最简单的Recyclerview
Recyclerview跟ListView一样,也需要写适配器,只是,它的适配器跟ListView有点差别:
public class SimpleAdapter extends RecyclerView.Adapter<SimpleAdapter.ViewHolder> {
private Context context;
private List<DataBean.ResultBean.FutureBean> list = new ArrayList<>();
public SimpleAdapter(Context context, List<DataBean.ResultBean.FutureBean> list) {
this.context = context;
this.list = list;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context).inflate(R.layout.item_rv_simple, parent, false);
ViewHolder viewHolder = new ViewHolder(view);
return viewHolder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
DataBean.ResultBean.FutureBean futureBean = list.get(position);
holder.tvTime.setText(futureBean.getDate() + " " + futureBean.getWeek());
holder.tvWind.setText("风力:" + futureBean.getWind());
holder.tvTemperature.setText("温度:" + futureBean.getTemperature());
holder.tvWeather.setText("天气:"+futureBean.getWeather());
}
@Override
public int getItemCount() {
return list.size();
}
static class ViewHolder extends RecyclerView.ViewHolder {
@Bind(R.id.tv_time)
TextView tvTime;
@Bind(R.id.tv_weather)
TextView tvWeather;
@Bind(R.id.tv_wind)
TextView tvWind;
@Bind(R.id.tv_temperature)
TextView tvTemperature;
ViewHolder(View view) {
super(view);
ButterKnife.bind(this, view);
}
}
}Recyclerview的显示方式,是通过布局管理器LayoutManager来控制的,LinearLayoutManager能让Recyclerview像ListView般显示,通过控制LayoutManager的方向可以实现,垂直的列表或者水平滚动的列表;而GridLayoutManager能让Recyclerview像Gridview般显示,一行显示几个也可以控制;
GridLayoutManager gridLayoutManager = new GridLayoutManager(this, 2);给Recyclerview设置Adapter之前必须要先设置好LayoutManager,然后就可以设置Adapter了:
DataBean dataBean = (DataBean) T;
List<DataBean.ResultBean.FutureBean> list = dataBean.getResult().getFuture();
mList.addAll(list);
if (adapter == null) {
adapter = new SimpleAdapter(this, mList);
rvSimple.setAdapter(adapter);
} else {
adapter.notifyDataSetChanged();
}Recyclerview的点击事件
- Recyclerview整个item的点击事件
Recyclerview并不像Listview一样可以直接添加子项点击事件;Recyclerview官方没有提供OnItemClickListener接口,所以Recyclerview想要实现点击事件,就得自己重写点击事件。
首先,写一个公共的接口,供所有的Recyclerview调用实现点击事件;
public interface MyItemClickListener {
void onItemClick(View view, int postion);
}然后在Recyclerview的Adapter里面的ViewHolder添加view的点击事件:
static class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
@Bind(R.id.tv_time)
TextView tvTime;
@Bind(R.id.tv_weather)
TextView tvWeather;
@Bind(R.id.tv_wind)
TextView tvWind;
@Bind(R.id.tv_temperature)
TextView tvTemperature;
MyItemClickListener listener;
ViewHolder(View view, MyItemClickListener listener) {
super(view);
ButterKnife.bind(this, view);
this.listener = listener;
view.setOnClickListener(this);
}
@Override
public void onClick(View v) {
listener.onItemClick(v, getAdapterPosition());
}
}
public void setListener(MyItemClickListener listener) {
this.listener = listener;
}在Activity中,先实现点击事件接口里面的方法,然后在创建Adapter之后,实现Adapter中的方法;就可以实现Recyclerview子项的点击事件了;
