安装Vue脚手架
从Vue官网安利了一波安装脚手架的主要代码:
# 全局安装 vue-cli
$ npm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project!
# 安装依赖,走你
$ cd my-project
$ npm install
$ npm run dev提示: 在vue init webpack my-porject过程中可能会出现几个选项,对于初学者千万不要一直回车就好好,要仔细看选项的提示。
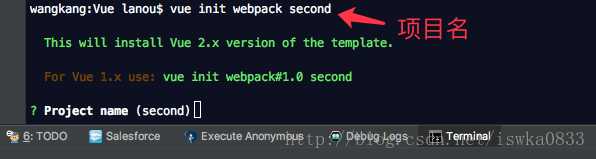
当我们新建项目时,会出现以下几种提示和选项:
上图的问题时项目名,默认对应我们的 上一个指令的 my-project名。我们可以重新命名或者默认回车即可;
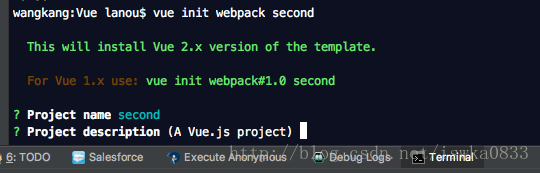
接下来要我们输入项目描述 ,默认是(A Vue.js project),当我们真正上手项目时可以根据自己的项目进行描述,学习的话默认回车;
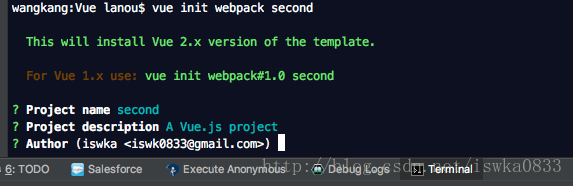
接下来需要输入作者,我的默认是我的邮箱,大家如果没有的话,可以输入自己的信息。再回车;
再回车,
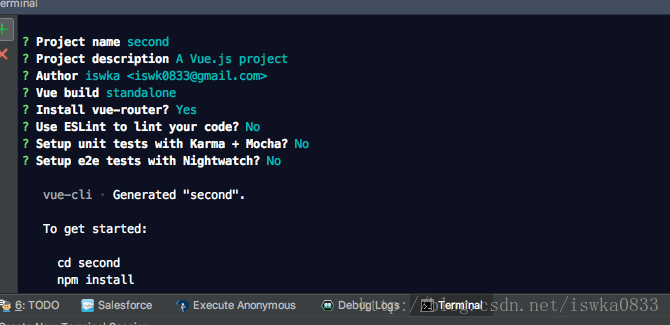
直到出现Install vue-router? (Y/n) ,如下图,我这里输入了Yes,给大家带了一个错误示范,对于初学者的填 n ,等大家学到了 vue 的路由之后可以选 Y。
之后会询问你Use ESLint to lint you code ? 这里的意思是:是否用ES6的规范你的代码,这里填No,等你熟练使用ES6在去尝试,避免不必要的麻烦。
接着又出现了 Setup unit tests with Karma + Mocha ? 和Setup e2e tests width Nightwatch ?这里的意思是是否安装测试单元,这里我们都填 No。
当出现
vue-cli Generated "second"
To get started:
cd second
npm install说明我们的项目快成功了,之后按照它给的提示,我们 cd 到自己项目中【这里我是cd second 到我的second项目中】,安装依赖 npm install【也就是安装项目所需要的node_modules文件】,等待一段时间,当出现一堆树状结构时,就表示我们的依赖也安装好了。
至此,我们的环境算是搭好了。然后在控制台输入:npm run build,项目会自动在浏览器打开,展现给我们的是默认的Vue页面



























 630
630

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








