一.去官网下载官方插件
http://www.jeasyui.net/extension/209.html
进入页面到最下方


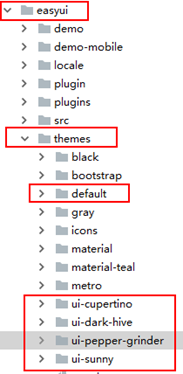
二. 解压压缩包放入到easyui/themes下面
a) default表示默认
b) 下面的四个ui- 开头的表示官方的四个主题 Cupertino就是默认

默认引入是这样的
<link rel="stylesheet" type="text/css" href="/easyui/themes/default/easyui.css">
三.引用我们下载的主题
修改成
<%--easyui的样式文件--%>
<link rel="stylesheet" type="text/css" href="/easyui/themes/ui-sunny/easyui.css">
四.样式预览


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