adapter.setListener(this);
@Override
public void onItemClick(View view, int postion) {
Toast.makeText(context, "我是第" + postion + "项", Toast.LENGTH_SHORT).show();
}2.Recyclerview Item中某个控件的点击事件
项目中偶尔会遇到,一个列表,不仅Item可以点击,Item里面的某个控件也可以点击;这时候,需要同时实现Recyclerview的多个点击事件,方法与前面类似,只不过在接口中添加多一个参数;
效果图如下:
全局的接口有所改变;
public interface MyItemClickTypeListener {
void onItemClick(View view, int type , int postion);
}Adapter中的ViewHolder的写法;
static class ViewHolder extends RecyclerView.ViewHolder {
@Bind(R.id.iv_head)
CircleImageView ivHead;
@Bind(R.id.tv_name)
TextView tvName;
@Bind(R.id.tv_myag_two)
TextView tvMyagTwo;
@Bind(R.id.tv_myag_three)
TextView tvMyagThree;
@Bind(R.id.ll_edit)
LinearLayout llEdit;
@Bind(R.id.ll_delete)
LinearLayout llDelete;
private MyItemClickTypeListener listener;
ViewHolder(View view, MyItemClickTypeListener listener) {
super(view);
ButterKnife.bind(this, view);
this.listener = listener;
llEdit.setOnClickListener(new myClick(1));
view.setOnClickListener(new myClick(2));
llDelete.setOnClickListener(new myClick(3));
}
class myClick implements View.OnClickListener {
int index = 0;
public myClick(int i) {
this.index = i;
}
@Override
public void onClick(View v) {
listener.onItemClick(v, index , getAdapterPosition());
}
}
}
}
public void setListener(MyItemClickTypeListener listener) {
this.listener = listener;
}在Activity中实现接口的方法:
@Override
public void onItemClick(View view, int type, int postion) {
Intent intent = new Intent();
MyAGBean.ResultsBean.ListBean myAGBean = mList.get(postion - 1);
switch (type) {
case 1:
new ExitDialog(MyAGActivity.this, "确认删除求货?", postion - 1, this);
break;
case 2:
new ExitDialog(MyAGActivity.this, "确认删除求货?", postion - 1, this);
break;
case 3:
new ExitDialog(MyAGActivity.this, "确认删除求货?", postion - 1, this);
break;
}
}用Recyclerview实现二级列表
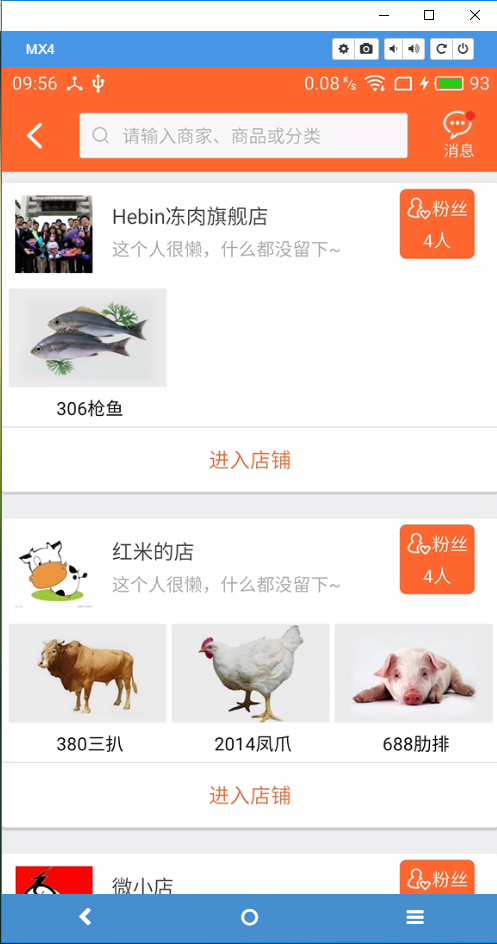
项目之中可能会遇到二级列表的情况,简单来说,就是,一个列表的子项包含着一个列表;如图:
这里我的实现方式是用Recyclerview嵌套Recyclerview的方式,首先,列表Item里面的Recyclerview,它的Item的布局只是个简单的图片+文字;Adapter也是简单的Recyclerview的Adapter的写法,没什么特别;而一级列表的Item则是由一些控件加上一个Recyclerview构成;
xml布局代码:
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/margin_20"
android:foreground="?android:attr/selectableItemBackground"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white">
<com.android.volley.toolbox.NetworkImageView
android:id="@+id/iv_xrv_market_shop"
android:layout_width="@dimen/margin_60"
android:layout_height="@dimen/margin_60"
android:layout_margin="@dimen/margin_10"
android:background="@mipmap/ic_user_loading"
android:scaleType="fitCenter" />
<TextView
android:id="@+id/tv_xrv_market_shop_title"
style="@style/text_black_16"
android:layout_alignTop="@+id/iv_xrv_market_shop"
android:layout_margin="@dimen/margin_5"
android:layout_toRightOf="@+id/iv_xrv_market_shop"
android:text="我是标题" />
<TextView
android:id="@+id/tv_xrv_market_shop_info"
style="@style/text_gray_16"
