提高效率 Emmet.vim
转载请注明出处 : http://blog.csdn.net/hpu_zyh/article/details/48069159
博客主页 | 简书 | 知乎 | 微博 | githubEmmet — the essential toolkit for web-developers
Emmet配上强大的Vim, 简直不能再美了.
听说 Emment和 Vim 更配哦 (哈哈, 这个越对是)
也可以用于 Sublime Text (默认已经下载了), 官网
下载
下载地址: emmet-vim.zip
解压到 ~/.vim
# cd ~/.vim
# unzip emmet-vim.zip打开vim就可以使用了
使用
主要是使用缩写来生成代码块
示例:
+-------------------------------------
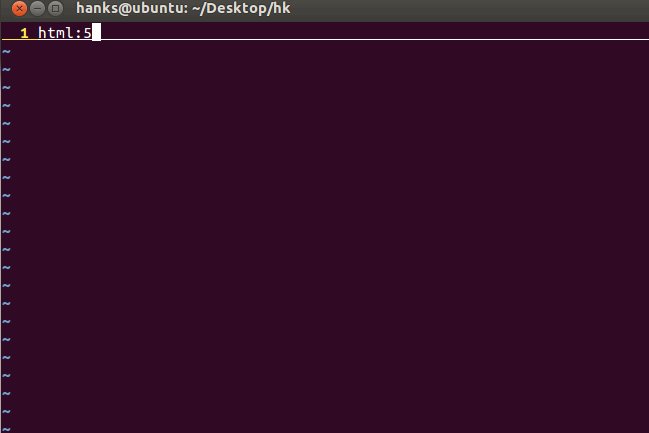
| html:5_
+------------------------------------- _ 代表光标位置
<c-y> 代表 Ctrl + y
<c-y>, 代表 Ctrl + y再加逗号
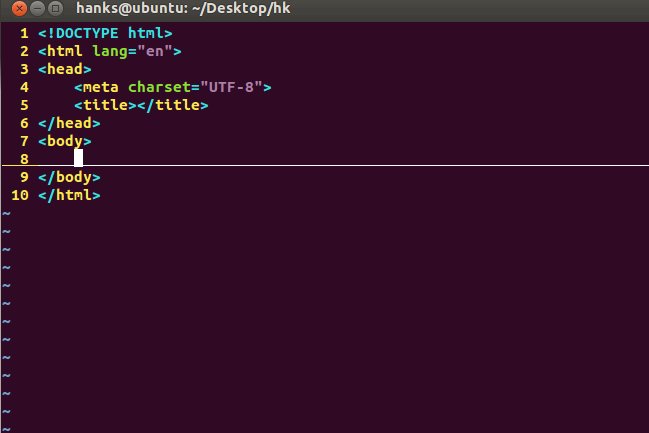
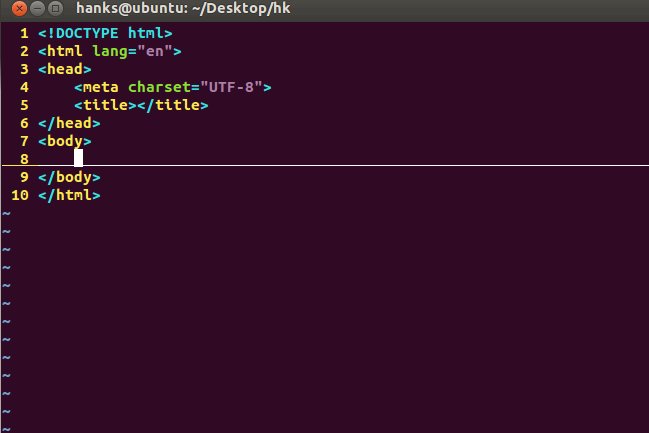
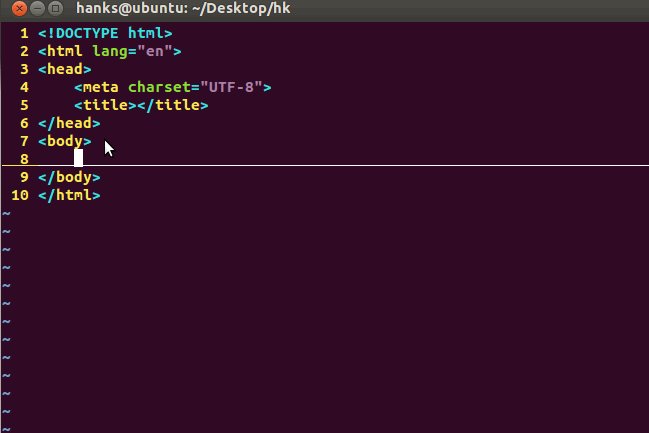
