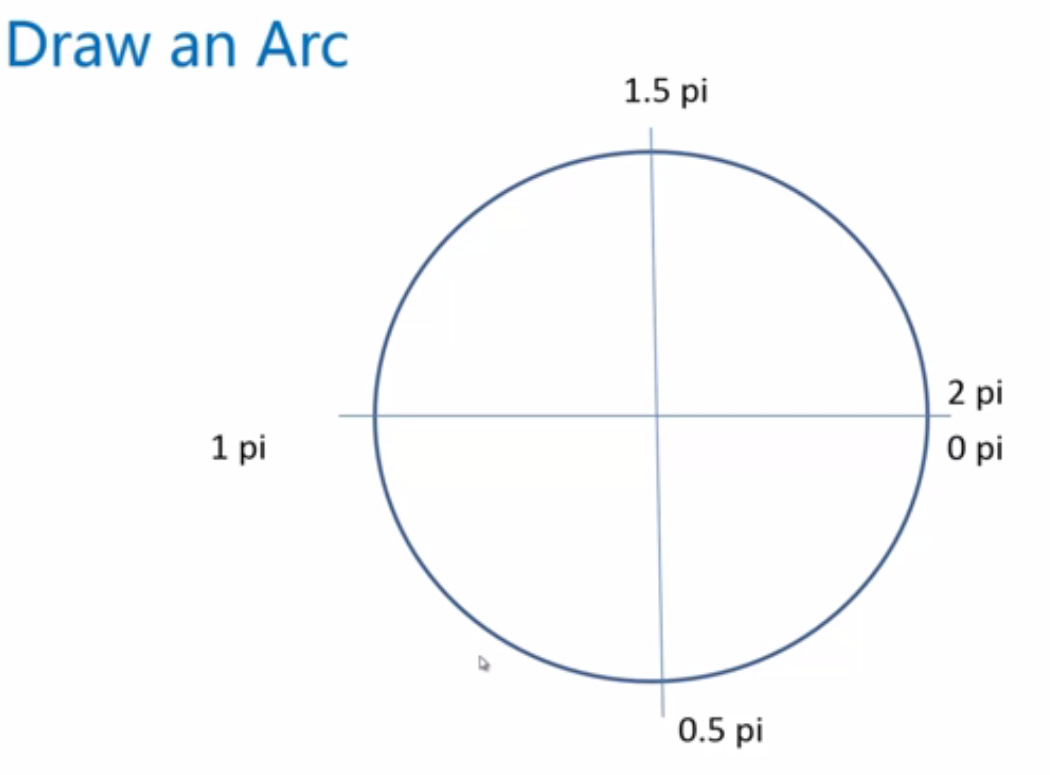
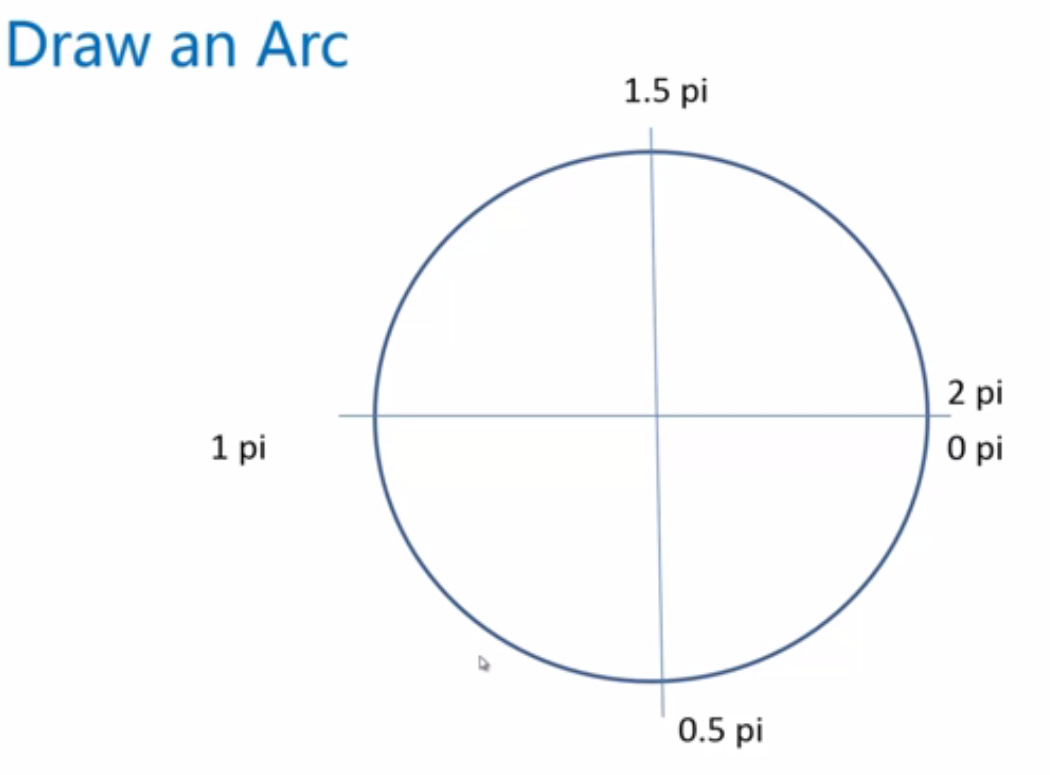
绘制一段弧线
使用arc()绘制弧线

context.arc(
centerx,centery,radius,
startingAngle,endingAngle,
anticlockwise=false
)
<script type="text/javascript">
var canvas = document.getElementById('canvas');
canvas.width = 800;
canvas.height = 800;
var context = canvas.getContext('2d');
/**
* [anticlockwise description]
* @type {[type]}
*/
context.lineWidth = 5;
context.strokeStyle = '#aaa';
for(var i = 0 ; i < 10 ; i++){
context.beginPath();
