在移动端对用户的图片进行压缩处理是在所难免,有时候我们需要对图形的尺寸进行改变而有时候需要进行体积的减小,方便上传和节约用户流量。
因此压和缩是不同的两个概念
“压”:指文件体积进行变小,但像素数不变,长和宽不变,质量减少,文件体积也就会减少。
“缩”:指图片的尺寸变小,造成像素点数减少,这样文件体积同样会减少。
先谈谈“压”吧
在iOS开发中读取图片常用的就是两个函数方法:
- UIImagePNGRepresentation(UIImage* image)
- UIImageJPEGRepresentation(UIImage* image, 1.0)
它们两个都是读取图片的,不同的是第一个函数的参数只有一个,
而第二个函数多了一个设置压缩比例的参数
第一个函数对图片进行原生态的加载,不损伤图片原有的性质,
而第二个函数由于可以增添压缩值就造成了对原有图片质量进行损害。
另外还要注意两点:
即使 UIImageJPEGRepresentation(UIImage* image, 1.0)这个函数参数为1.0,它所返回出来的图片所占的内存也要比UIImagePNGRepresentation(UIImage* image)的所占的内存小一些
顾名思义PNG函数返回的当然是png格式的图片
JPEG函数返回的当然是jpeg格式的图片现实开发中我们怎样选择
以QQ空间上传图片为例吧!
我们需要考虑到当前用户所处的网路状态,流量用户倘若我们上传原图,岂不是非常不合理的行为?
-WIFI状态也要根据用户网络质量选择一般、高清、原图的质量吧。
所以我个人建议如下:
- 当用户使用网络为2G/3G/4G若不提供给用户选择图片质量的权限
的时候建议使用UIImageJPEGRepresentation(UIImage* image, 1.0),至于最后一个参数选择多少,可以进行深入研究选择参数 - 当用户处于WIFI状态,可以提供用户选择图片质量的权利,若选择一般或高清仍然使用UIImageJPEGRepresentation(UIImage* image, 1.0)函数进行参数的合理化选择参数
当处于WIFI状态,用户选择原图的时候建议选择UIImagePNGRepresentation(UIImage* image),这样的质量效果要比UIImageJPEGRepresentation(UIImage* image, 1.0)质量好一些。
接着再谈谈“缩”吧
对于缩也就是改变图片的大小,实现的原理是利用drawInRect:函数进行原图片的重新绘制
/* * 压缩图片至目标尺寸 * * @param sourceImage 源图片 * @param targetWidth 图片最终尺寸的宽 * * @return 返回按照源图片的宽、高比例压缩至目标宽、高的图片 */ - (UIImage *)compressImage:(UIImage *)sourceImage toTargetWidth: (CGFloat)targetWidth { CGSize imageSize = sourceImage.size; CGFloat width = imageSize.width; CGFloat height = imageSize.height; CGFloat targetHeight = (targetWidth / width) * height; UIGraphicsBeginImageContext(CGSizeMake(targetWidth, targetHeight)); [sourceImage drawInRect:CGRectMake(0, 0, targetWidth, targetHeight)]; UIImage *newImage =UIGraphicsGetImageFromCurrentImageContext(); UIGraphicsEndImageContext(); return newImage;
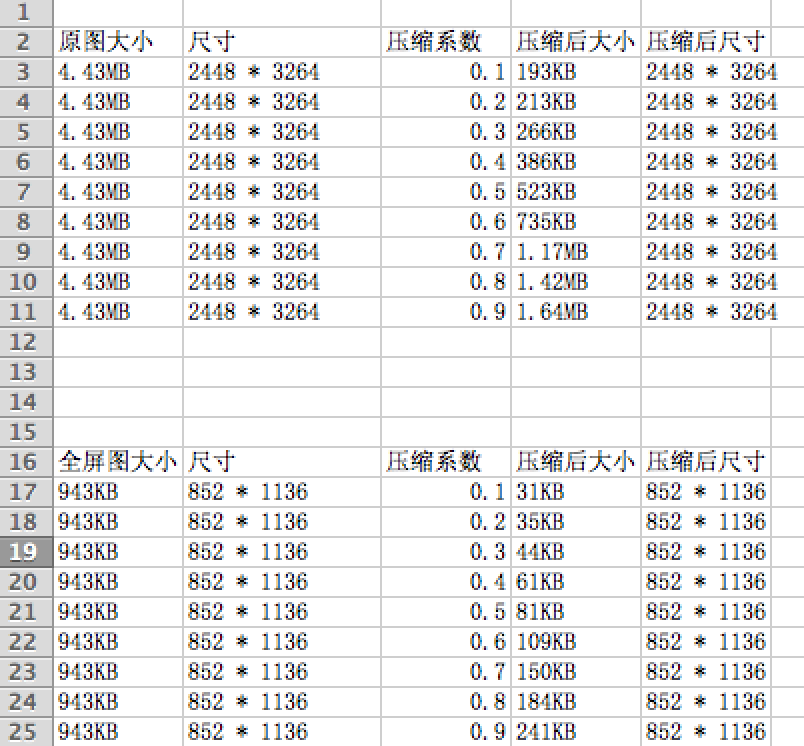
最后附上一个压缩对照表,在实战中可以查阅这张表进行何以选择参数值

























 393
393

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