1 html:5 生成HTML5的 DOCTYPE 基本结构
先输入html:5 ,再使用命令 <c-y>, 实际上输入 ! 效果等同于 html:5
——————–扩展——————–
! ,等同于
html:5,生成 HTML5 doctype
html:xt, 生成 XHTML transitional doctype
html:4s, 生成 HTML4 strict doctype
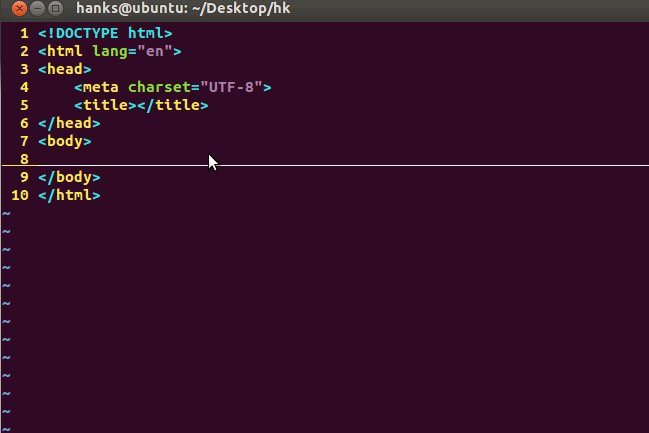
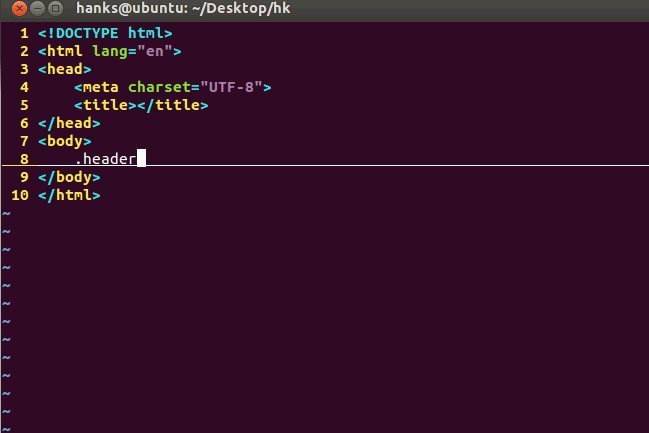
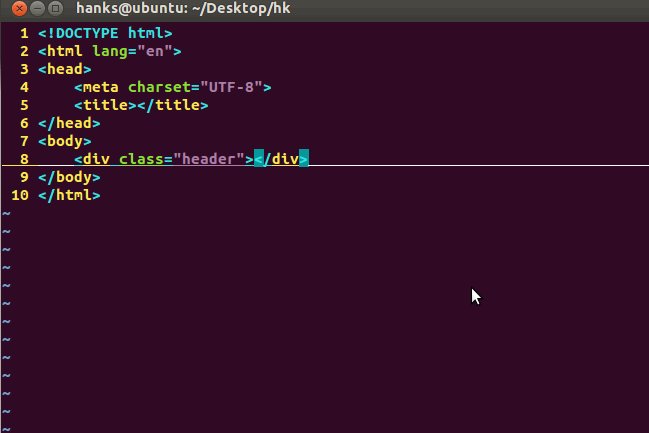
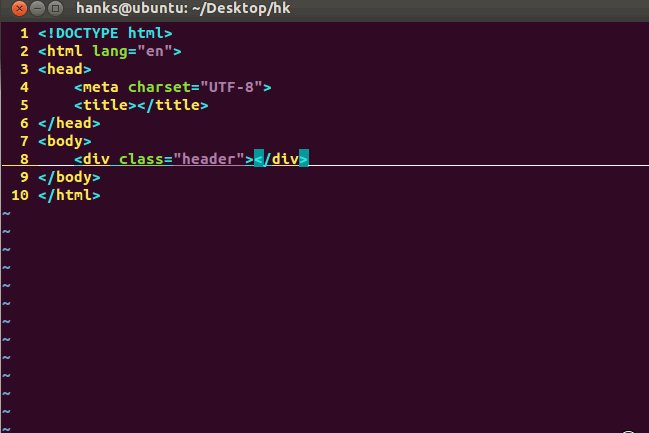
2 .header 生成 class = "header"的div
先输入.header ,再使用命令 <c-y>, header可以是任意名字
3 #wrapper 生成 id = "wrapper"的div
先输入#wrapper ,再使用命令 <c-y>,
——————–扩展——————–
组合, 输入 p.clazz#pid, 生成:
<p id="pid" class="clazz"></p>
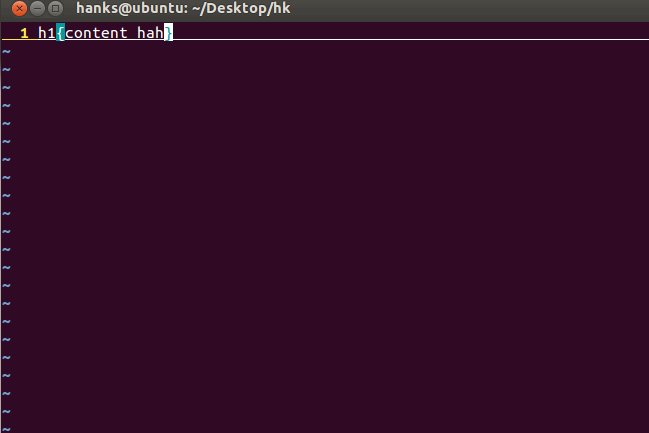
