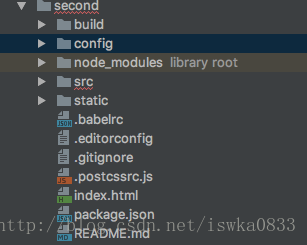
以上是Vue脚手架的基本的目录结构,我们一般编写代码都放在src目录下,这里有一个components文件夹,该目录用于存在自定义组件。src目录小还有一个App.vue,该文件是项目展示的窗口文件。
接下来为大家介绍一下vue文件的结构,每个vue文件包含三个部分
1. HTML
2. CSS
3. JS
HTML部分的代码要包裹在
<template></tempate>标签内。注意:如果<template></tempate>标签内包裹不止一个元素,我们要用一个<div></div>标签给包裹起来,否则会出现问题。JS部分的代码要包裹在
<script></script>标签内。在该标签内我们一般进行组件的属性和方法的的设置以及数据的传递等。CSS部分的代码要包裹在
<style></style>标签内。注意:style内的样式是作用在全局的,如果我们只在该组件生效,我们应该在style标签中添加scoped。这样可以限定样式的作用域。即<style scoped></style>。
使用一个组件要有几步?
- 通过import 引入
- 在components中注册
- 通过注册的标签在template中使用。
这里我们需要注意的是组件的命名规则。由于vue组件在新版中是不区分大小写的,我们在引入组件的时候尽量使用驼峰命名法,在template标签引用的时候使用以
-形式的拆分法引用组件。虽然直接用驼峰命名法引用组件也是行,但这不符合HTML标签的命名规则。
举个栗子:
<template>
<div id="app">
<my-component-name/>
</div>
</template>
<script>
import myComponentName from './components/myComponent';
export default {
name: 'app',
components: {
myComponentName
}
}
</script>在script标签中,export default { }用来暴露组件,以便在使用的时候可以通过import 引入,这是ES6的写法。export default { }内的data并不是我们习以为常的对象,而是函数,该函数返回的才是我们的data对象,这样做是避免引用赋值。属性的接收是通过props接收,放在数组里,使用时把它当做data来使用;如果我们要对props接受并对传递过来的数值类型进行规定。我们可以以对象形式的进行接收,键名是传递过来的属性名,值是数据类型。
举个栗子:
export default {
props: ['name', 'content', 'age'], // 数组形式,只能接收属性
props: {
'name': String,
'content': String,
'age': Number
}
}






















 440
440

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








