项目中,我们会大量的使用到标题栏,使用google推荐的toolbar,可以创造出使用简便的简洁标题栏.方便我们使用.
由于我们使用的标题栏大多需要标题居中显示,而toolbar自带的标题不是居中显示,我们可以自定义toolbar布局,解决这一问题.
自定义toolbar布局
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorAccent"
>
<TextView
android:id="@+id/toolbar_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:singleLine="true"
android:text="左侧文本"
android:gravity="center"
android:textColor="@color/white"
android:textSize="16dp"
android:visibility="visible" />
<TextView
android:id="@+id/toolbar_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:singleLine="true"
android:textColor="@android:color/white"
android:text="标题"
android:textSize="20dp"
android:visibility="visible" />
<TextView
android:id="@+id/toolbar_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:layout_marginRight="10dp"
android:gravity="center"
android:visibility="visible"
android:text="右侧文本"
android:textColor="@color/white"
android:textSize="16dp" />
</android.support.v7.widget.Toolbar>我们创建一个布局,里面包含三个textview,分别在左侧,右侧和中间.
然后,我们创建自定义toolbar类,继承自Toolbar.并将布局载入.
public class CustomToolbar extends Toolbar {
private TextView lefttext;
private TextView titletext;
private TextView righttext;
private Toolbar toolbar;
public CustomToolbar(Context context) {
this(context, null);
}
public CustomToolbar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CustomToolbar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
inflate(context, R.layout.view_customtoolbar,this);
}
}
这时,最基本的标题栏就已经做好了.在里面的布局已经可以显示出来.我们需要根据自己的需求进去扩展.
比如:
可以自由设置背景色
可以只显示标题栏,不显示左右文本
可以将文本替换成图片
可以响应点击事件
…
前面两项都十分简单,就略过了.
关于图片文本自由更换,我的思路是需要设置图片时,将文本置为空,设置textview的drawableLeft或者drawableRight.
/**
* 设置左侧文本
* @param text
*/
public void setLeftText(String text) {
lefttext.setVisibility(VISIBLE);
lefttext.setText(text);
//设置文本则不显示图片
lefttext.setCompoundDrawables(null,null,null,null);
}
/**
* 设置右边文本
* @param text
*/
public void setRightText(String text) {
righttext.setVisibility(VISIBLE);
righttext.setText(text);
//设置文本则不显示图片
righttext.setCompoundDrawables(null,null,null,null);
}
/**
* 设置左侧图片
* @param id
*/
public void setLeftImg(int id) {
Drawable drawable = getResources().getDrawable(id);
drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight());
//设置图片则不显示文字
lefttext.setText("");
lefttext.setCompoundDrawables(drawable,null,null,null);
}
/**
* 设置右侧图片
* @param id
*/
public void setRightIcon(int id) {
Drawable drawable = getResources().getDrawable(id);
drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight());
//设置图片则不显示文字
righttext.setText("");
righttext.setCompoundDrawables(null,null,drawable,null);
}
关于响应点击事件,则使用接口和回调就可以解决.
private TextView lefttext;
private TextView titletext;
private TextView righttext;
OnLeftTextClickListener leftlistener;
OnRightTextClickListener rightlistener;
//左侧文本回调接口
public interface OnLeftTextClickListener {
void onLeftTextClick();
}
/**
* 设置左侧文本回调
* @param listener
*/
public void setOnLeftTextClickListener(OnLeftTextClickListener listener) {
this.leftlistener = listener;
}
//右侧文本回调接口
public interface OnRightTextClickListener {
void onRightTextClick();
}
/**
* 设置右侧文本回调
* @param litener
*/
public void setOnRightTextClickListener(OnRightTextClickListener litener) {
this.rightlistener = litener;
}
.....
@Override
protected void onFinishInflate() {
super.onFinishInflate();
lefttext = (TextView) findViewById(R.id.toolbar_left);
titletext = (TextView) findViewById(R.id.toolbar_title);
righttext = (TextView) findViewById(R.id.toolbar_right);
toolbar = (Toolbar) findViewById(R.id.toolbar_layout);
lefttext.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
leftlistener.onLeftTextClick();
}
});
righttext.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
rightlistener.onRightTextClick();
}
});
}
使用自定义toolbar,以MainActivity为例,
首先将activity的theme设置为noactionbar,
在布局中直接加入.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.benhuan.mytoolbardemo.MainActivity">
<com.benhuan.mytoolbardemo.CustomToolbar
android:id="@+id/ctoolbar_main"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
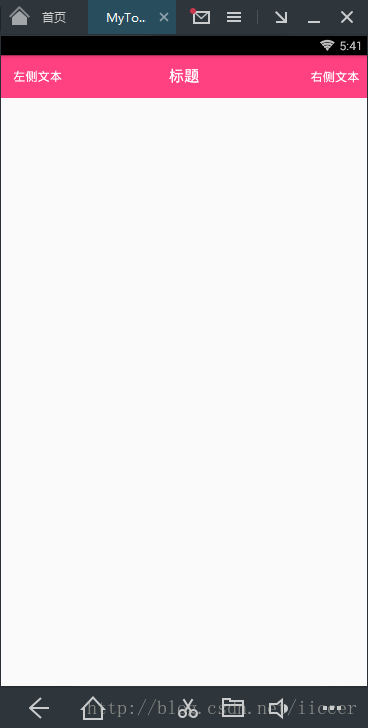
</RelativeLayout>可以看到效果了:

