react-native的GitHub地址:https://github.com/facebook/react-native
react-native的文档地址:http://facebook.github.io/react-native/docs/getting-started.html
安装依赖工具
1、安装node
node.js是轻量级的Web服务器,打开链接下载Node.js,进行安装(傻瓜式安装)。注意node的版本必须是4.0及以上。
大家可以通过node -v的命令来测试NodeJS是否安装成功。
2、安装React Native CLI (command line interface)
npm是node.js当中的一个工具,通过它可以安装React Native CLI。
1) 在cmd命令行中进入你希望RN安装的目录
2) 命令行中执行以下命令:npm install -g react-native-cli,等待下载安装
安装好之后,就可以在命令行下使用react-native命令了
安装Android开发环境
1、安装Android Studio
2、安装Android SDK
注意需要设置环境变量ANDROID_HOME和PATH
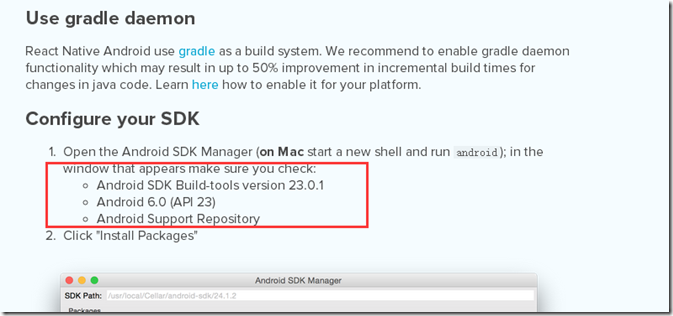
SDK Manager中下载Android 6.0 (Marshmallow) SDK:
3、安装Android模拟器
虽然Android Studio自带模拟器,但是我们命令行运行程序时也可以选择在模拟器安装,推荐Genymotion。需要先上Genymotion官网注册账号,下载客户端,安装后添加虚拟设备。
ReactNative开发调试
1、创建RN项目
1) 在cmd命令行中进入你希望创建RN项目的目录
2) 命令行中执行以下命令:react-native init AwesomeProject,等待初始化
创建项目成功,看一下目录结构:
2、运行package
命令行中cd到项目目录,执行以下命令:react-native start,等待一段时间:
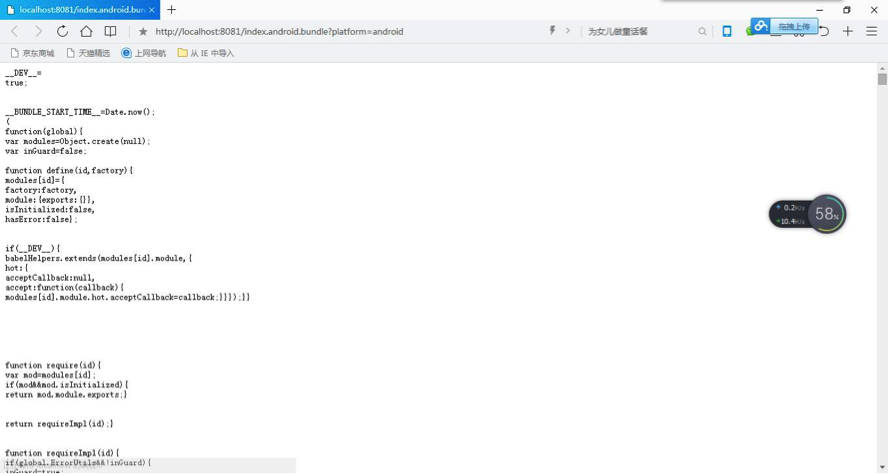
这时候可以用浏览器访问http://localhost:8081/index.android.bundle?platform=android,如果可以访问表示服务器端已经可以了。
3、运行android工程
1)copy一个你本地studio项目的local.properties文件到reactNative项目的android目录下
2)启动Genymotion模拟器或者连接手机,开启Debug模式
3)刚刚运行package的命令行不要关闭,重新启动一个新的命令行,
cd到项目目录,执行以下命令:react-native run-android,等待运行(如果是第一次运行,首先会下载gradle,时间较长)
如果一切都没有出错,最终你将会看到reactNative的APP在模拟器或真机上运行起来。
注意:其实APK的输出地址是:项目目录\android\app\build\outputs\apk,你同样可以在此路径下获取APK自己安装。
4、设置host
第一次安装APK打开肯定会报错:
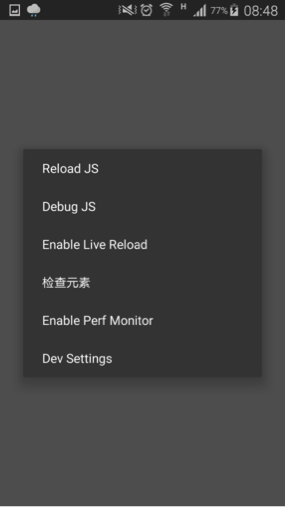
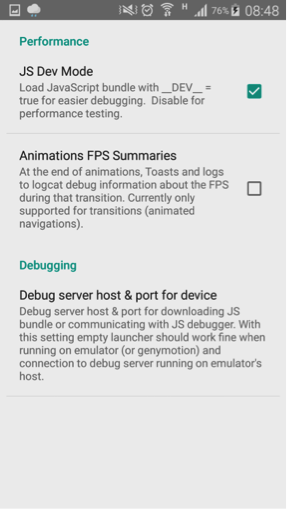
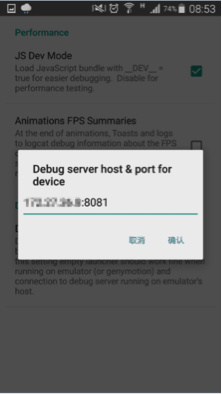
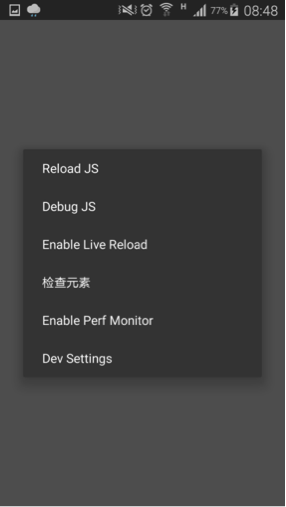
这时候我们摇一摇手机,点击Dev Settings后,点击Debug server host & port for device,设置IP和端口。“摇一摇”这个动作在模拟器可以用Ctrl+M 来调出Dev setting菜单。