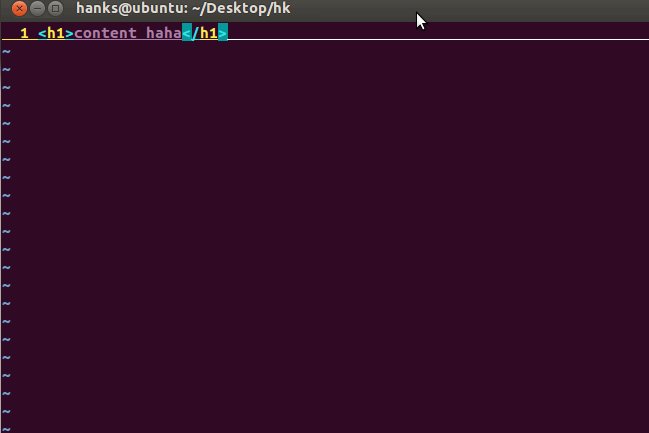
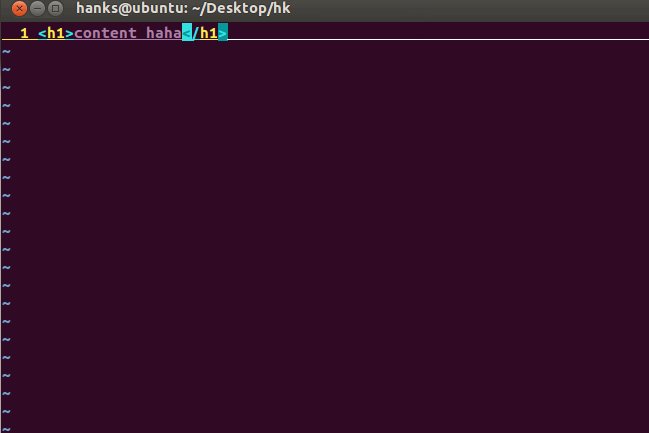
4 h1{foo}, 生成: <h1>foo</h1>
——————–扩展——————–
输入
a, 生成<a href=""></a>
输入a:link, 生成<a href="http://"></a>
输入img,生成<img src="" alt="">
输入link,生成<link rel="stylesheet" href="">
输入link:css,生成<link rel="stylesheet" href="style.css">
更多自动填充标签属性
5 h1+h2 生成 <h1></h1><h2></h2>
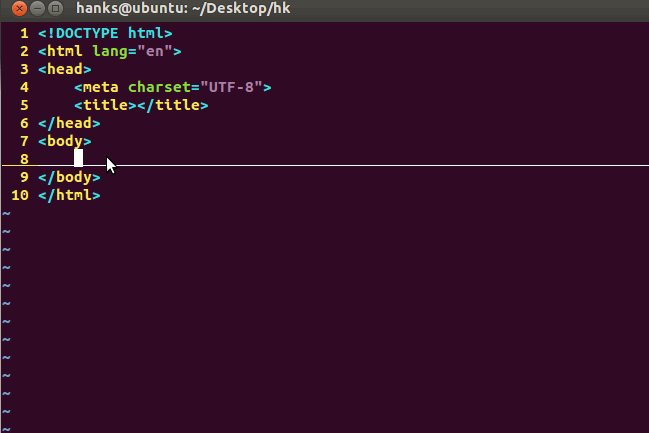
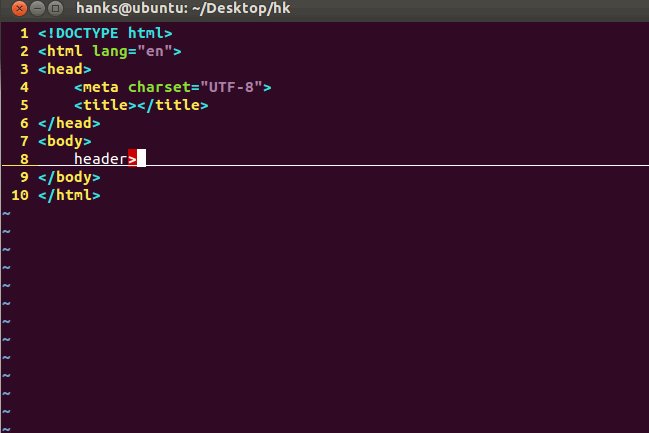
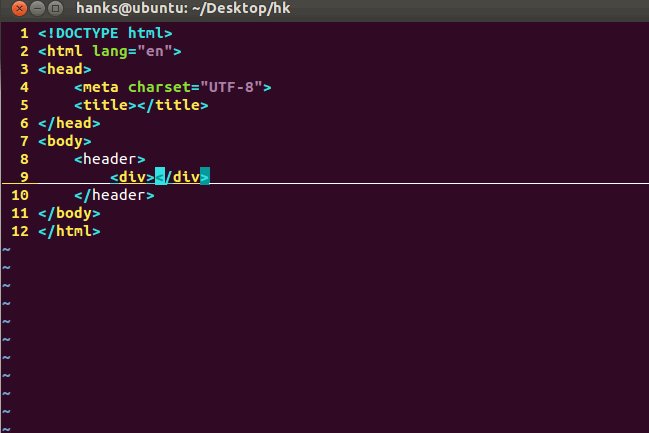
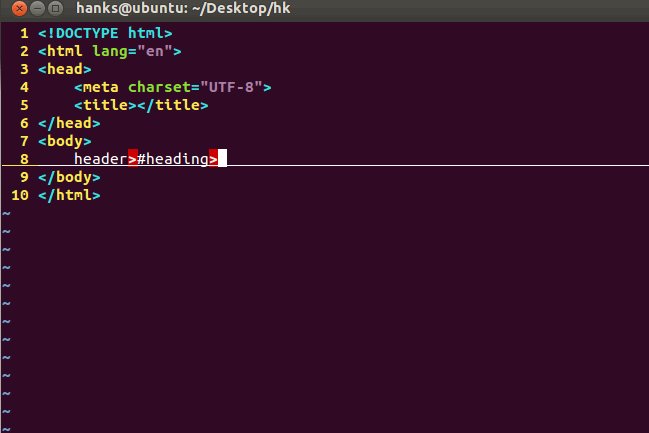
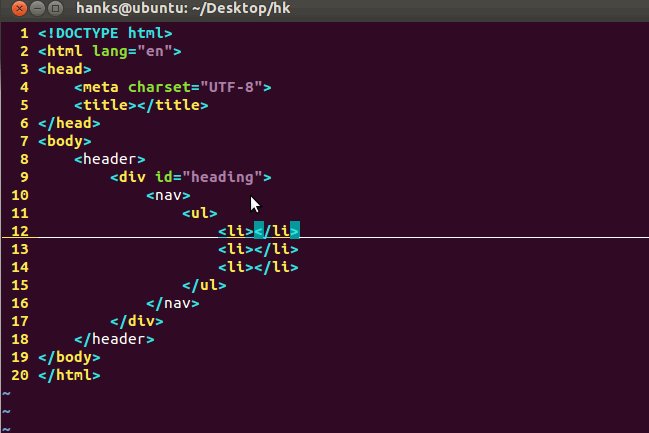
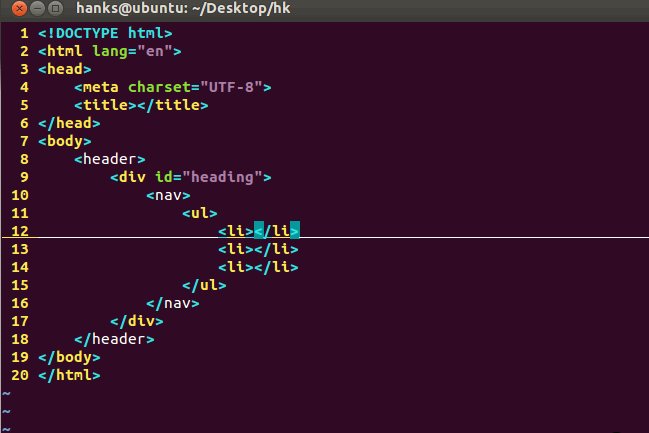
6 > 生成下级的标签
先输入header>div ,再使用命令 <c-y>,
——————–扩展——————–
