手机防盗向导界面实现
要实现四个页面的设置向导,向导之间可以上下跳转,最后完成手机防盗主页面。都是玩布局文件滴
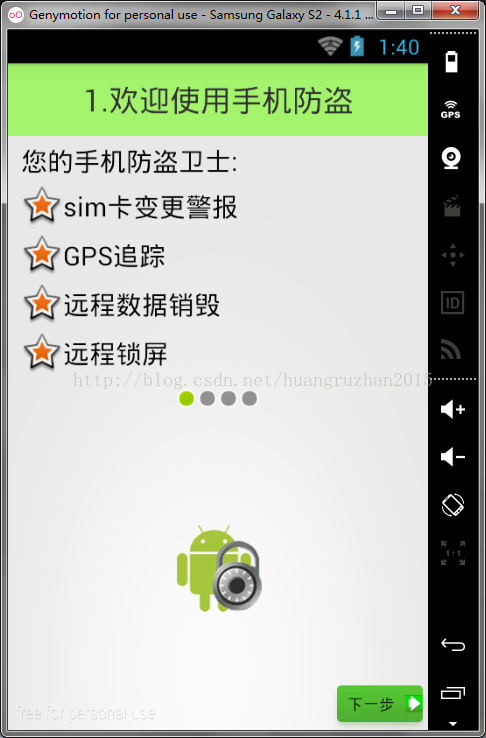
向导界面一:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="55dip"
android:background="#8866ff00"
android:gravity="center"
android:text="1.欢迎使用手机防盗"
android:textSize="23sp" />
<TextView
style="@style/text_content_style"
android:text="您的手机防盗卫士:" />
<TextView
style="@style/text_content_style"
android:drawableLeft="@android:drawable/star_big_on"
android:text="sim卡变更警报" />
<TextView
style="@style/text_content_style"
android:drawableLeft="@android:drawable/star_big_on"
android:text="GPS追踪" />
<TextView
style="@style/text_content_style"
android:drawableLeft="@android:drawable/star_big_on"
android:text="远程数据销毁" />
<TextView
style="@style/text_content_style"
android:drawableLeft="@android:drawable/star_big_on"
android:text="远程锁屏" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/presence_online" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/presence_invisible" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/presence_invisible" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/presence_invisible" />
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/setup1" />
<Button style="@style/button_next_style" />
</RelativeLayout>
</LinearLayout>为了复用布局风格,我添加了自定义style:
<style name="text_content_style">
<item name="android:gravity">center_vertical</item>
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:textSize">20sp</item>
<item name="android:textColor">#000000</item>
<item name="android:layout_marginTop">5dip</item>
<item name="android:layout_marginLeft">10dip</item>
</style>还有上一步,下一步,上下界面跳转按钮,我也封装成style:
<style name="button_next_style">
<item name="android:onClick">next</item>
<item name="android:drawableRight">@drawable/next</item>
<item name="android:background">@drawable/button_other</item>
<item name="android:layout_width">73dip</item>
<item name="android:layout_height">40dip</item>
<item name="android:layout_alignParentBottom">true</item>
<item name="android:layout_alignParentRight">true</item>
<item name="android:text">下一步</item>
<item name="android:textSize">12sp</item>
</style>
<style name="button_pre_style">
<item name="android:onClick">pre</item>
<item name="android:drawableLeft">@drawable/previous</item>
<item name="android:background">@drawable/button_other</item>
<item name="android:layout_width">73dip</item>
<item name="android:layout_height">40dip</item>
<item name="android:layout_alignParentBottom">true</item>
<item name="android:layout_alignParentLeft">true</item>
<item name="android:text">上一步</item>
<item name="android:textSize">12sp</item>
</style>----------------------------------------
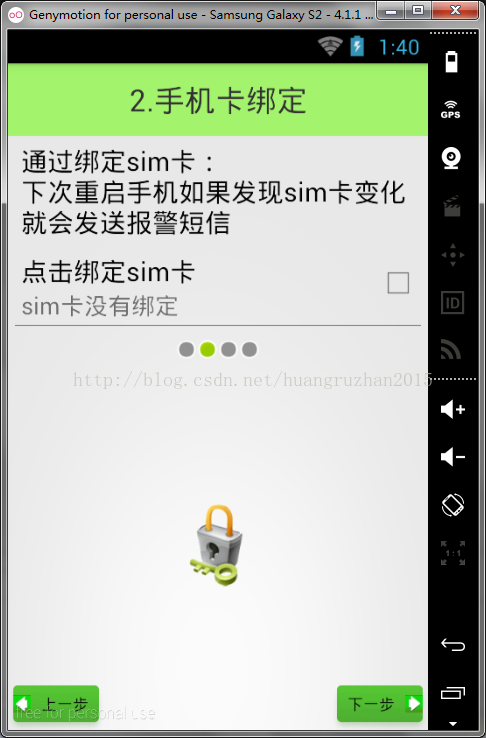
向导界面二:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:itheima="http://schemas.android.com/apk/res/com.itheima.mobilesafe"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="55dip"
android:background="#8866ff00"
android:gravity="center"
android:text="2.手机卡绑定"
android:textSize="23sp" />
<TextView
style="@style/text_content_style"
android:text="通过绑定sim卡:\n下次重启手机如果发现sim卡变化\n就会发送报警短信" />
<com.itheima.mobilesafe.ui.SettingItemView
android:layout_width="match_parent"
android:layout_height="65dip"
itheima:desc_off="sim卡没有绑定"
itheima:desc_on="sim已绑定"
itheima:title="点击绑定sim卡" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/presence_invisible" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/presence_online" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/presence_invisible" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/presence_invisible" />
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/bind" />
<Button style="@style/button_pre_style" />
<Button style="@style/button_next_style" />
</RelativeLayout>
</LinearLayout>-------------------
向导界面三:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="55dip"
android:background="#8866ff00"
android:gravity="center"
android:text="3.设定安全号码"
android:textSize="23sp" />
<TextView
style="@style/text_content_style"
