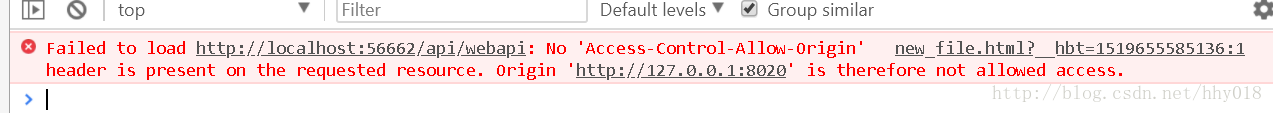
服务端是webapi写的
前端html访问
<!DOCTYPE html>
<html>
<head>
<meta charset="GB2312">
<title></title>
<script type="text/javascript" src="js/jquery-3.2.1.js"></script>
<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="js/swiper-2.1.min.js"></script>
<script type="text/javascript" src="js/lazyload.js"></script>
</head>
<body>
<script type="text/javascript">
function ajax() {
//先声明一个异步请求对象
var xmlHttpReg = null;
if (window.ActiveXObject) {//如果是IE
xmlHttpReg = new ActiveXObject("Microsoft.XMLHTTP");
} else if (window.XMLHttpRequest) {
xmlHttpReg = new XMLHttpRequest(); //实例化一个xmlHttpReg
}
//如果实例化成功,就调用open()方法,就开始准备向服务器发送请求
if (xmlHttpReg != null) {
xmlHttpReg.open("get", "http://localhost:56662/api/webapi", true);1
xmlHttpReg.send(null);
xmlHttpReg.onreadystatechange = doResult; //设置回调函数
}
//回调函数
//一旦readyState的值改变,将会调用这个函数,readyState=4表示完成相应
//设定函数doResult()
function doResult() {
if (xmlHttpReg.readyState == 4) {//4代表执行完成
if (xmlHttpReg.status == 200) {//200代表执行成功
//将xmlHttpReg.responseText的值赋给ID为resText的元素
document.getElementById("resText").innerHTML = xmlHttpReg.responseText;
alert(xmlHttpReg.responseText);
}
}
}
}
</script>
<div id="resText"></div>
<form method=get action="">
<input type="button" value="测试" οnclick="ajax();"/>
</form>
</body>
</html>解决方案:
只需要在web.config中添加如下的内容即可
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Headers" value="Content-Type" />
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE, OPTIONS" />
</customHeaders>
</httpProtocol>
<handlers>
<remove name="ExtensionlessUrlHandler-Integrated-4.0" />
<remove name="OPTIONSVerbHandler" />
<remove name="TRACEVerbHandler" />
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="*" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" />
</handlers>
</system.webServer>
标记一下再次防止犯错























 2692
2692

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