我们想要改变颜色
private void initToolbar() {
customToolbar.setToolbarBackgroundColor(R.color.black);
customToolbar.setToolbarTitle("标题一");
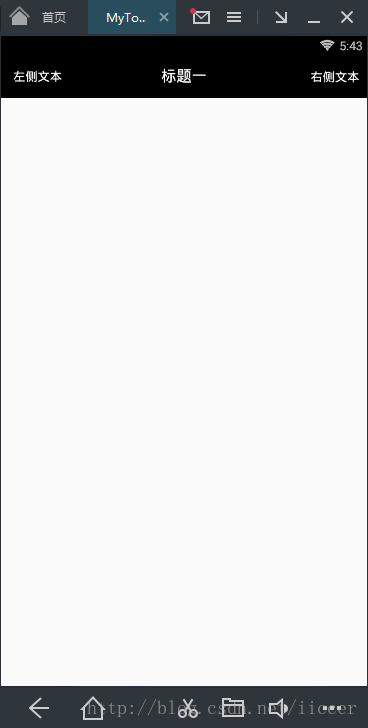
}效果:

设置只需要标题
private void initToolbar2() {
customToolbar.setToolbarBackgroundColor(R.color.green);
customToolbar.setOnlyTitle();
customToolbar.setToolbarTitle("标题二");
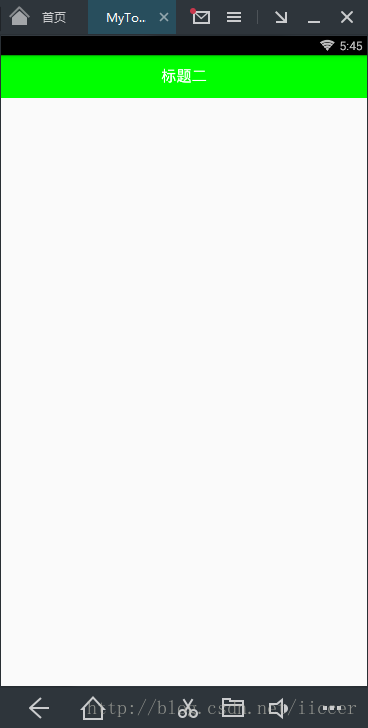
}效果:

设置点击事件
private void initToolbar3() {
customToolbar.setToolbarBackgroundColor(R.color.red);
customToolbar.setToolbarTitle("标题三");
customToolbar.setLeftText("返回");
customToolbar.setRightText("添加");
customToolbar.setOnLeftTextClickListener(new CustomToolbar.OnLeftTextClickListener() {
@Override
public void onLeftTextClick() {
//响应左侧文本点击事件
}
});
customToolbar.setOnRightTextClickListener(new CustomToolbar.OnRightTextClickListener() {
@Override
public void onRightTextClick() {
//响应右侧文本点击事件
}
});
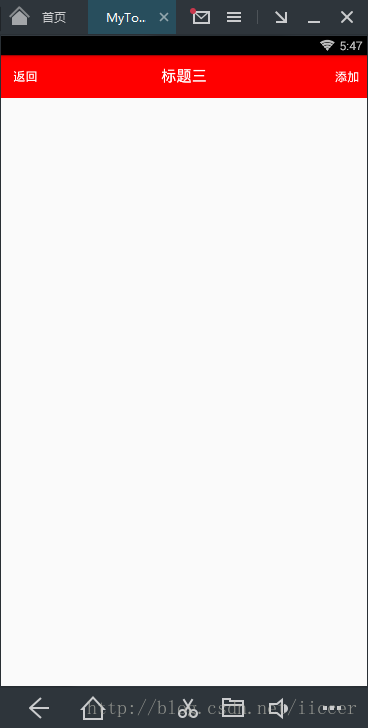
}效果:

