这里主要分析WebContentProcess中加载页面的过程,主要针对HTTP请求的处理。
主要结构
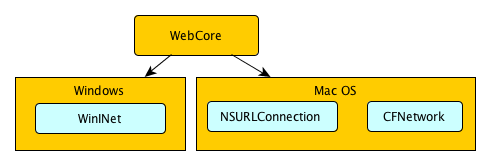
WebKit2从接受到loadURL开始,就会准备尝试加载网络数据。不同平台用于处理HTTP请求的网络模块不同,可以简单得描述为下面这个块图:
*Mac OS平台上现在默认使用的是NSURLConnection.
*NSURLConnection的使用方式可以参考这里 (关键是它的delegate工作方式):
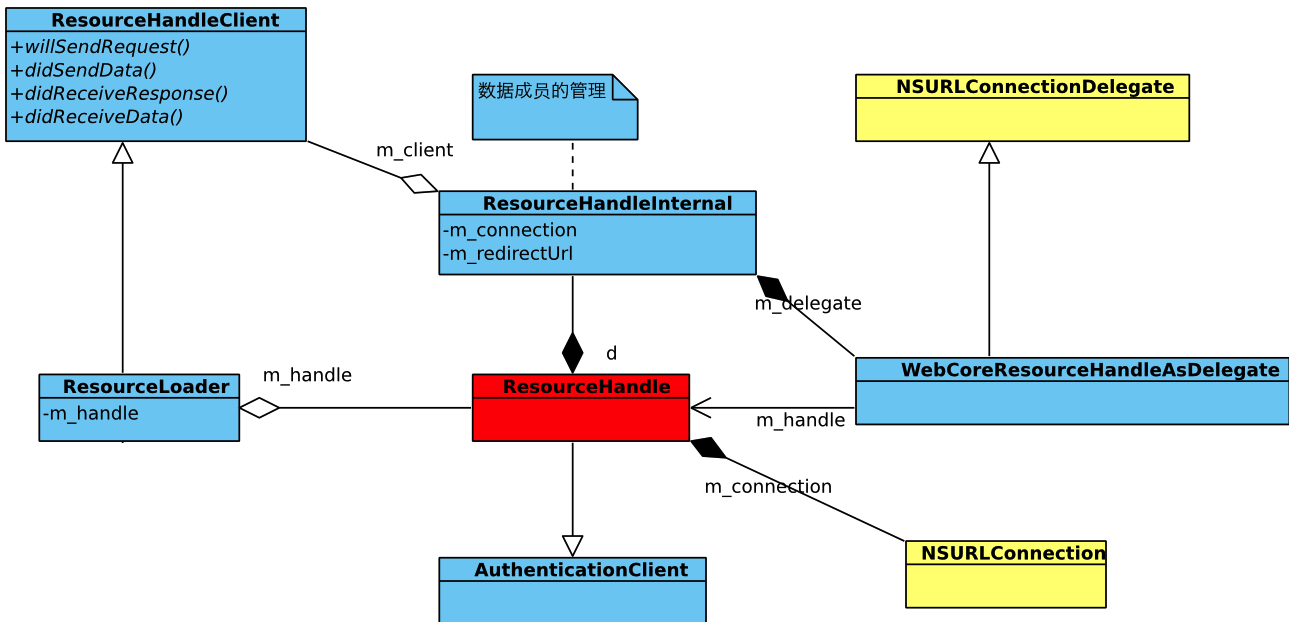
整个数据加载的核心类是以WebCore的ResourceHandle为核心的,ResourceLoader是对外的服务接口。先看内部关系:
从左至右,ResourceLoader实现了ResourceHandleClient接口做为ResourceHandle的调用者。 ResourceHandle也将内部数据使用PIMPL(参考:WebKit中的两个小设计)包装起来。在实际实现时,也是在不同平台实现了相应的ResourceHandle。在Mac OS下,则使用NSURLConnection进行通讯处理,WebCoreResourceHandleAsDelegate则是NSURLConnection的代理类(实现NSURLConnectionDelegate),用来做为具体加载操作行为的处理操作,包括HTTP Request的发送控制及相应的错误处理等。
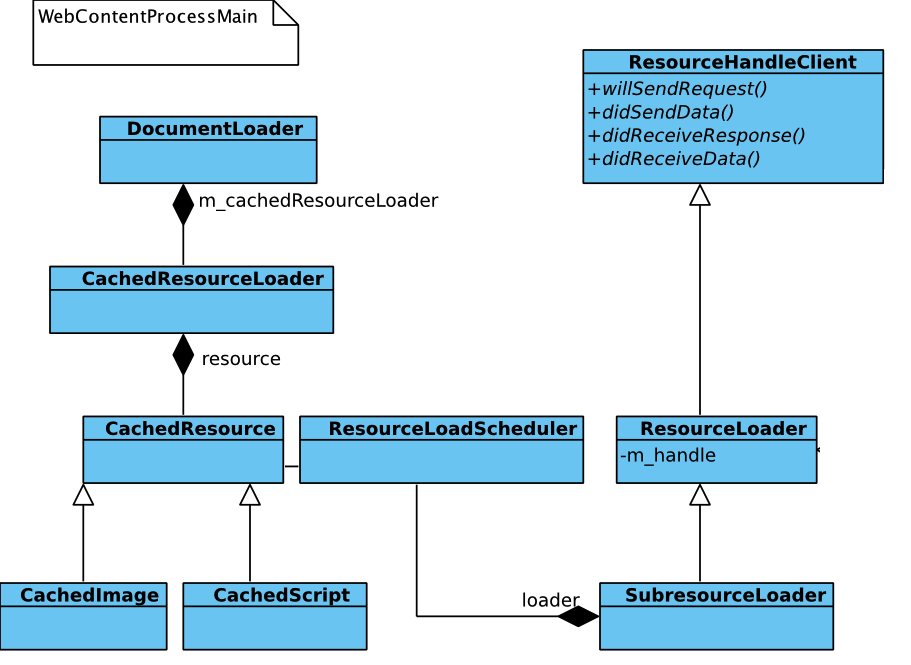
再以ResourceLoader向WebCore调用方向看,下面为相关类图:
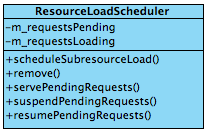