android:layout_width="match_parent"
android:layout_alignLeft="@+id/tv_xrv_market_shop_title"
android:layout_below="@+id/tv_xrv_market_shop_title"
android:layout_marginBottom="@dimen/margin_10"
android:layout_toLeftOf="@+id/ll_fans"
android:text="我是内容"
android:textColor="@color/color_two_text"
android:textSize="@dimen/text_size_14" />
<LinearLayout
android:id="@+id/ll_fans"
android:layout_width="wrap_content"
android:layout_height="@dimen/margin_43"
android:layout_alignParentRight="true"
android:layout_marginRight="@dimen/margin_18"
android:background="@drawable/btn_bg"
android:layout_alignTop="@+id/tv_xrv_market_shop_title"
android:layout_marginTop="@dimen/margin_4"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="@dimen/margin_0"
android:layout_weight="1"
android:drawableLeft="@mipmap/ic_market_fans"
android:gravity="center"
android:text="粉丝"
android:textColor="@color/white"
android:textSize="@dimen/text_size_12" />
<TextView
android:id="@+id/tv_xrv_market_shop_fans"
android:layout_width="match_parent"
android:layout_height="@dimen/margin_0"
android:layout_weight="1"
android:gravity="center"
android:paddingTop="@dimen/margin_2"
android:text="100人"
android:textColor="@color/white"
android:textSize="@dimen/text_size_12"
/>
</LinearLayout>
<ImageView
android:id="@+id/iv_xrv_market_shop_like"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</RelativeLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/gv_xrv_market_shop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="@dimen/margin_5"
android:background="@color/white" />
<View
android:layout_width="match_parent"
android:layout_height="@dimen/margin_0.5"
android:background="@color/color_view" />
<TextView
android:id="@+id/tv_xrv_market_shop_in"
android:layout_width="match_parent"
android:layout_height="@dimen/margin_50"
android:background="@color/white"
android:gravity="center"
android:text="进入店铺"
android:textColor="@color/colorPrimary"
android:textSize="@dimen/text_size_16" />
</LinearLayout>
</android.support.v7.widget.CardView>二级列表还有一个需要注意的点,就是第二级列表子项的点击事件,跟之前的点击事件有点区别;首先需要在二级列表的Adapter写一个接口可供一级列表的Adapter调用,并实现点击事件:
public class MarketShopGvAdapter extends RecyclerView.Adapter<MarketShopGvAdapter.ViewHolder> {
private Context context;
private TwoListener twoListener;
private ImageLoader imageLoader;
private List<MarketShopBean.ResultsBean.DataBean.ListBean> list = new ArrayList<>();
public MarketShopGvAdapter(Context context, List<MarketShopBean.ResultsBean.DataBean.ListBean> list) {
this.context = context;
this.list = list;
RequestQueue queue = Volley.newRequestQueue(context);
imageLoader = new ImageLoader(queue, new BitmapCache());
}
//供一级列表调用的接口
interface TwoListener {
void setTwoListener(View view, int two);
}
public void setTwoListener(TwoListener twoListener) {
this.twoListener = twoListener;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context).inflate(R.layout.item_gv_title_img, parent, false);