header^div生成上级标签
header+div生成同级标签
7 *生成几倍的标签
8 $变量,生成不同的值
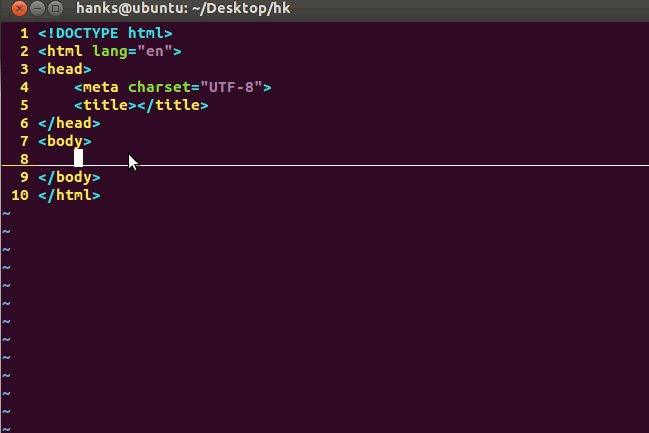
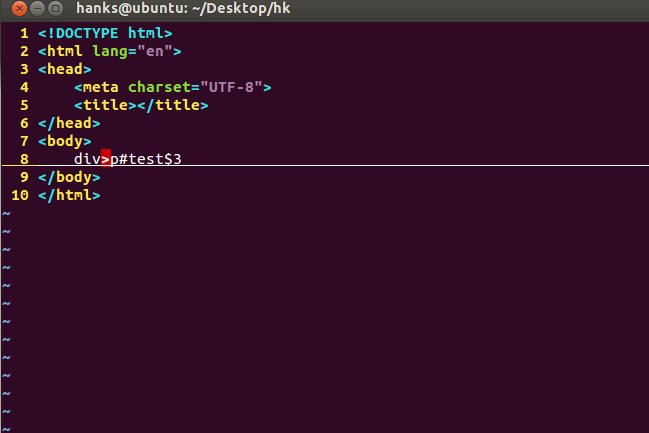
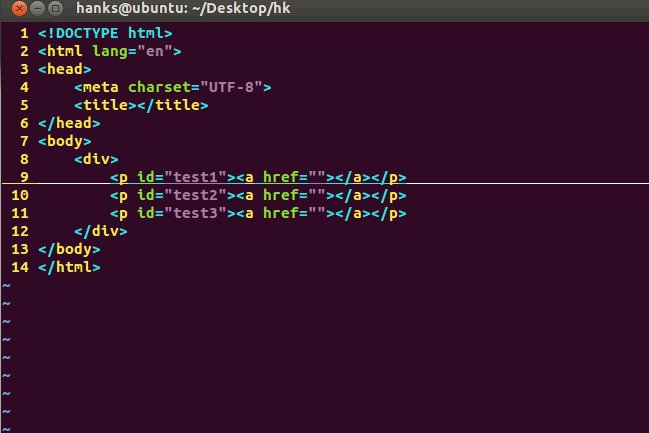
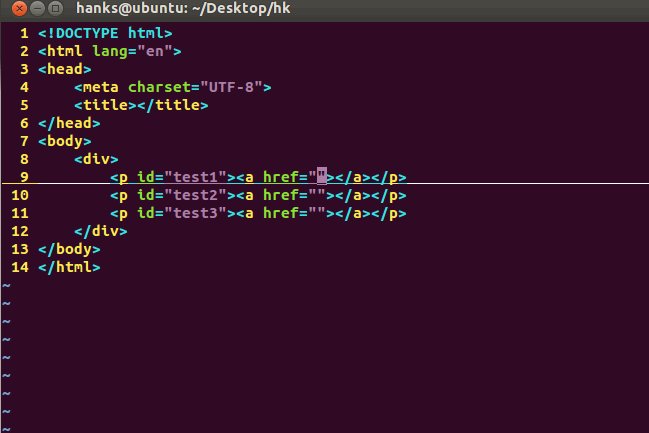
div>p#test$*3>a : div标签内插入3个子标签,每个子标签内容为 p标签id= "test1"内嵌a标签
9 切换注释
<div>
hello world
</div>光标移到div, 插入模式中按 <c-y>/
<!-- <div>
hello world
</div> -->生成一个HTML5页面结构
<!-- 下面这段可以直接一下子生成 -->
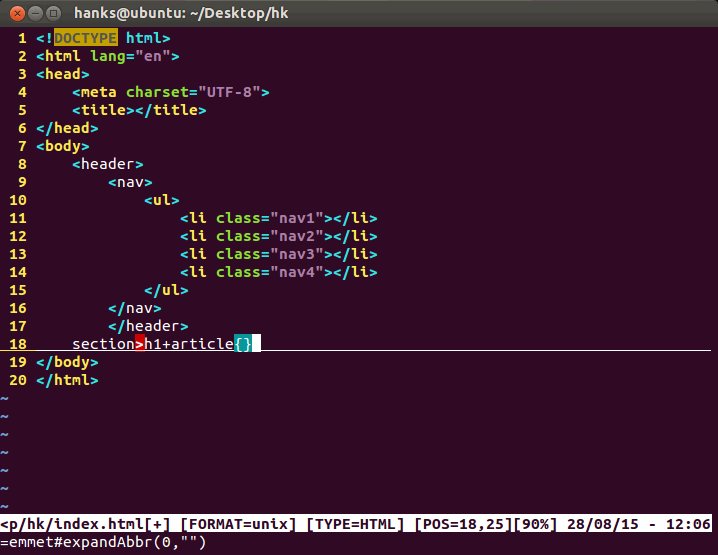
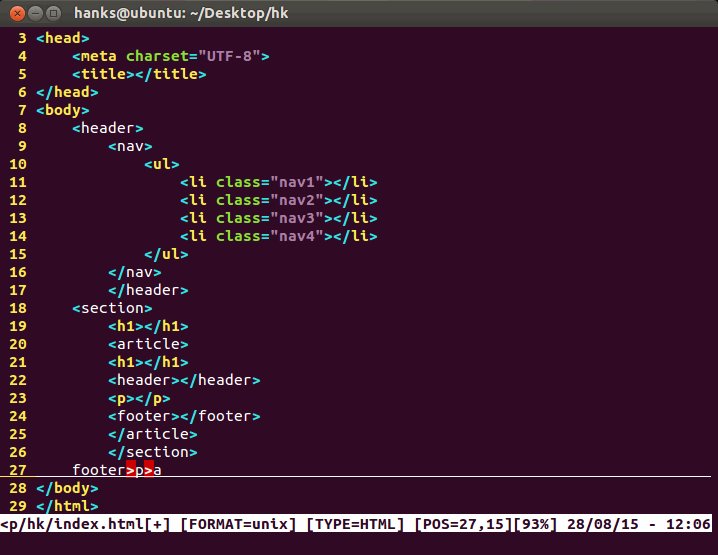
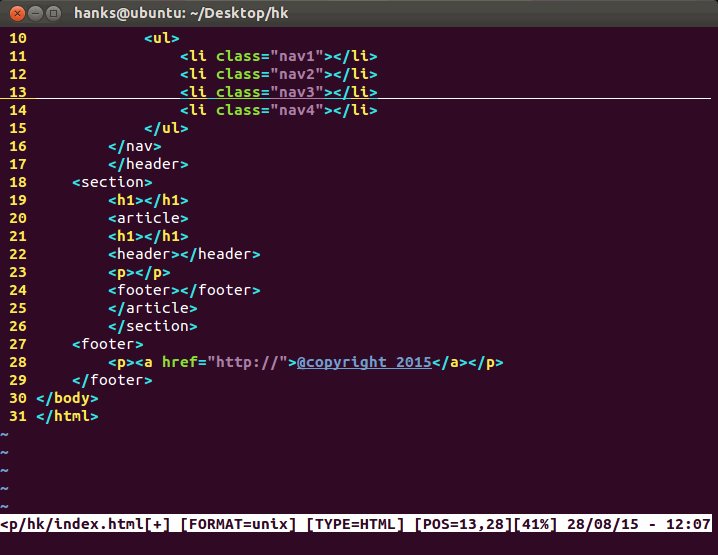
!>(header>.header>.logo{logo}+nav>ul>((li>a[href="#"]{item$})*4))+(section>.wrapper>h1+article>h1+header+p+footer)+(footer>.footer>p{@copyright 