JavaScript的数据类型大体分为两类:原始类型和对象类型。其中,原始类型包括数字、字符串和布尔值。此外,JavaScript中还有两个特殊的原始值:null(空)和undefined(未定义),它们不是数字、字符串和布尔值,它们通常分别代表各自特殊类型中唯一的成员。
null
null是JavaScript语言的关键字,它表示一个特殊值,常用来描述“空值”。对null执行typeof预算,结果返回字符串“object"(如下图),所以说,也可以将null认为是一个特殊的对象值,它的含义是“非对象”。但实际上,通常认为null是它自有类型的唯一的一个成员,它可以表示数字、字符串、对象是“无值”的。
typeof(null); // objectundefined
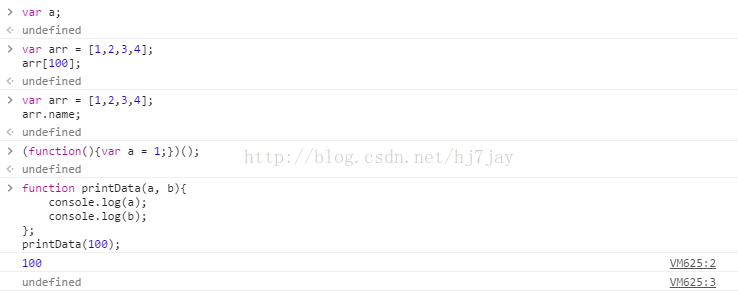
undefined也可以用来表示值的空缺。它和null不一样,它不是关键字,它是变量的一种取值,表明变量没有初始化,在查询对象的属性或数组元素的值时返回undefined,则说明这个属性或元素不存在。如果函数没有返回任何值,则返回undefined。引用没有提供实参的函数形参的值也只会得到undefined。undefined是预定义的全局变量,它的值就是“未定义”。
null和undefined相同之处
null和undefined都是完全不可变的值,都没有属性和方法,也不能给它们添加属性或者赋值(因为它们根本没有属性)。如果试图定义一个属性将会引发一个类型错误(如下图),它们是完全无效的值。
在 JavaScript中,“ 没有值 ”代表的布尔值是false,这意味着他们在条件上下文中会被被计算为false,如if语句中。
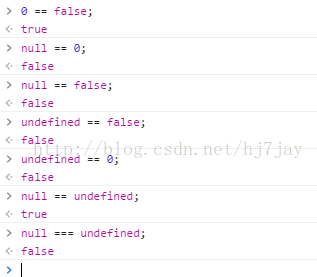
注意:使用相等操作符 ( == )比较这两个值和其他false值是不相等的,如果比较它们两个是相等的,但是不全等(===),因为类型不一样。
疑问:既然 null和undefined在if判断语句中都表示为false,为什么不能和false值相等呢?
用等于( ==)操作符将false对象和其他对象进行比较的时候,会发现,只有0和空字符串等于false;undefined和null对象并不等于false对象,而null和undefined是相等的。所以,可以把0、空字符串和false归为一类,称为“假值”;把null和undefined归为一类,称为"空值"。( 个人理解:也就是说在 JavaScript中,假值和空值都有一个共性,那就是在作为if的条件分支时,均被视为false ;应用"!"操作之后得到的均为true )
举例说明一下:
if语句中,null举例说明
if语句中,undefined举例说明
null和undefined区别
null和undefined基本是同义的,只有一些细微的差别。
1、null是一个表示“没有”的对象,转为数值时为0;undefined是一个表示"未定义"的原始值,转为数值时为NaN。
2 、 null 表示“没有对象”,即该处不应该有值。 undefined 表示 " 缺少值 " ,就是此处应该有一个值,但是还没有定义。
3 、 null 和 undefined 通过 typeof 判断出的结果不一样。
备注:有资料显示, typeof 的这种行为已经被确认为一个错误,虽然提出了修正,出于后兼容的目的,这一点已经保持不变。
扩展:
在 ECMAScript 3中,undefined是可读/写的变量,可以给它赋任意值。这个错误在ECMAScript 5中做了修正,undefined在该版本中是只读的。
null经常被用于显式地指定变量为无效(object= null)当一个引用不再是必需的,通过分配null值,有效地清除引用,并假设对象没有引用其他代码,指定垃圾收集,确保回收内存。有时也会在定义变量时,初始化为null;
undefined很少或者说不建议用在任何地方,undefined经常会出现在许多的方法代码中。通常遇到当试图访问一个不存在的值时,只会默认返回一个undefined值,而不是上升为一个错误。 任何声明变量时没有提供一个初始值,都会有一个为undefined的默认值。
总结:可以把 undefined认为是表示系统级的、出乎意料的、或者是类似错误的值的空缺,而null是表示程序级的、正常的或在意料之中的值的空缺。如果想把它们赋值给变量或者属性,或将它们作为参数传人函数,最佳选择是使用null。



























 548
548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








