一、背景图合并:
div+css+ps合图相结合的技术;通过精确到1px的css设置,使用ps合成背景图片,特别是小图片合并,来完成页面效果。
首先讲讲三层嵌套原理:
①要做成这个效果,用ps软件抠出这一栏目

②继续抠图,截出三张这一的小图标,高度务必一样的大小,才能平铺的时候一样高度,中间的图片一个像素就够了。





(bac_left.png)(bac_center.png)(bac_right.png)
③现在就是写代码的步骤:
针对三层嵌套,优点就不说了,比起整张图片扣起来运用跟小图标运用所带来的加载速度还是很不错的,
但是在大型网站,这样一大张一大张拿出来用,真的很费劲,所以用到三层嵌套,其中带来一个缺点就是代码嵌套太多,标签数量增多也增加了结构深度,同样权衡下两者,要求我们具体问题具体分析才是关键所在。
二、背景图的合并
知道了三层嵌套的优缺点后,发现上面的图标也都是分开的,一个个加载带来服务器请求的压力。所以这时候用到背景图的合并技术。这时候PS的软件就很大上派上用场了;
图标合并我们要求达到这样的一个效果:

①、弄成一张图,注意下:原本中间的图标我们是截取成宽度1px ,现在弄成一张图要求宽高都要三张图片都大小一样,所以这里我是弄成width:38px; height:44px;
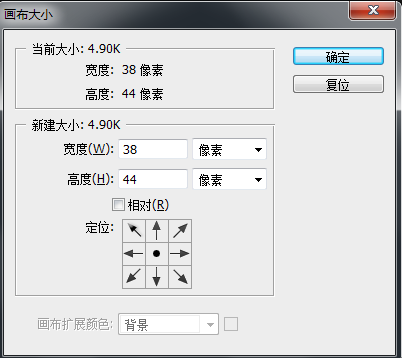
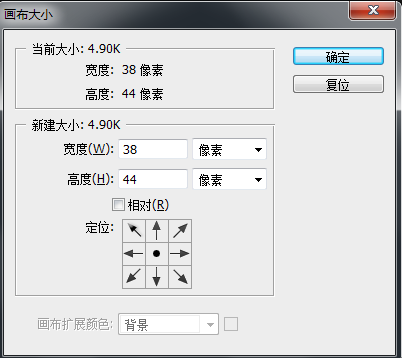
②、打开PS,在截取第一张背景图标的时候 也就是这张 ,然后鼠标选择菜单栏图像--画布大小(或者快捷键Ctrl+Alt+C),弹出一个框的时候,设置画布大小,如下图:
,然后鼠标选择菜单栏图像--画布大小(或者快捷键Ctrl+Alt+C),弹出一个框的时候,设置画布大小,如下图:

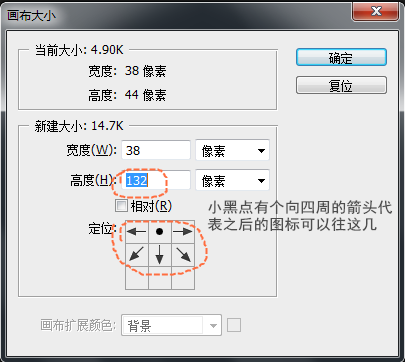
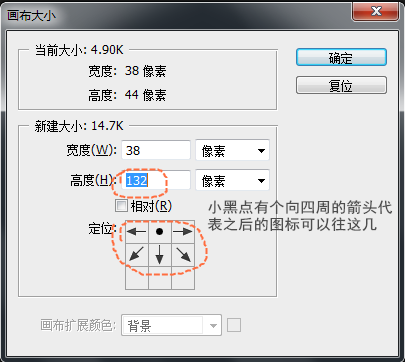
③、因为我们是要弄成3张图片合并,所以高度是 44*3=132px 然后鼠标点击定位中的↑,这样图片继续切下来的时候会在第一张图片的下面,三张才能列下来弄成一张。

④、都弄好了之后就是关键的代码环节了:
⑤、总结:略
div+css+ps合图相结合的技术;通过精确到1px的css设置,使用ps合成背景图片,特别是小图片合并,来完成页面效果。
首先讲讲三层嵌套原理:
①要做成这个效果,用ps软件抠出这一栏目
②继续抠图,截出三张这一的小图标,高度务必一样的大小,才能平铺的时候一样高度,中间的图片一个像素就够了。





(bac_left.png)(bac_center.png)(bac_right.png)
③现在就是写代码的步骤:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>三层嵌套--HTMl5自由者</title>
<style type="text/css">
.bac-center {
width: 228px;
height: 44px;
background: url('bac_center.png') 0 0 repeat;
}
.bac-left {
height: 44px;
background: url('bac_left.png') 0 0 no-repeat;
}
.bac-right {
height: 44px;
background: url('bac_right.png') right 0 no-repeat;
}
</style>
</head>
<body>
<div class="bac-center">
<div class="bac-left">
<div class="bac-right"></div>
</div>
</div>
</div>
</body>
</html>针对三层嵌套,优点就不说了,比起整张图片扣起来运用跟小图标运用所带来的加载速度还是很不错的,
但是在大型网站,这样一大张一大张拿出来用,真的很费劲,所以用到三层嵌套,其中带来一个缺点就是代码嵌套太多,标签数量增多也增加了结构深度,同样权衡下两者,要求我们具体问题具体分析才是关键所在。
二、背景图的合并
知道了三层嵌套的优缺点后,发现上面的图标也都是分开的,一个个加载带来服务器请求的压力。所以这时候用到背景图的合并技术。这时候PS的软件就很大上派上用场了;
图标合并我们要求达到这样的一个效果:
①、弄成一张图,注意下:原本中间的图标我们是截取成宽度1px ,现在弄成一张图要求宽高都要三张图片都大小一样,所以这里我是弄成width:38px; height:44px;
②、打开PS,在截取第一张背景图标的时候 也就是这张

③、因为我们是要弄成3张图片合并,所以高度是 44*3=132px 然后鼠标点击定位中的↑,这样图片继续切下来的时候会在第一张图片的下面,三张才能列下来弄成一张。

④、都弄好了之后就是关键的代码环节了:
<!DOCTYPE html>
<html>
<head>
<meta charset="uf-8">
<title>背景图合并--HTMl5自由者</title>
<style type="text/css">
.bac-center {
width: 228px;
height: 44px;
background: url('bac.png') 0 -44px repeat;
}
.bac-left {
height: 44px;
background: url('bac.png') left 0 no-repeat;
}
.bac-right {
height: 44px;
background: url('bac.png') right -88px no-repeat;
/*注意定位的方向*/
}
</style>
</head>
<body>
<div class="bac-center">
<div class="bac-left">
<div class="bac-right"></div>
</div>
</div>
</div>
</body>
</html>⑤、总结:略







 本文介绍了背景图合并与优化的两种技术:一层与三层嵌套,以及背景图的合并方法,旨在提升网页加载速度与视觉效果。同时,讨论了不同技术的优缺点,并提供了实现代码示例。
本文介绍了背景图合并与优化的两种技术:一层与三层嵌套,以及背景图的合并方法,旨在提升网页加载速度与视觉效果。同时,讨论了不同技术的优缺点,并提供了实现代码示例。
















 531
531

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