ViewHolder viewHolder = new ViewHolder(view,twoListener);
return viewHolder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
holder.ivGv.setErrorImageResId(R.mipmap.ic_erro_download_small);
holder.ivGv.setDefaultImageResId(R.mipmap.ic_download_small);
//根据屏幕分辨率设置图片宽高
holder.ivGv.setImageUrl(list.get(position).getImg() + "/" + BaseMethod.getSwidth((Activity) context) / 3 + "/" + BaseMethod.getSwidth((Activity) context) / 4.8, imageLoader);
holder.tvGvTitle.setText(list.get(position).getShow());
}
@Override
public int getItemCount() {
return list.size();
}
static class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
@Bind(R.id.iv_gv)
NetworkImageView ivGv;
@Bind(R.id.tv_gv_title)
TextView tvGvTitle;
TwoListener twoListener;
ViewHolder(View view, TwoListener twoListener) {
super(view);
ButterKnife.bind(this, view);
this.twoListener = twoListener;
//实现点击事件
view.setOnClickListener(this);
}
@Override
public void onClick(View v) {
twoListener.setTwoListener(v, getAdapterPosition());
}
}
}然后在一级列表的Adapter里面要实现两个方法供Activity调用:
public class MarketShopAdapter extends RecyclerView.Adapter<MarketShopAdapter.ViewHolder> {
private Context context;
private ImageLoader imageLoader;
private OneListener oneListener;
private MyItemClickListener listener;
private List<MarketShopBean.ResultsBean.DataBean> list = new ArrayList<>();
public MarketShopAdapter(Context context, List<MarketShopBean.ResultsBean.DataBean> list) {
this.context = context;
this.list = list;
RequestQueue queue = Volley.newRequestQueue(context);
imageLoader = new ImageLoader(queue, new BitmapCache());
}
//实现二级列表点击事件的接口,供Activity调用
public interface OneListener {
void setOneListener(View view, int one, int two);
}
public void setOneListener(OneListener oneListener) {
this.oneListener = oneListener;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context).inflate(R.layout.item_xrv_market_shop, parent, false);
ViewHolder viewHolder = new ViewHolder(view, listener);
return viewHolder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
final int k = position;
MarketShopBean.ResultsBean.DataBean dataBean = list.get(position);
holder.ivXrvMarketShop.setErrorImageResId(R.mipmap.ic_user_loading);
holder.ivXrvMarketShop.setDefaultImageResId(R.mipmap.ic_user_loading);
holder.ivXrvMarketShop.setImageUrl(dataBean.getImg(), imageLoader);
holder.tvXrvMarketShopTitle.setText(dataBean.getShop());
if (dataBean.getInfo().isEmpty()) {
holder.tvXrvMarketShopInfo.setText("这个人很懒,什么都没留下~");
} else {
holder.tvXrvMarketShopInfo.setText(dataBean.getInfo());
}
if (dataBean.getFans().isEmpty()) {
holder.llFans.setVisibility(View.GONE);
} else {
holder.tvXrvMarketShopFans.setText(dataBean.getFans() + "人");
}
GridLayoutManager manager = new GridLayoutManager(context, 3);
holder.gvXrvMarketShop.setLayoutManager(manager);
