easyui改个样式还蛮麻烦,用datagrid的小例子来记录一下
easyui的datagrid
官网下载.zip
目录:
导包
<link rel="stylesheet" type="text/css" href="js/jquery-easyui-1.5/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="js/jquery-easyui-1.5/themes/icon.css">
<script type="text/javascript" src="js/jquery-easyui-1.5/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery-easyui-1.5/jquery.easyui.min.js"></script>Js创建组件
<table id="easyui-datagrid" class="easyui-datagrid" title="奖牌榜"> </table>datalist和columns都为json对象
$('#easyui-datagrid').datagrid({
data:datalist,
columns: columns,
width: '1082px',
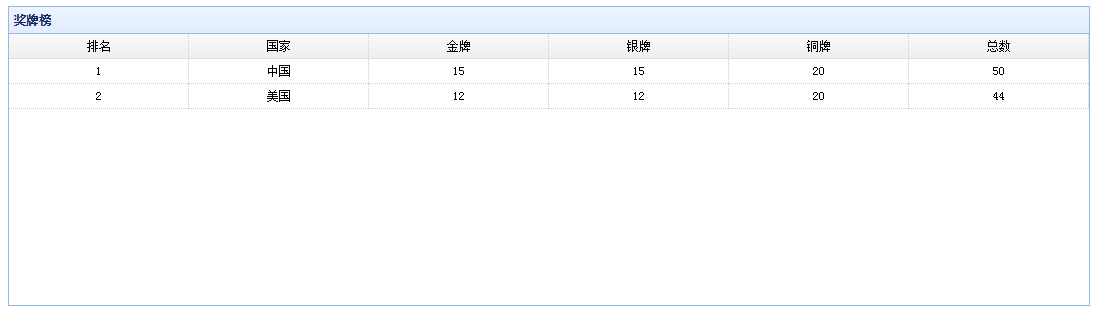
minHeight: '300px'});效果图:
改变样式
将目录下无用的.js删掉
个人习惯..
打开easyui.css
没错就是直接修改组件的样式

























 1639
1639

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








