屏幕的左上角是系统坐标原点(0,0),包括标题栏,通知栏高度。
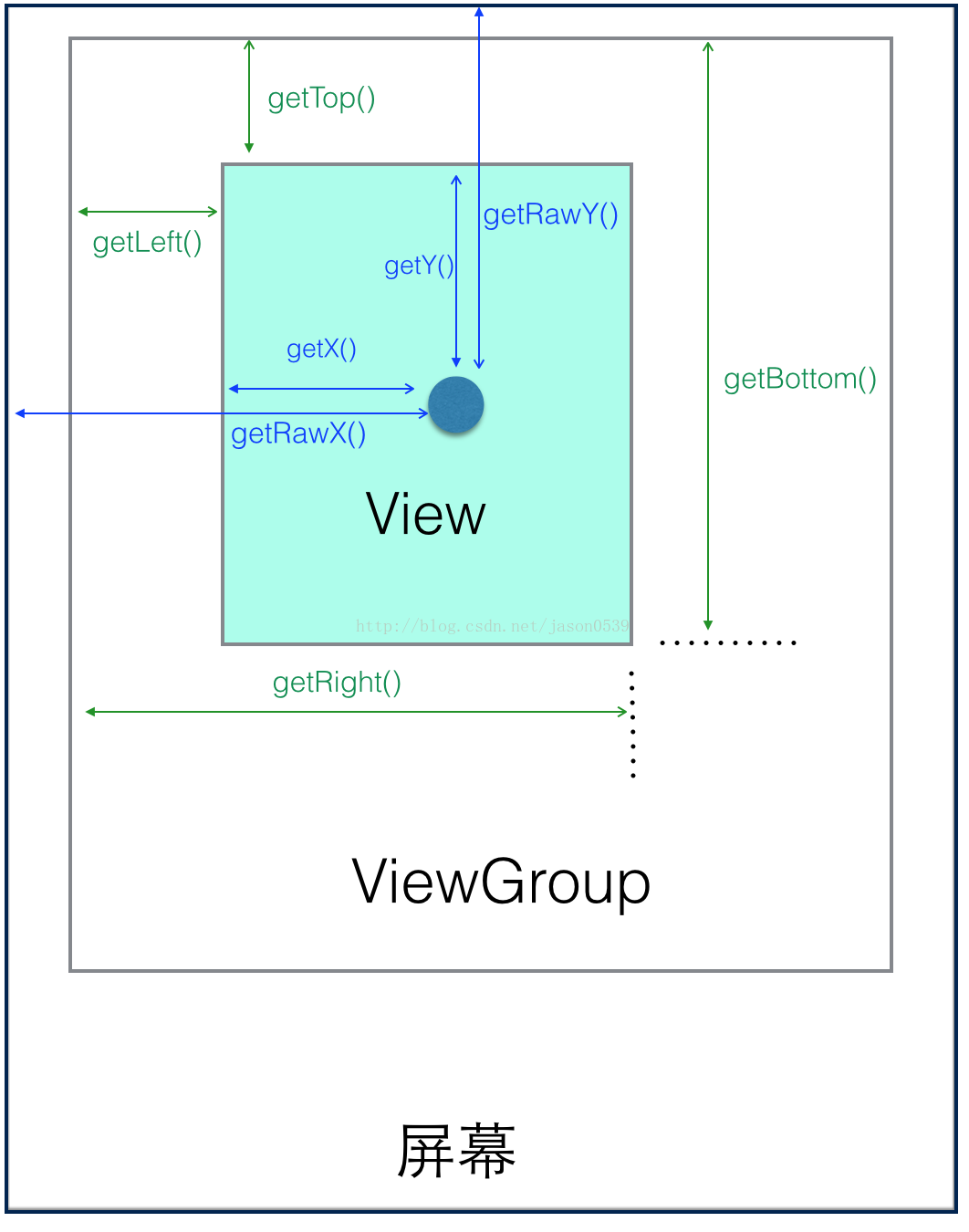
getTop:获取到的,是view自身的顶边到其父布局顶边的距离
getLeft:获取到的,是view自身的左边到其父布局左边的距离
getRight:获取到的,是view自身的右边到其父布局左边的距离
getBottom:获取到的,是view自身的底边到其父布局顶边的距离
getX():获取点击事件相对控件左边的x轴坐标,即点击事件距离控件左边的距离
getY():获取点击事件相对控件顶边的y轴坐标,即点击事件距离控件顶边的距离
getRawX():获取点击事件相对整个屏幕左边的x轴坐标,即点击事件距离整个屏幕左边的距离
getRawY():获取点击事件相对整个屏幕顶边的y轴坐标,即点击事件距离整个屏幕顶边的距离。系统坐标原点。
c.getLocationInWindow():坐标原点在B
c.getLocationOnScreen():坐标原点在A,系统坐标原点。
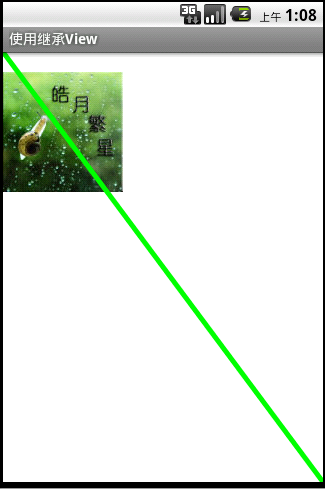
一、new HelloView时View的原点:
| /** * 初始化绘制线的画笔 * */ public void initLinePaint(){ linePaint = new Paint(); // 设置画笔 linePaint.setColor(Color.GREEN); linePaint.setAntiAlias(true); linePaint.setStrokeWidth(5); // 设置线宽 } /** * 绘制View * */ protected void onDraw(Canvas canvas){ Log.v("onDraw(Canvas canvas)","" + this.getHeight()+ " " + this.getWidth()); canvas.drawColor(Color.WHITE); initLinePaint(); // 初始化画笔 myUseBitmapFactory(canvas); canvas.drawLine(0, 0, this.getWidth(), this.getHeight(), linePaint); }
|
运行:
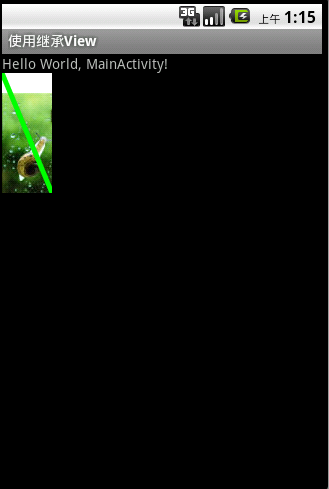
二、使用XML中布局文件时的View原点:
| /** * 使用自定义的View * */ public class MainActivity extends Activity { public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main);// 使用自定义的View } } |
这里直接给出运行结果图:








![[android] <wbr>“坐标”相关的一些故事 <wbr>*Q*](https://img-blog.csdnimg.cn/20181221171826860)

















 3099
3099











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