MarketShopGvAdapter adapter = new MarketShopGvAdapter(context, list.get(position).getList());
holder.gvXrvMarketShop.setAdapter(adapter);
//实现回调
MarketShopGvAdapter.TwoListener twoListener = new MarketShopGvAdapter.TwoListener() {
@Override
public void setTwoListener(View view, int two) {
oneListener.setOneListener(view, k, two);
}
};
adapter.setTwoListener(twoListener);
}
@Override
public int getItemCount() {
return list.size();
}
static class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
@Bind(R.id.ll_fans)
LinearLayout llFans;
@Bind(R.id.iv_xrv_market_shop)
NetworkImageView ivXrvMarketShop;
@Bind(R.id.tv_xrv_market_shop_title)
TextView tvXrvMarketShopTitle;
@Bind(R.id.tv_xrv_market_shop_info)
TextView tvXrvMarketShopInfo;
@Bind(R.id.tv_xrv_market_shop_fans)
TextView tvXrvMarketShopFans;
@Bind(R.id.iv_xrv_market_shop_like)
ImageView ivXrvMarketShopLike;
@Bind(R.id.gv_xrv_market_shop)
RecyclerView gvXrvMarketShop;
@Bind(R.id.tv_xrv_market_shop_in)
TextView tvXrvMarketShopIn;
MyItemClickListener listener;
ViewHolder(View view, MyItemClickListener listener) {
super(view);
ButterKnife.bind(this, view);
this.listener = listener;
//一级列表的点击事件
view.setOnClickListener(this);
}
@Override
public void onClick(View v) {
listener.onItemClick(v, getAdapterPosition());
}
}
public void setListener(MyItemClickListener listener) {
this.listener = listener;
}
}在Activity或Fragment中实现方法:
public class MarketShopFragment extends Fragment implements MarketShopAdapter.OneListener
@Override
public void setOneListener(View view, int one, int two) {
Intent intent = new Intent();
intent.putExtra("img", mList.get(one).getList().get(two).getImg() + "");
intent.putExtra("gid", mList.get(one).getList().get(two).getGid() + "");
intent.putExtra("shopid", mList.get(one).getList().get(two).getShopid() + "");
intent.setClass(getActivity(), GoodsDetailActivity.class);
startActivity(intent);
}多种Item的Recyclerview
当一个界面内容超过了手机屏幕,我们会选择用ScrollView,可滚动的布局,但是用过Scrollview的人都知道,Scrollview与Listview、GirdView、Recyclerview同时使用的时候,总会遇到各种各样的问题,谷歌官方也是不推荐我们将这几个控件与Scrollview同时使用。但是项目中,肯定会出现这些应用场景的,像我项目中遇到的一个界面,顶部是标题栏,然后就是viewpager切换的广告图,然后就是一个横屏滚动的列表,最下面的一个竖屏的列表,而且最下方的列表还需要做分页加载;像这样的一个界面,有几个解决办法:
外层加Scrollview;
界面布局只有最底层一个列表,其他布局均作为列表的Header;
利用getItemViewType为列表设置不同的item;
第一种的应用肯定会遇到各种各样的冲突,解决办法只有遇到一个解决一个;
第二种也比较简单,代码如下:
View header = LayoutInflater.from(getActivity()).inflate(R.layout.list_article_viewpager, null);
ViewPager view_pager = (ViewPager) header.findViewById(R.id.main_opearte_viewpager);
LinearLayout ll_dian = (LinearLayout) header.findViewById(R.id.ll_dian);
TextView tvTextview = (TextView) header.findViewById(R.id.tv_article_vp_title);
//给viewpager设置adapter、布局设置属性等等
listView.addHeaderView(header);第三种,getItemViewType也有两个使用方式;
- 上面提到的一个界面有viewpager,横屏列表,竖屏列表,等等几个模块;
一个列表里面有几种不同的item;
先以第一种为例,项目效果图如下:
从图中可以看出,中间部分的这个界面由一个Recyclerview实现,而这个Recyclerview分成三种不同的布局,也就是说这个Recyclerview只有三个Item,因为是三种布局,所以在写Recyclerview的Adapter的时候,需要写三个ViewHolder;