这里的IP是电脑的IP,不知道的可以在命令行中输入ipconfig进行查询,端口号固定8081。
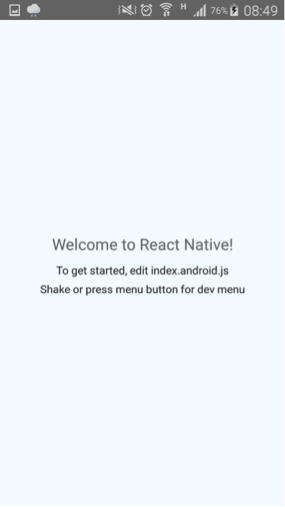
设置完成后,回到空白页面,再次摇一摇手机,选择Reload JS,程序就运行起来,出现Welcome to React Native!
打包发布
因为我们在调试React Native的时候需要连接手机或者是虚拟机,我们需要让其跟电脑处在同一网段接口上。那么如何将React Native程序打包发布呢?
1)在Android的main目录下创建assets文件夹
2)配置curl,将curl.exe放到工程目录下,下载连接
然后在命令行中继续输入:
curl -k "http://localhost:8081/index.android.bundle" >android/app/src/main/assets/index.android.bundle 就会在刚才创建的assest文件夹中生成文件 index.android.bundle。之后的调试即使服务器已经断开,客户端仍然能够从index.android.bundle中读取js的代码逻辑。































 3927
3927











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








