HTML5和Native APP都很容易理解。为了获得HTML5的移植性和移动本地应用的高性能,搞出来一些混合APP的解决方案。
比如Apache的Cordova(也就是以前的PhoneGap),其软件架构如下:
Cordova的工作原理是生成一个内置webview控件的容器app(这是个本地app),然后在webview中运行html/css/js的代码,
如需调用本地服务如相机/传感器,则通过JS本地桥接器来执行。
这种方式的混合APP本地化的比例很小,本质上和Web程序更为接近,因此性能不佳。
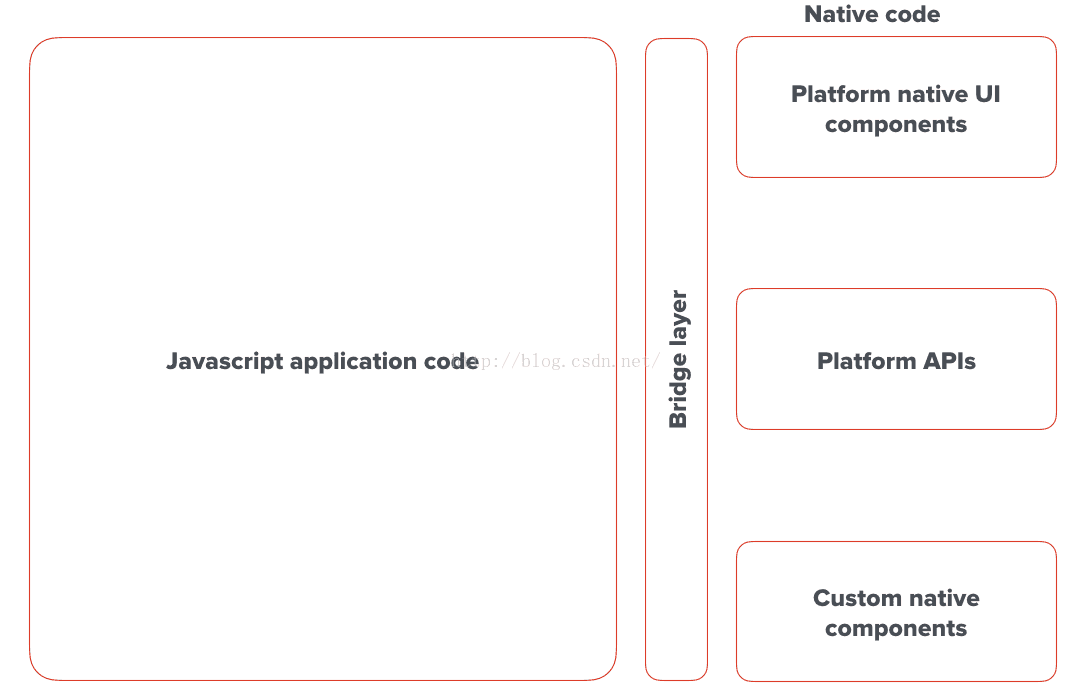
为了追求更好的性能和本地化体验,有些框架扔掉了WebView,而直接提供了UI组件的JS接口,架构如下:
这种混合APP本质上更接近移动本地应用,也因此需要针对不同的平台做定制开发。
后面这种解决方案主流的有微软的Xamarin、Facebook的React Native、Google的NativeScript。
那么在客户想要移动应用的时候,究竟该怎么选择呢?
基本上我们要准备一些问题,来帮助客户搞清楚实际想要的是什么,然后提出自己的建议。
1. 是否需要发布到应用商店
如果是,那么应该选择移动本地应用或Hybrid APP。
2. 是否要给APP定价
如果是,同上,只有应用商店才支持下载付费。
3. 是否需要调用传感器、相机等底层本地接口
如果是,同上,因为纯HTML5无法访问这些接口。
4. 性能是否是第一考虑要素
如果是,同上,因为用HTML5开发一个FPS游戏,操作响应会比较糟糕。
5. 项目预算如果预算有限,那么可以优先选择使用HTML5开发。如果预算不限,希望通过更多的渠道接触用户,则可同时招iOS、Android和HTML5。
6. 是否想开放应用程序中的内容以提高SEO
如果是,建议选择使用HTML5开发。
7. 是否是“通用”应用程序
比如外卖、项目管理、电商、博客这些,建议使用Hybrid APP或HTML5。
8. 是否想设计个性化
如果是,建议使用HTML5和本地应用,Hybrid APP通常是长相雷同的。
最后,我个人认为Hybrid APP就像是特色社会主义,是和现状妥协的产物,将在HTML5初级阶段长期存在。
远方依然在纯HTML5应用,而本地应用无论现在还是将来都仍会占据需要更多底层设备支持的领域(但也意味着空间将缩小)。




























 2619
2619

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