首先,先定义一个数组,这个Recyclerview有几种布局,数组长度就为多少;
private int[] ids = {1, 2, 3};
@Override
public int getItemCount() {
return ids.length;
}
@Override
public int getItemViewType(int position) {
return ids[position];
} @Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
RecyclerView.ViewHolder viewHolder = null;
View view;
switch (viewType) {
case 1:
view = LayoutInflater.from(context).inflate(R.layout.item_xrv_user_detail_one, parent, false);
OneViewHolder oneViewHolder = new OneViewHolder(view);
viewHolder = oneViewHolder;
break;
case 2:
view = LayoutInflater.from(context).inflate(R.layout.item_xrv_user_detail_two, parent, false);
TwoViewHolder twoViewHolder = new TwoViewHolder(view,listener);
viewHolder = twoViewHolder;
break;
case 3:
view = LayoutInflater.from(context).inflate(R.layout.item_rv_ud_ag, parent, false);
ThreeViewHolder threeViewHolder = new ThreeViewHolder(view);
viewHolder = threeViewHolder;
break;
}
return viewHolder;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
switch (getItemViewType(position)) {
case 1:
OneViewHolder oneViewHolder = (OneViewHolder) holder;
if (infoResultsBean != null) {
oneViewHolder.tvUdName.setText(infoResultsBean.getName());
}
break;
case 2:
TwoViewHolder twoViewHolder = (TwoViewHolder) holder;
if (resultsBean == null) {
twoViewHolder.rlShop.setVisibility(View.GONE);
} else {
twoViewHolder.tvTitle.setText(resultsBean.getShop());
}
break;
case 3:
ThreeViewHolder threeViewHolder = (ThreeViewHolder) holder;
LinearLayoutManager manager = new LinearLayoutManager(context);
manager.setOrientation(LinearLayoutManager.VERTICAL);
threeViewHolder.rvItem.setLayoutManager(manager);
if (adapter == null) {
adapter = new UserAGAdapter(context, mList);
threeViewHolder.rvItem.setAdapter(adapter);
} else {
adapter.notifyDataSetChanged();
}
adapter.setListener(listener);
break;
}
}这里需要注意的是,需要在各个子Item所需要的数据都得到后才能设置Adapter,不然会残缺某一块。
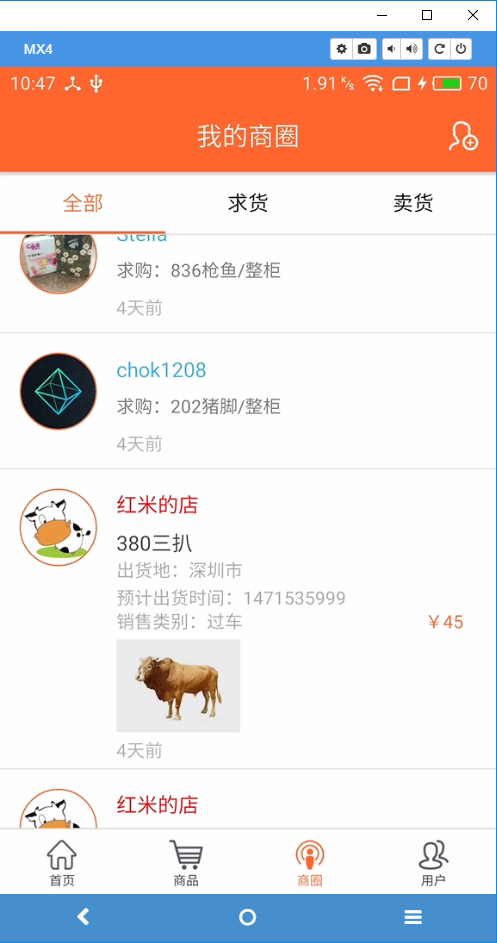
然后就是,一个Recyclerview中,有着不同的item,大概情况如下图:
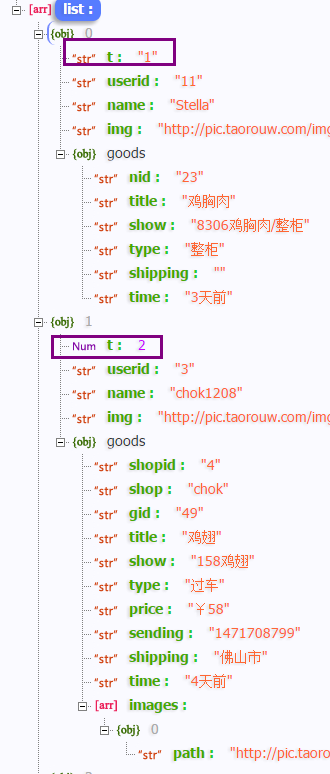
这种与上面的不同,它的item长度不是2,而是整个list的长度;我在数据中加入多一个参数,用来判别是哪种类型的item,数据结构如下:
整个Adapter的代码是这样的:
public class AllCircleAdapter extends RecyclerView.Adapter {
private Context context;
private ImageLoader imageLoader;
private OneListener oneListener;
private TwoListener twoListener;
private List<AllCircleBean.ResultsBean.ListBean> list = new ArrayList<>();
public AllCircleAdapter(Context context, List<AllCircleBean.ResultsBean.ListBean> list) {
this.context = context;
this.list = list;
RequestQueue queue = Volley.newRequestQueue(context);
imageLoader = new ImageLoader(queue, new BitmapCache());
}
public interface OneListener {
void OneListener(View view, int position);
}
public interface TwoListener {
void TwoListener(View view, int position);
}
public void setOneListener(OneListener oneListener) {