ResourceLoadScheduler & SubresourceLoader & ResourceLoader构成WebCore对加载逻辑的实现。有了个Scheduler就表示一定有一个队列管理的机制:
其中m_requestsPending就是一个队列, 调用者通过scheduleSubresourceLoad()添加新的请求,并由servePendingRequests()负责处理队列中的任务。
有意思的是它的队列:
typedef Deque<RefPtr<ResourceLoader> >RequestQueue;
RequestQueue m_requestsPending[ResourceLoadPriorityHighest +1];
typedef HashSet<RefPtr<ResourceLoader> > RequestMap;
RequestMap m_requestsLoading;
Deque顾名思义,是一个双向列表,列表中每个元素是一个ResourceLoader。在执行过程中只要从队列中取出ResourceLoader就会触发相应的加载过程。
这里面有一个明确的1对1的关系(一个HTTP资源对应一个ResourceLoader)。
通过m_requestsPending是以数组形式的定义也可以看得出来,按不同的优先级分出了不同的Request Queue。下面的m_requestsLoading记录的是当servePendingRequesg()处理时,将某个request激活后添加进去,表示当现正在加载的request。
加载的过程
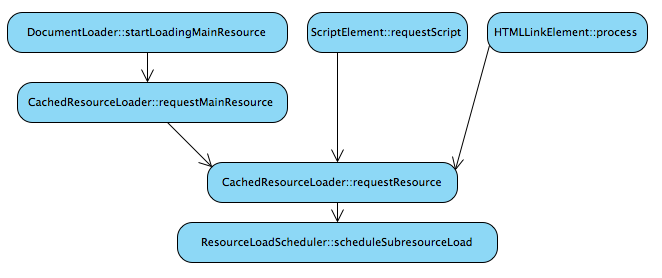
加载的过程,相对WebKit官网的一份资料(How WebKit Loads a Web Page), 已经有了一些变化。关键是合并了主资源与子资源流程,可以用下图对比一下:
*其中ScriptElement和HTMLLinkElement所请求的都是之前定义的Sub Resources.
