用WebView实现启动引导界面
最近研究天天动听发现它的引导界面是用WebView来实现的,于是研究了下,自己实现了,还挺简单的,现在和大家分享一下,有Html和JavaScript经验很容易理解,html5也能很好地适配各种机型。
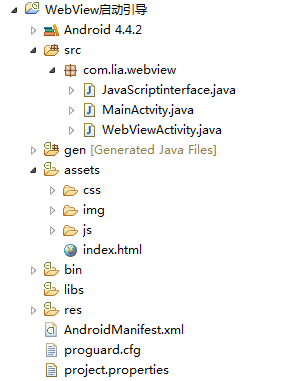
项目结构:
JavaScriptinterface代码:
package com.lia.webview;
import android.app.Activity;
import android.content.Intent;
public class JavaScriptinterface {
Activity mActivity;
public JavaScriptinterface(Activity mActivity) {
this.mActivity = mActivity;
}
/** 与js交互时用到的方法,在js里直接调用的 */
public void startActivity() {
Intent intent = new Intent();
intent.setClass(mActivity, MainActvity.class);
mActivity.startActivity(intent);
mActivity.finish();
}
}
WebViewActivity代码:
package com.lia.webview;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
public class WebViewActivity extends Activity {
private WebView myWebView;
@SuppressLint("SetJavaScriptEnabled")
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.webview);
myWebView = (WebView) findViewById(R.id.myWebView);
// 添加JS支持
myWebView.getSettings().setJavaScriptEnabled(true);
// 与js交互,JavaScriptinterface 是个接口,与js交互时用到的,这个接口实现了从网页跳到app中的activity 的方法
myWebView.addJavascriptInterface(new JavaScriptinterface(this), "android");
// 加载Html
myWebView.loadUrl("file:///android_asset/index.html");
}
}index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>title</title>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
<link rel="stylesheet" href="css/swiper.min.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div id="test"></div>
<!-- Swiper -->
<div class="swiper-container">
<div class="swiper-wrapper animation_speedup">
<div class="swiper-slide slide1" id="slide1">
</div>
<div class="swiper-slide slide2" id="slide2">
</div>
<div class="swiper-slide slide3" id="slide3">
</div>
<div class="swiper-slide slide4" id="slide4">
<div id="entry_button" class="entry_button"></div>
</div>
</div>
<!-- Add Pagination -->
<div class="swiper-pagination"></div>
</div>
<!-- Swiper JS -->
<script src="js/zepto.min.js"></script>
<script src="js/classList.min.js"></script>
<script src="js/swiper.min.js"></script>
<script src="js/main.js"></script>
<script type="text/javascript" >
function startActivity() {
android.startActivity();
}
</script>
<script type="text/javascript">
$('#entry_button').on('click',function() {
startActivity();
});
</script>
</body>
</html>js和css代码就不贴上来了,有兴趣的可以下载源码自己研究。
<script type="text/javascript" >
function startActivity() {
android.startActivity();
}
</script>
<script type="text/javascript">
$('#entry_button').on('click',function() {
startActivity();
});
</script>这部分是实现点击按钮由html界面跳转到程序界面的实现方法。
有不懂得可以下载源码自己研究
http://download.csdn.net/detail/itlihao/9435285























 610
610

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