this.oneListener = oneListener;
}
public void setTwoListener(TwoListener twoListener) {
this.twoListener = twoListener;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
RecyclerView.ViewHolder viewHolder = null;
OneViewHolder oneViewHolder;
TwoViewHolder twoViewHolder;
View view;
switch (viewType) {
case 1:
view = LayoutInflater.from(context).inflate(R.layout.item_xrv_all_circle_one, parent, false);
oneViewHolder = new OneViewHolder(view, oneListener);
viewHolder = oneViewHolder;
break;
case 2:
view = LayoutInflater.from(context).inflate(R.layout.item_xrv_all_circle_two, parent, false);
twoViewHolder = new TwoViewHolder(view, twoListener);
viewHolder = twoViewHolder;
break;
}
return viewHolder;
}
@SuppressLint("SetTextI18n")
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
AllCircleBean.ResultsBean.ListBean allCircleBean = list.get(position);
switch (getItemViewType(position)) {
case 1:
OneViewHolder oneViewHolder = (OneViewHolder) holder;
oneViewHolder.tvAllCircleTime.setText(allCircleBean.getGoods().getTime());
break;
case 2:
TwoViewHolder twoViewHolder = (TwoViewHolder) holder;
AllCircleBean.ResultsBean.ListBean.GoodsBean goodsBean = allCircleBean.getGoods();
twoViewHolder.tvAllCircleTitle.setText(goodsBean.getShop());
break;
}
}
@Override
public int getItemCount() {
return list.size();
}
@Override
public int getItemViewType(int position) {
return list.get(position).getT();
}
class OneViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
@Bind(R.id.iv_item_all_circle)
CircleImageView ivItemAllCircle;
@Bind(R.id.tv_all_circle_title)
TextView tvAllCircleTitle;
@Bind(R.id.tv_all_circle_info)
TextView tvAllCircleInfo;
@Bind(R.id.tv_all_circle_time)
TextView tvAllCircleTime;
private OneListener listener;
OneViewHolder(View view, OneListener listener) {
super(view);
ButterKnife.bind(this, view);
this.listener = listener;
view.setOnClickListener(this);
}
@Override
public void onClick(View v) {
listener.OneListener(v, getAdapterPosition());
}
}
static class TwoViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
@Bind(R.id.iv_item_all_circle)
CircleImageView ivItemAllCircle;
@Bind(R.id.tv_all_circle_title)
TextView tvAllCircleTitle;
@Bind(R.id.tv_goods_name)
TextView tvGoodsName;
@Bind(R.id.tv_all_circle_info)
TextView tvAllCircleInfo;
@Bind(R.id.tv_type)
TextView tvType;
@Bind(R.id.tv_price)
TextView tvPrice;
@Bind(R.id.tv_shop)
TextView tvShop;
@Bind(R.id.gv_circle)
RecyclerView gvCircle;
@Bind(R.id.tv_all_circle_time)
TextView tvAllCircleTime;
TwoListener listener;
TwoViewHolder(View view, TwoListener listener) {
super(view);
ButterKnife.bind(this, view);
this.listener = listener;
view.setOnClickListener(this);
}
@Override
public void onClick(View v) {
listener.TwoListener(v, getAdapterPosition());
}
}
}Recyclerview的下拉刷新以及分页加载
Recyclerview的下拉刷新以及分页加载在这里推荐使用XRecyclerview,简单易用,样式多且好看;