附上几张序列图来看一些细节:
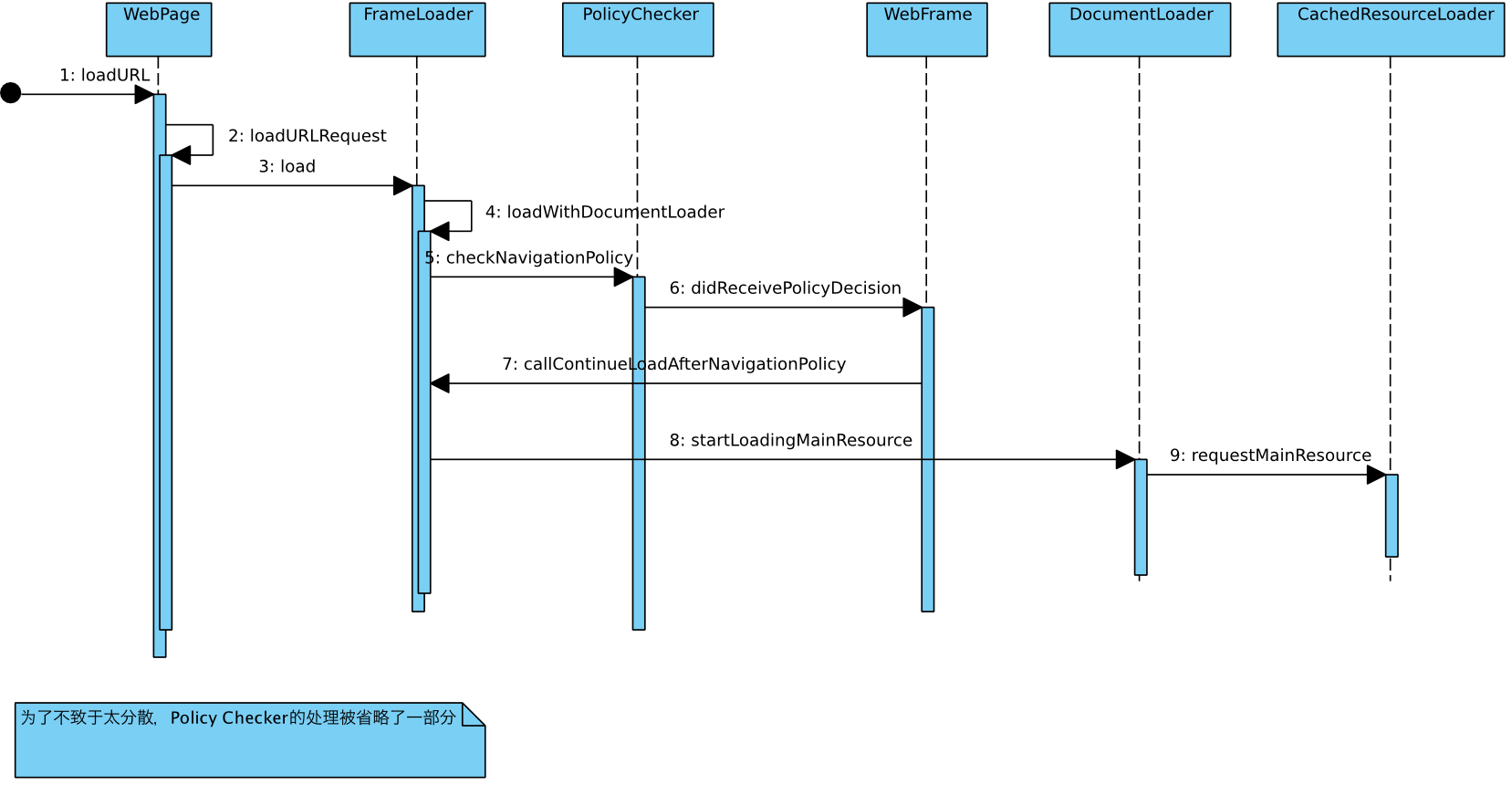
1. 从WebPage加载说起
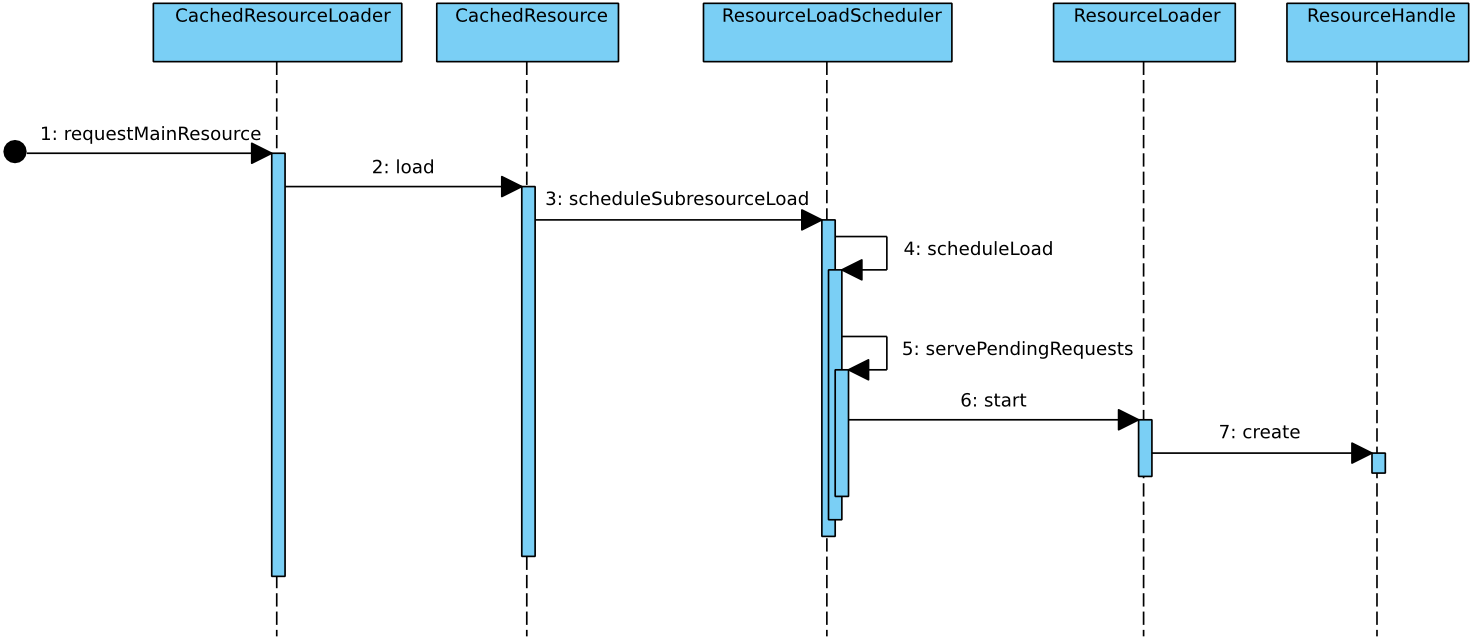
2. ResoureLoader的处理
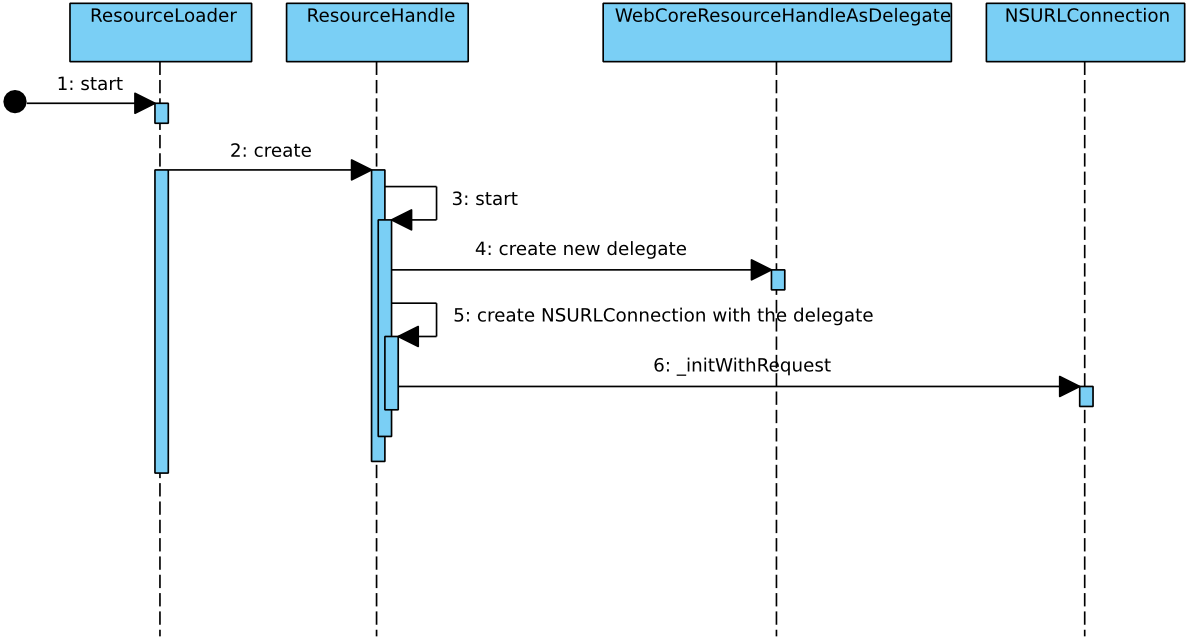
3. ResourceHandle的处理
加载对应的策略机制
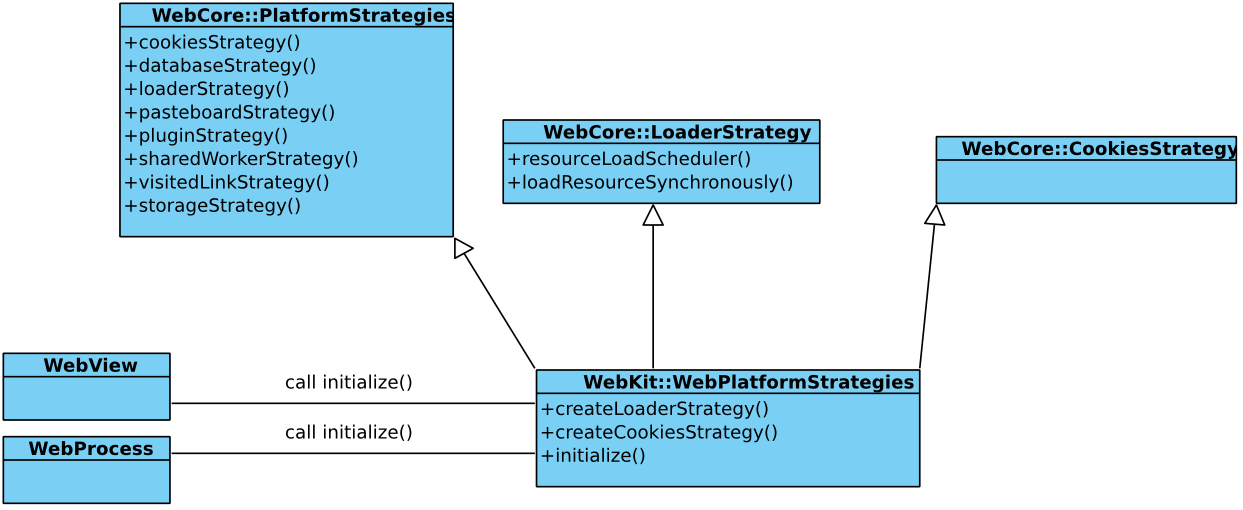
WebKit为了提高一些操作的灵活性,引入了策略管理的机制。 以ResourceLoader为例,也就是下图中的loaderStrategy, 会决定使用哪一个ResourceLoadScheduler来管理下载任务,再由WebKit中的WebPlatformStrategies来做具体的决策选择。其控制过程灵活的使用了回调机制,细节另外再讨论。
转载请注明出处: http://blog.csdn.net/horkychen
参考:
下一篇:







 本文详细分析了WebKit2中WebContentProcess加载页面的核心机制,特别是HTTP请求处理过程。从WebKit模块化分析到加载策略的灵活性,再到加载过程的详细流程,深入探讨了WebKit2在页面加载方面的设计与实现。
本文详细分析了WebKit2中WebContentProcess加载页面的核心机制,特别是HTTP请求处理过程。从WebKit模块化分析到加载策略的灵活性,再到加载过程的详细流程,深入探讨了WebKit2在页面加载方面的设计与实现。

























 381
381

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








