http://blog.csdn.net/hotqin888/article/details/79337881
上面链接里同样介绍了如何开发。
这里也涉及了一些:https://www.cnblogs.com/freefei/p/7872095.html
我用golang的beego框架开发了文档管理,实现实时文档协作。
首先是安装docker,然后是拉取document server镜像,再就是汉化界面,最后是用golang提供回调和存储编辑后的文档。
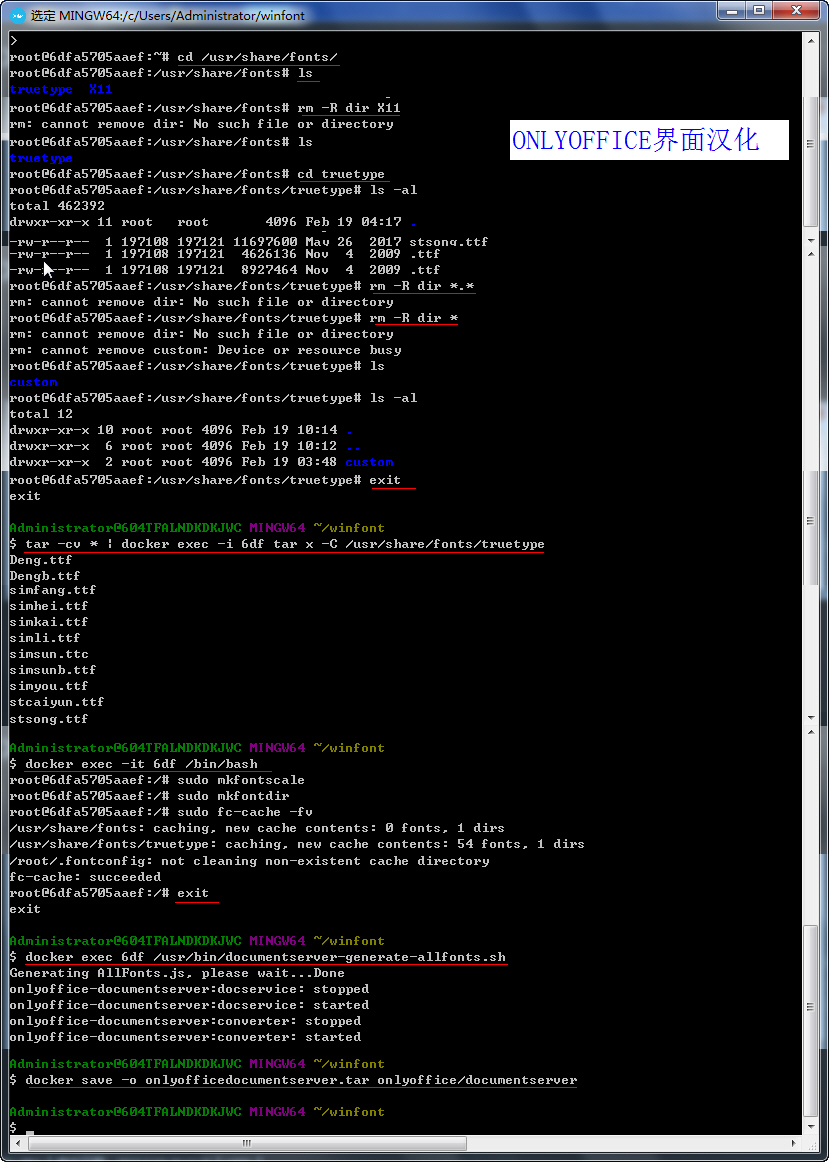
汉化的步骤:1、删除容器里的文件,替换windows下的字体。
删除容器 /usr/share/fonts下的所有文件. 然后运行script: documentserver-generate-allfonts.sh 然后清理浏览器缓存。
具体步骤见图:
然后在调用onlyoffice协同编辑的页面中,设置"lang": "zh-CN",
"editorConfig": {
"callbackUrl": "http://192.168.99.1/url-to-callback?id={{.Doc.Id}}",
"user": {
"id": "{{.Uid}}",
"name": "{{.Uname}}"
},
"lang": "zh-CN",//"en-US",
},详细代码见http://blog.csdn.net/hotqin888/article/details/79337881


























 9787
9787

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