context.arc(50 + i*100,60,40,0,2*Math.PI*(i+1)/10);
context.stroke();
}
</script>
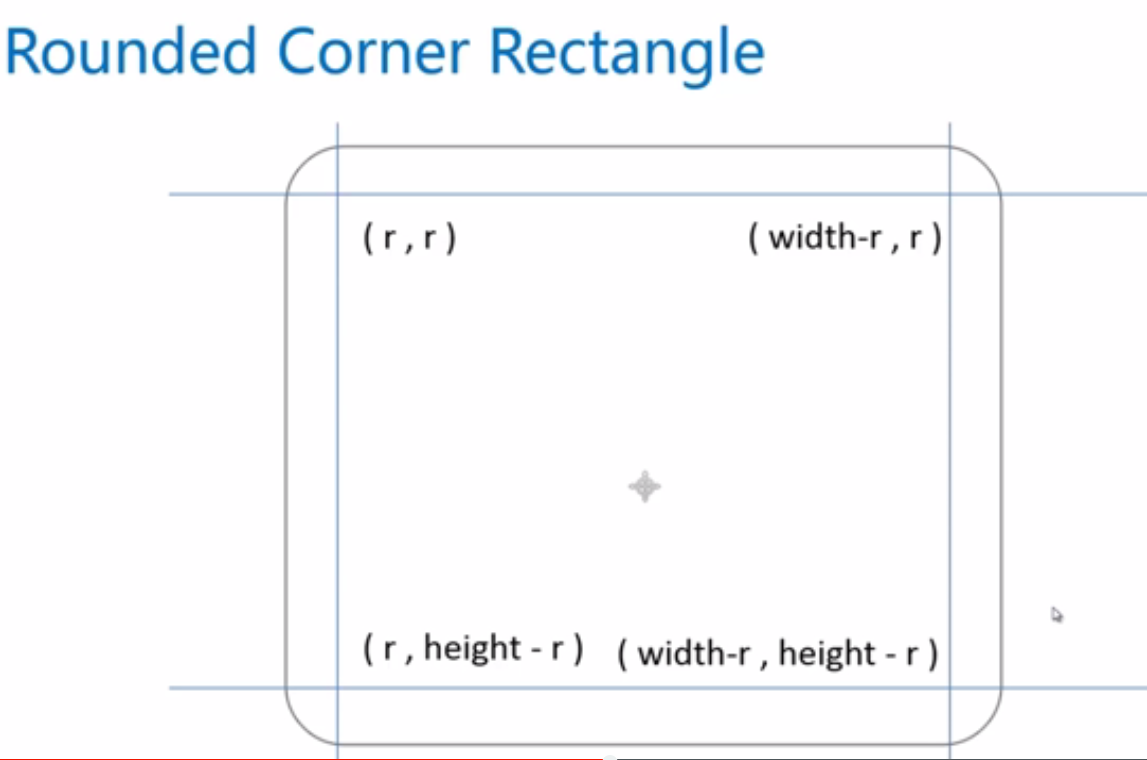
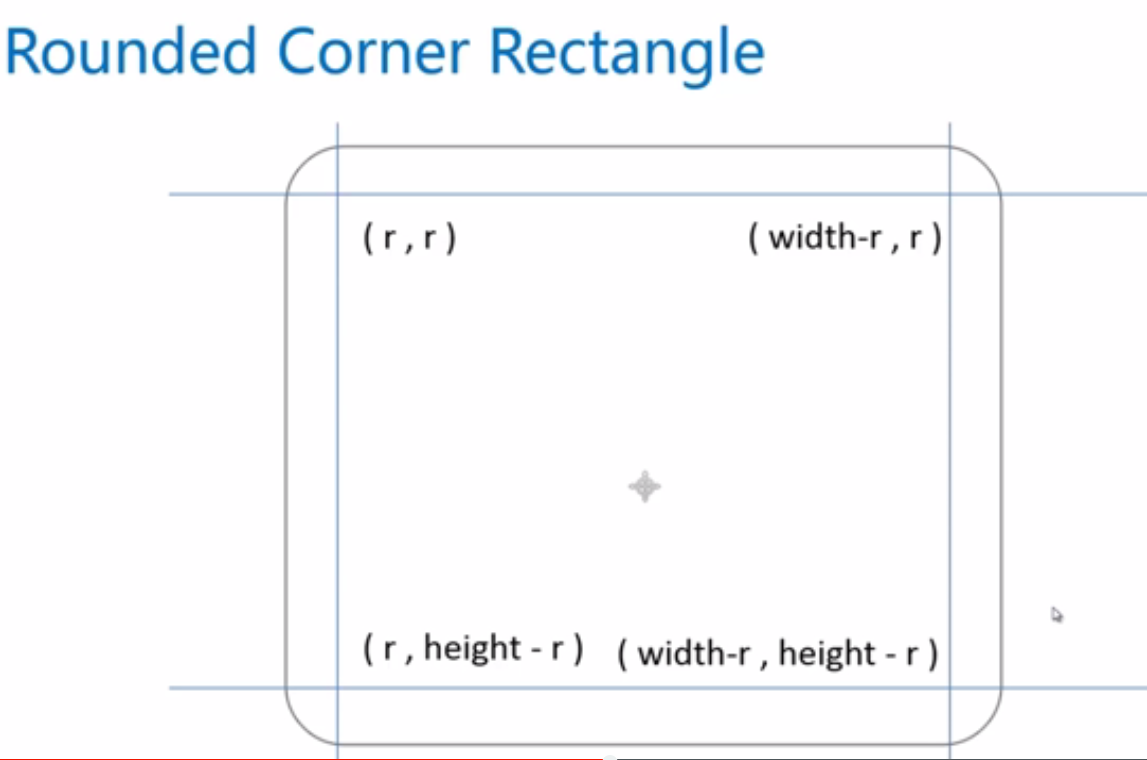
绘制一个圆角矩形

/**
* [drawRoundRect 绘制一个圆角矩形]
* @param {[type]} cxt [description]
* @param {[type]} x [左上角的坐标]
* @param {[type]} y [左上角的坐标]
* @param {[type]} width [圆角矩形的宽]
* @param {[type]} height [圆角矩形的高]
* @param {[type]} radius [圆角矩形的半径]
* @return {[type]} [description]
*/
function drawRoundRect(cxt,x,y,width,height,radius){
if(2*radius > width || 2*radius > height){
return;
}
cxt.save();
cxt.translate(x,y);
pathRoundRect(cxt,wi








 这篇博客详细介绍了如何使用Canvas进行曲线绘制,包括arc()函数绘制弧线、圆角矩形、2048游戏棋盘的实现、arcTo()绘制弧线以及arc和arcTo绘制弯月。此外,还探讨了二次和三次贝塞尔曲线的用法,提供了调试网址以帮助理解这些曲线的绘制效果。
这篇博客详细介绍了如何使用Canvas进行曲线绘制,包括arc()函数绘制弧线、圆角矩形、2048游戏棋盘的实现、arcTo()绘制弧线以及arc和arcTo绘制弯月。此外,还探讨了二次和三次贝塞尔曲线的用法,提供了调试网址以帮助理解这些曲线的绘制效果。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5690
5690

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








