上一篇文章Framework学习(十一)WindowManager体系我们分析了WindowManager的用法及源码,这篇文章我们使用WindowManager实现一个简单的悬浮窗效果。
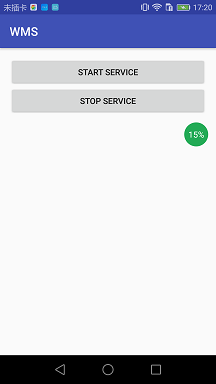
类似与下面这种效果:
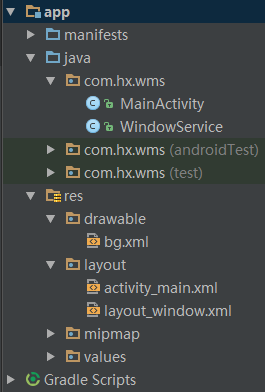
项目目录
项目目录结构很简单,一个MainActivity,一个WindowService。MainActivity只有两个按钮,用于启动和关闭WindowService。添加实现悬浮窗的逻辑全部放在WindowService中。
还有两个xml文件,一个是MainActivity布局,只有两个Button,一个是悬浮窗布局,只有一个TextView,TextView添加了一个圆形背景。
悬浮窗背景用shape实现,放在drawable文件夹下。
项目代码
直接上代码吧:
MainActivity
public class MainActivity extends AppCompatActivity {
private Button startService;
private Button stopService;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
startService = (Button) findViewById(R.id.start);
stopService = (Button) findViewById(R.id.stop);
startService.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent it = new Intent(MainActivity.this, WindowService.class);
startService(it);
}
});
stopService.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent it = new Intent(MainActivity.this, WindowService.class);
stopService(it);
}
});
}
}<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.hx.wms.MainActivity">
<Button
android:id="@+id/start"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="start service" />
<Button
android:id="@+id/stop"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="stop service"
android:layout_below="@+id/start"/>
</RelativeLayout>WindowService
public class WindowService extends Service {
private final String TAG = this.getClass().getSimpleName();
private WindowManager.LayoutParams wmParams;
private WindowManager mWindowManager;
private View mWindowView;
private TextView mPercentTv;
private int mStartX;
private int mStartY;
private int mEndX;
private int mEndY;
@Override
public void onCreate() {
super.onCreate();
Log.i(TAG, "onCreate");
initWindowParams();
initView();
addWindowView2Window();
initClick();
}
private void initWindowParams() {
mWindowManager = (WindowManager) getApplication().getSystemService(getApplication().WINDOW_SERVICE);
wmParams = new WindowManager.LayoutParams();
//type
wmParams.type = WindowManager.LayoutParams.TYPE_PHONE;
wmParams.format = PixelFormat.TRANSLUCENT;
//flags
wmParams.flags = WindowManager.LayoutParams.FLAG_NOT_FOCUSABLE;
wmParams.gravity = Gravity.LEFT | Gravity.TOP;
wmParams.width = WindowManager.LayoutParams.WRAP_CONTENT;
wmParams.height = WindowManager.LayoutParams.WRAP_CONTENT;
}
private void initView() {
mWindowView = LayoutInflater.from(getApplication()).inflate(R.layout.layout_window, null);
mPercentTv = (TextView) mWindowView.findViewById(R.id.percentTv);
}
private void addWindowView2Window() {
mWindowManager.addView(mWindowView, wmParams);
}
@Override
public int onStartCommand(Intent intent, int flags, int startId) {
Log.i(TAG, "onStartCommand");
return super.onStartCommand(intent, flags, startId);
}
@Override
public void onDestroy() {
super.onDestroy();
if (mWindowView != null) {
//移除悬浮窗口
Log.i(TAG, "removeView");
mWindowManager.removeView(mWindowView);
}
Log.i(TAG, "onDestroy");
}
@Nullable
@Override
public IBinder onBind(Intent intent) {
return null;
}
...
}在设置各种属性之后,直接向WindowManager中添加mWindowView(也就是我们自己的布局layout_window.xml)。
下面我们实现悬浮窗点击和跟着手指拖动的效果,根据拖动距离,判断是点击还是滑动。由于onTouchEvent()的优先级比onClick高,拖动时在需要的拦截的地方,return true就行了。具体如下:
private void initClick() {
mPercentTv.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mStartX = (int) event.getRawX();
mStartY = (int) event.getRawY();
break;
case MotionEvent.ACTION_MOVE:
mEndX = (int) event.getRawX();
mEndY = (int) event.getRawY();
if (needIntercept()) {
//getRawX是触摸位置相对于屏幕的坐标,getX是相对于按钮的坐标
wmParams.x = (int) event.getRawX() - mWindowView.getMeasuredWidth() / 2;
wmParams.y = (int) event.getRawY() - mWindowView.getMeasuredHeight() / 2;
mWindowManager.updateViewLayout(mWindowView, wmParams);
return true;
}
break;
case MotionEvent.ACTION_UP:
if (needIntercept()) {
return true;
}
break;
default:
break;
}
return false;
}
});
mPercentTv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (isAppAtBackground(WindowService.this)) {
Intent intent = new Intent(WindowService.this, MainActivity.class);
intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(intent);
}
}
});
}
/**
* 是否拦截
* @return true:拦截;false:不拦截.
*/
private boolean needIntercept() {
if (Math.abs(mStartX - mEndX) > 30 || Math.abs(mStartY - mEndY) > 30) {
return true;
}
return false;
}
/**
*判断当前应用程序处于前台还是后台
*/
private boolean isAppAtBackground(final Context context) {
ActivityManager am = (ActivityManager) context.getSystemService(Context.ACTIVITY_SERVICE);
List<ActivityManager.RunningTaskInfo> tasks = am.getRunningTasks(1);
if (!tasks.isEmpty()) {
ComponentName topActivity = tasks.get(0).topActivity;
if (!topActivity.getPackageName().equals(context.getPackageName())) {
return true;
}
}
return false;
}最后需要在AndroidManifest.xml中注册Service和添加相应的限权。
<service android:name=".WindowService"/>
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
<uses-permission android:name="android.permission.GET_TASKS" />
























 2854
2854

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








