(1)使用for…in遍历对象时,不仅会遍历对象中的属性和方法,同时也会遍历类的原型中的属性和方法
var Person=function(){
this.username="huangweii";
this.age=27;
this.sayHello=function()
{
console.log("username is :"+this.username);
}
}
Person.prototype.sex='man';
Person.prototype.eat=function(){
console.log('eat...');
}
var person=new Person();
person.sayHello();
console.log('------------------------');
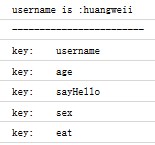
for(var i in person){
console.log("key:\t"+i);
}运行结果:
(2)
alert(name123);运行结果:
报错:ReferenceError: name123 is not defined
alert(name123);
//var name123=”whuang”;
但是:
alert(name123);
var name123="whuang";运行结果:undefined
(3)
function sayHello(username,age)
{
arguments[1]=23;
console.log('my name is '+username+" , age is "+age);
}
sayHello('whuang',24);预期结果:my name is whuang , age is 24
运行结果:
my name is whuang , age is 23
(4)声明但是不赋值就不会改变原来的值
var username333='whuang';
var username333;
console.log(username333);运行结果:
whuang
经验:当我们不确定变量是否被声明,但是又需要调用时,我们可以声明一下,防止报错.
因为声明但是不赋值就不会改变原来的值
(5)判断变量是否被声明过
通过if判断:
if(abcaa11112)//error
{
console.log(abcaa11112);
}else{
console.log('没有被声明过');
}运行结果:
总结:通过if判断不保险.
正确的做法是通过typeof 来判断
console.log(typeof abcaa11112);//ok运行结果:undefined
当然也可以通过下面的方式来判断:
if(window.abcaa11112)//ok
{
console.log(window.abcaa11112);
}else{
console.log('没有被声明过');
}
注意:在变量前增加了”window.”























 110
110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








