解相关的比较不错的文章:
自然语言处理-实际开发:用语义开放平台olami写一个翻译的应用
微信小程序+OLAMI自然语言API接口制作智能查询工具–快递、聊天、日历等



























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