android:text="sim卡变更后\n报警短信会发送给安全号码" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入电话号码"
android:inputType="phone" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/button_pg"
android:text="选择联系人" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/presence_invisible" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/presence_invisible" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/presence_online" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/presence_invisible" />
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/phone" />
<Button style="@style/button_pre_style" />
<Button style="@style/button_next_style" />
</RelativeLayout>
</LinearLayout>------------------------------
向导界面四:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="55dip"
android:background="#8866ff00"
android:gravity="center"
android:text="4.恭喜您,设置完成"
android:textSize="23sp" />
<CheckBox
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="你没有开启防盗保护" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip"
android:gravity="center_horizontal"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/presence_invisible" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/presence_invisible" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/presence_invisible" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@android:drawable/presence_online" />
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/phone" />
<Button style="@style/button_pre_style" />
<Button
style="@style/button_next_style"
android:text="设置完成" />
</RelativeLayout>
</LinearLayout>------------------------------------
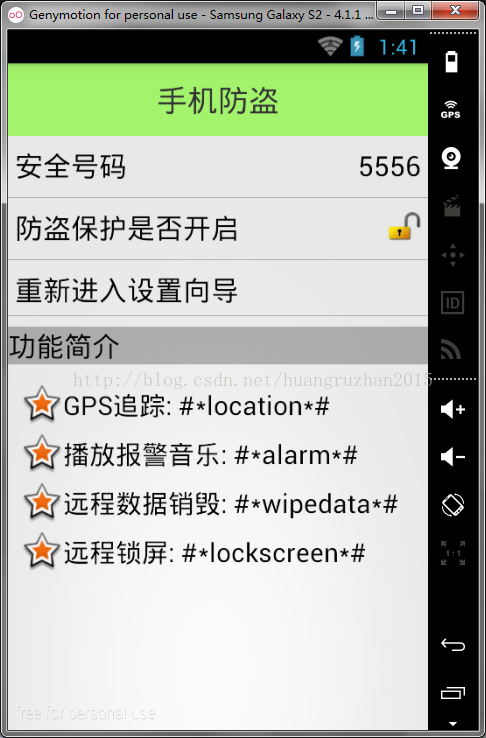
手机防盗主页面:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="match_parent"
android:layout_height="55dip"
android:background="#8866ff00"
android:gravity="center"
android:text="手机防盗"
android:textSize="23sp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dip"
android:layout_marginTop="8dip"
android:text="安全号码"
android:textColor="#000000"
android:textSize="21dip" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="5dip"
android:layout_marginTop="8dip"
android:text="5556"
android:textColor="#000000"
android:textSize="21dip" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.2dip"
android:layout_marginTop="10dip"
android:background="#44000000" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dip"
android:layout_marginTop="8dip"
android:text="防盗保护是否开启"
android:textColor="#000000"
android:textSize="21dip" />
<ImageView
android:layout_width="25dip"
android:layout_height="25dip"
android:layout_alignParentRight="true"
android:layout_marginRight="5dip"
android:layout_marginTop="8dip"
android:src="@drawable/unlock" />
</RelativeLayout>
<View
android:layout_width="match_parent"
android:layout_height="0.2dip"
android:layout_marginTop="10dip"
android:background="#44000000" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dip"
android:layout_marginTop="8dip"
android:text="重新进入设置向导"
android:textColor="#000000"
android:textSize="21dip" />
<View
android:layout_width="match_parent"
android:layout_height="0.2dip"
android:layout_marginTop="5dip"
android:background="#44000000" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dip"
android:layout_marginTop="8dip"
android:background="#44000000"
android:text="功能简介"
android:textColor="#000000"
android:textSize="21dip" />
<TextView
style="@style/text_content_style"
android:drawableLeft="@android:drawable/star_big_on"
android:text="GPS追踪: #*location*#" />
<TextView
style="@style/text_content_style"
android:drawableLeft="@android:drawable/star_big_on"
android:text="播放报警音乐: #*alarm*#" />
<TextView
style="@style/text_content_style"
android:drawableLeft="@android:drawable/star_big_on"
android:text="远程数据销毁: #*wipedata*#" />
<TextView
style="@style/text_content_style"
android:drawableLeft="@android:drawable/star_big_on"
android:text="远程锁屏: #*lockscreen*#" />
</LinearLayout>
源码参考download:
http://yunpan.cn/cyzsDjatIR6ec (提取码:4d2d)

























 562
562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