将文本切换成图片
private void initToolbar4() {
customToolbar.setToolbarBackgroundColor(R.color.colorToolbar);
customToolbar.setToolbarTitle("标题四");
customToolbar.setLeftImg(R.drawable.arrow);
customToolbar.setRightImg(R.drawable.add);
}效果:

可以看到,使用起来非常简单,以后遇到特殊情况可以继续进行扩展.
代码不多,直接贴出自定义view的源码.
package com.benhuan.mytoolbardemo;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.support.v7.widget.Toolbar;
import android.util.AttributeSet;
import android.view.View;
import android.widget.TextView;
/**
* Created by XieMinFeng.
* Date: 2017-03-05
* Time: 10:14
* Desc:
*/
public class CustomToolbar extends Toolbar {
private TextView lefttext;
private TextView titletext;
private TextView righttext;
private Toolbar toolbar;
OnLeftTextClickListener leftlistener;
OnRightTextClickListener rightlistener;
public CustomToolbar(Context context) {
this(context, null);
}
public CustomToolbar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CustomToolbar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
inflate(context, R.layout.view_customtoolbar,this);
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
lefttext = (TextView) findViewById(R.id.toolbar_left);
titletext = (TextView) findViewById(R.id.toolbar_title);
righttext = (TextView) findViewById(R.id.toolbar_right);
toolbar = (Toolbar) findViewById(R.id.toolbar_layout);
lefttext.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
leftlistener.onLeftTextClick();
}
});
righttext.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
rightlistener.onRightTextClick();
}
});
}
public void setToolbarBackgroundColor(int color) {
toolbar.setBackgroundResource(color);
}
/**
* 设置只显示标题
*/
public void setOnlyTitle() {
lefttext.setVisibility(INVISIBLE);
righttext.setVisibility(INVISIBLE);
}
/**
* 设置右侧不显示
*/
public void setNoRightText() {
righttext.setVisibility(INVISIBLE);
}
/**
* 设置标题
* @param text
*/
public void setToolbarTitle(String text) {
this.setTitle("");
titletext.setVisibility(View.VISIBLE);
titletext.setText(text);
}
/**
* 设置左侧文本
* @param text
*/
public void setLeftText(String text) {
lefttext.setVisibility(VISIBLE);
lefttext.setText(text);
//设置文本则不显示图片
lefttext.setCompoundDrawables(null,null,null,null);
}
/**
* 设置右边文本
* @param text
*/
public void setRightText(String text) {
righttext.setVisibility(VISIBLE);
righttext.setText(text);
//设置文本则不显示图片
righttext.setCompoundDrawables(null,null,null,null);
}
/**
* 设置左侧图片
* @param id
*/
public void setLeftImg(int id) {
Drawable drawable = getResources().getDrawable(id);
drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight());
//设置图片则不显示文字
lefttext.setText("");
lefttext.setCompoundDrawables(drawable,null,null,null);
}
/**
* 设置右侧图片
* @param id
*/
public void setRightImg(int id) {
Drawable drawable = getResources().getDrawable(id);
drawable.setBounds(0, 0, drawable.getMinimumWidth(), drawable.getMinimumHeight());
//设置图片则不显示文字
righttext.setText("");
righttext.setCompoundDrawables(null,null,drawable,null);
}
//左侧文本回调接口
public interface OnLeftTextClickListener {
void onLeftTextClick();
}
/**
* 设置左侧文本回调
* @param listener
*/
public void setOnLeftTextClickListener(OnLeftTextClickListener listener) {
this.leftlistener = listener;
}
//右侧文本回调接口
public interface OnRightTextClickListener {
void onRightTextClick();
}
/**
* 设置右侧文本回调
* @param litener
*/
public void setOnRightTextClickListener(OnRightTextClickListener litener) {
this.rightlistener = litener;
}
/**
* 设置返回图片
* @param id 图片的id
*/
public void setbackIcon(int id) {
this.setNavigationIcon(id);
lefttext.setVisibility(GONE);
//左侧文本不设置draw
lefttext.setCompoundDrawables(null,null,null,null);
this.setNavigationOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
}
});
}
}






















 640
640

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








