标签组件(TabHost)
使用Tab标签可以实现程序的分栏显示。
实现标签的显示界面有两种方式:
(1) 直接让一个Activity程序继承TabActivity类;
(2) 利用findViewById()方法取得TabHost组件,并进行若干配置。
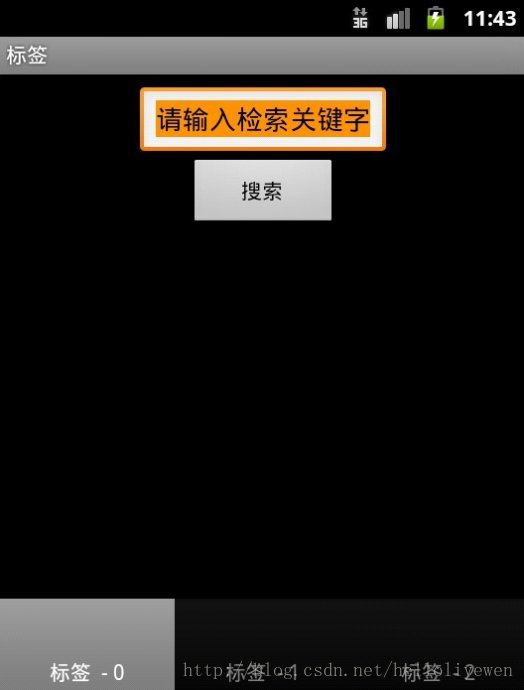
用第二种方法实现,并让标签在下方(此方法比较麻烦,不推荐使用)
在layout文件夹中新建tab.xml
<?xml version="1.0" encoding="utf-8"?>
<TabHost
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:id="@+id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true" />
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tab_edit"
android:orientation="vertical"
android:gravity="center_horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<EditText
android:id="@+id/edit"
android:layout_marginTop="8dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:selectAllOnFocus="true"
android:text="请输入检索关键字"/>
<Button
android:id="@+id/but"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="搜索" />
</LinearLayout>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tab_clock"
android:orientation="vertical"
android:gravity="center_horizontal"
android:layout_marginTop="8dp"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<AnalogClock
android:id="@+id/myAnalogClock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/tab_sex"
android:orientation="vertical"
android:gravity="center_horizontal"
android:layout_marginTop="8dp"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<RadioGroup
android:id="@+id/sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:id="@+id/male"
android:checked="true"
android:text="性别:男" />
<RadioButton
android:id="@+id/female"
android:text="性别:女" />
</RadioGroup>
</LinearLayout>
</FrameLayout>
</RelativeLayout>
</TabHost>
在MyTabHostDemo.java程序中
package com.tarean.tabhost;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TabHost;
import android.widget.TabHost.TabSpec;
public class MyTabHostDemo extends Activity { // 继承了TabActivity
private TabHost myTabHost;
private int[] layRes = new int[] { R.id.tab_edit, R.id.tab_clock,
R.id.tab_sex }; // 这些是内嵌布局文件的ID
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.tab) ;
this.myTabHost = (TabHost) super.findViewById(R.id.tabhost) ;
this.myTabHost.setup() ; // 建立TabHost对象
for (int x = 0; x < this.layRes.length; x++) {
TabSpec myTab = this.myTabHost.newTabSpec("tab" + x) ;
myTab.setIndicator("标签 - " + x) ;
myTab.setContent(this.layRes[x]) ;
this.myTabHost.addTab(myTab) ;
}
this.myTabHost.setCurrentTab(0) ; // 默认显示的标签索引
}
}






















 629
629











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








