前提:这个功能必须要iPhone6s iPhone6s plus 以上的机型才可以使用,在这里附上 有牛人搞了个模拟器也能支持3DTouch功能,具体查看https://github.com/DeskConnect/SBShortcutMenuSimulator
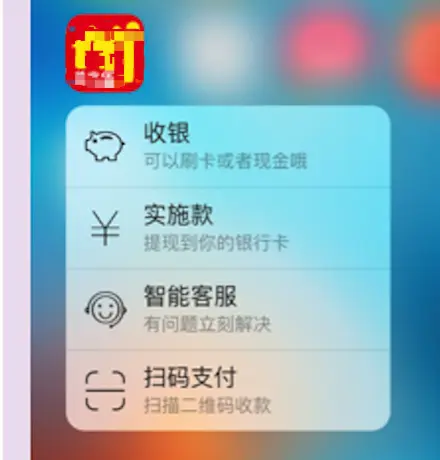
效果图:

首先有2种实现方式:
第一种是plist文件配置
第二种是代码动态创建
这边文章说的是第二种
代码部分:
第一步:调用方法
在AppDelegate.m里的
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
方法里写上
[self setup3DTouch:application];
第二步:实现方法
- (void)setup3DTouch:(UIApplication *)application {
/**
type 该item 唯一标识符
localizedTitle :标题
localizedSubtitle:副标题
icon:icon图标 可以使用系统类型 也可以使用自定义的图片
userInfo:用户信息字典 自定义参数,完成具体功能需求
*/
//这是使用系统的图片
// UIApplicationShortcutIcon *icon1 = [UIApplicationShortcutIcon iconWithTemplateImageName:@"标签.png"];
// UIApplicationShortcutIcon *cameraIcon = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeCompose];
// UIApplicationShortcutIcon *shareIcon = [UIApplicationShortcutIcon iconWithType:UIApplicationShortcutIconTypeShare];
//这是使用自定义的图片,坑就在这里了,图片只能黑白的颜色,就算你弄了彩色的上去,显示的也是黑白色
UIApplicationShortcutIcon *icon1 = [UIApplicationShortcutIcon iconWithTemplateImageName:@"black3dtouch_collection"];
UIApplicationShortcutIcon *icon2 = [UIApplicationShortcutIcon iconWithTemplateImageName:@"black3dtouch_withdrawal"];
UIApplicationShortcutIcon *icon3 = [UIApplicationShortcutIcon iconWithTemplateImageName:@"black3dtouch_Customer"];
UIApplicationShortcutIcon *icon4 = [UIApplicationShortcutIcon iconWithTemplateImageName:@"black3dtouch_scanning"];
UIApplicationShortcutItem *collectionItem = [[UIApplicationShortcutItem alloc] initWithType:@"ONE" localizedTitle:@"收银" localizedSubtitle:@"可以刷卡或者现金哦" icon:icon1 userInfo:nil];
UIApplicationShortcutItem *withdrawalItem = [[UIApplicationShortcutItem alloc] initWithType:@"ONE" localizedTitle:@"实施款" localizedSubtitle:@"提现到你的银行卡" icon:icon2 userInfo:nil];
UIApplicationShortcutItem *scanningItem = [[UIApplicationShortcutItem alloc] initWithType:@"THREE" localizedTitle:@"智能客服" localizedSubtitle:@"有问题立刻解决" icon:icon3 userInfo:nil];
UIApplicationShortcutItem *customerlItem = [[UIApplicationShortcutItem alloc] initWithType:@"FOUR" localizedTitle:@"扫码支付" localizedSubtitle:@"扫描二维码收款" icon:icon4 userInfo:nil];
/** 将items 添加到app图标 */
application.shortcutItems = @[collectionItem,withdrawalItem,scanningItem,customerlItem];
}
第三步:实现控制器的跳转-这里是根据唯一标识判断跳转想要跳转的控制器
-(void)application:(UIApplication *)application performActionForShortcutItem:(UIApplicationShortcutItem *)shortcutItem completionHandler:(void (^)(BOOL))completionHandler
{
UINavigationController *nav = (UINavigationController *)self.window.rootViewController;
if([shortcutItem.type isEqualToString:@"ONE"]){
ScanningPayController *vc = [[ScanningPayController alloc] init];
vc.title = @"扫码支付";
// vc.view.backgroundColor = [UIColor redColor];
[nav pushViewController:vc animated:YES];
}else if ([shortcutItem.type isEqualToString:@"TWO"]){
CustomerServiceController *vc = [[CustomerServiceController alloc] init];
vc.title = @"智能客服";
// vc.view.backgroundColor = [UIColor greenColor];
[nav pushViewController:vc animated:YES];
}
}
总结:
加起来一共三步,调用方法,实现方法,点击跳转控制器
这里只有一个坑:图片要是54*54的 不然就会出现一坨黑黑的圆圆的玩意,
原文链接:http://www.jianshu.com/p/1e16268b64c2
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
























 6524
6524

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