项目地址是:https://github.com/jianghejie/XRecyclerView
使用方法,在gradle中添加:
compile 'com.jcodecraeer:xrecyclerview:1.2.7'xml中使用xRecyclerview:
<com.jcodecraeer.xrecyclerview.XRecyclerView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scrollbars="none" />设置xRecyclerview的方式跟普通的Recyclerview一样:
LinearLayoutManager layoutManager = new LinearLayoutManager(getActivity());
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
mRecyclerView.setLayoutManager(layoutManager);
mRecyclerView.setAdapter(mAdapter);然后就可以设置xRecyclerview的刷新与加载更多了:
mRecyclerView.setLoadingListener(new XRecyclerView.LoadingListener() {
@Override
public void onRefresh() {
//refresh data here
}
@Override
public void onLoadMore() {
// load more data here
}
});如果刷新完成,则添加:
mRecyclerView.refreshComplete();如果加载更多完成,则添加:
mRecyclerView.loadMoreComplete();也可以通过代码设置下拉刷新以及上拉加载的样式:
mRecyclerView.setRefreshProgressStyle(int style);
mRecyclerView.setLaodingMoreProgressStyle(int style);
mRecyclerView.setArrowImageView(R.drawable.iconfont_downgrey);
mRecyclerView.setRefreshProgressStyle(ProgressStyle.BallSpinFadeLoader);当然也可以禁止下拉或者上拉:
mRecyclerView.setPullRefreshEnabled(false);也可以自定义Header或者footer,甚至还可以添加多个Header:
View header = LayoutInflater.from(this).inflate(R.layout.recyclerview_header, (ViewGroup)findViewById(android.R.id.content),false);
View header1 = LayoutInflater.from(this).inflate(R.layout.recyclerview_header1, (ViewGroup)findViewById(android.R.id.content),false);
mRecyclerView.addHeaderView(header);
mRecyclerView.addHeaderView(header1);Recyclerview的批量删除
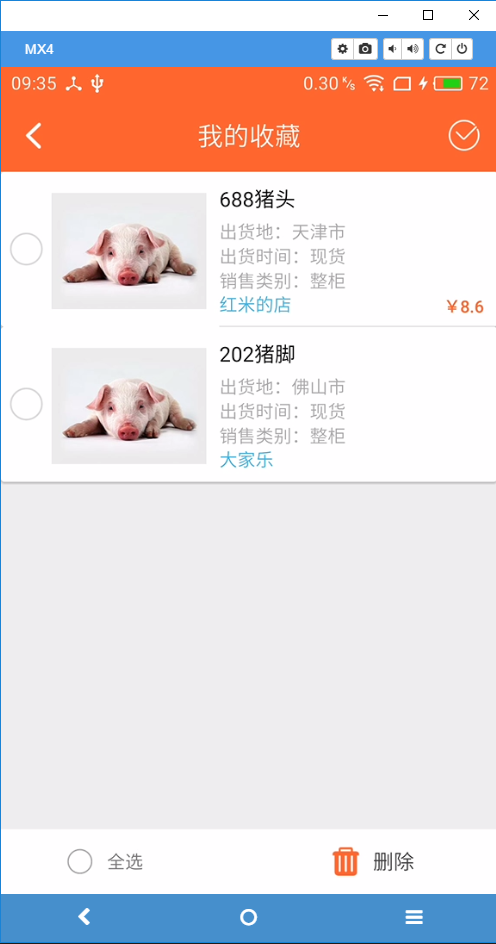
Recyclerview的批量删除里面,首先每个Item里面都有一个Checkbox,而且默认是隐藏的,只有点击删除按钮才会出现,效果图如下:
所以这时候需要在Adapter里面添加一个全局静态变量,在activity中,通过点击按钮改变这个变量的值从而改变Recyclerview中的Checkbox的显隐状态;
//Aadpter中添加的变量
public static boolean isSee = false;
//Adapter中,通过变量显示或隐藏CHeckbox
if (isSee) {
holder.cbDelete.setVisibility(View.VISIBLE);
} else {
holder.cbDelete.setVisibility(View.GONE);
}
//Activity中,点击按钮改变Checkbox的状态
if (adapter != null) {
if (CollectListAdapter.isSee) {
CollectListAdapter.isSee = false;
} else {
CollectListAdapter.isSee = true;
}
adapter.notifyDataSetChanged();
}然后则需要在Adapter中添加多一个HashMap,来记录Recyclerview每一个Item中Checkbox的选中状态;
public static HashMap<Integer, Boolean> checked = new HashMap<>();
if (isSee) {
holder.cbDelete.setChecked(checked.get(position) != null);
}在Activity中,同时需要一个HashMap来存放需要删除的值,比如说这个Recyclerview的item中的id等等,在Recyclerview的点击事件中,同时设置Adapter中的HashMap以及Activity中的HashMap;
if (CollectListAdapter.checked.get(postion - 1) == null) {
CollectListAdapter.checked.put(postion - 1, true);
selectlist.put(postion - 1, mList.get(postion - 1).getFid());
} else {
CollectListAdapter.checked.remove(postion - 1);
selectlist.remove(postion - 1);
}
adapter.notifyDataSetChanged();
selectlist中的String则是我们需要删除的数据,执行删除操作的时候将这些值传给服务器即可。




























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