2015})生成内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<header>
<div class="header">
<div class="logo">logo</div>
<nav>
<ul>
<li><a href="#">item1</a></li>
<li><a href="#">item2</a></li>
<li><a href="#">item3</a></li>
<li><a href="#">item4</a></li>
</ul>
</nav>
</div>
</header>
<section>
<div class="wrapper">
<h1></h1>
<article>
<h1></h1>
<header></header>
<p></p>
<footer></footer>
</article>
</div>
</section>
<footer>
<div class="footer">
<p>@copyright 2015</p>
</div>
</footer>
</body>
</html>总结
子级>、同级+、提升层级^、重复输出*、组输出() 基本属性id# 基本属性class.、自定义属性[]、属性自增$、文字属性{}
E 代表HTML标签
| 缩写 | 生成内容 |
|---|---|
E | 代表HTML标签 |
E#id | 代表标签E有id属性 |
E.class | 代表E有class属性 |
E[attr=foo] | 代表某个特定属性 |
E{info} | 代表标签E包含的内容是info |
E>N | 代表N是E的子元素 |
E+N | 代表N是E的同级元素 |
E^N | 代表N是E的上级元素 |
E*3 | 代表重复输出E标签3次 |
(E+N)*3 | 代表N和E为一组同级标签,重复输出3次 |
E$ | $为自增变量,一般和 *结合使用 |
E@ | @可以制定变量的规则,@-为自减变量,@3*5为从3开始增加5个数,一般和*结合使用 |
| vim下的快捷键 | 生成内容 |
|---|---|
<c-y>d | 插入模式下根据光标位置选中整个标签 |
<c-y>D | 插入模式下根据光标位置选中整个标签内容 |
<c-y>n | 跳转到下一个编辑点 |
<c-y>N | 跳转到上一个编辑点 |
<c-y>m | 合并行 |
<c-y>k | 移除标签对 |
<c-y>j | 分割/合并标签 |
<c-y>/ | 切换注释 |
<c-y>a | 从 URL 地址生成锚 |
<c-y>A | 从 URL 地址生成引用文本 |
.
参考:
http://www.vim.org/scripts/script.php?script_id=2981
https://raw.githubusercontent.com/mattn/emmet-vim/master/TUTORIAL
http://www.jianshu.com/p/ad8a6a786054
http://www.jianshu.com/p/5e099ebaa26a
http://html5.9tech.cn/news/2013/1010/33090.html





 本文介绍如何将Emmet与Vim结合使用,实现高效的网页开发流程。通过Emmet的缩写功能,可以快速生成HTML、CSS代码,并提供自动补全和模板功能。同时,Vim作为强大且灵活的文本编辑器,使得这一组合在网页开发中展现出卓越的生产力。文章详细解释了如何设置、使用Emmet插件,以及提供了多种快捷键和模板示例,帮助开发者提高开发速度和代码质量。
本文介绍如何将Emmet与Vim结合使用,实现高效的网页开发流程。通过Emmet的缩写功能,可以快速生成HTML、CSS代码,并提供自动补全和模板功能。同时,Vim作为强大且灵活的文本编辑器,使得这一组合在网页开发中展现出卓越的生产力。文章详细解释了如何设置、使用Emmet插件,以及提供了多种快捷键和模板示例,帮助开发者提高开发速度和代码质量。


























 143
143

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








