初始化NPM
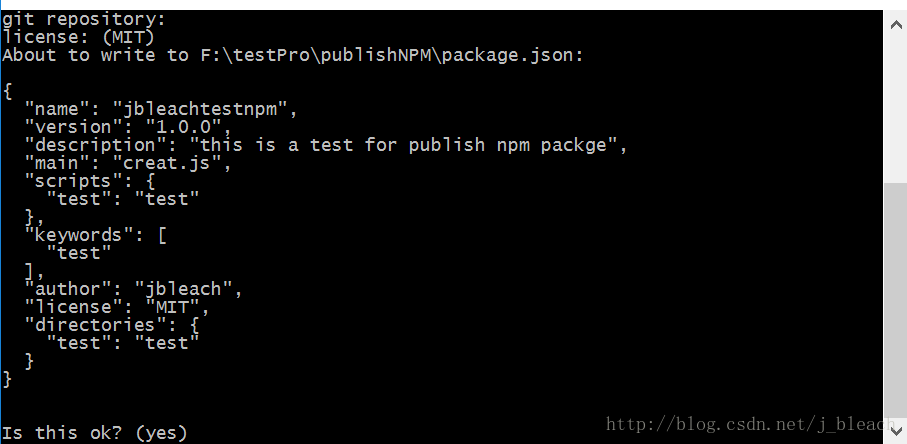
运行命令npm init,填写即将发布的module信息。
name:模块名称。
main:模块入口。
注册包仓库账号
建立好自己要发布的module后,运行npm adduser,依次添加用户名,邮箱,密码等信息。
发布
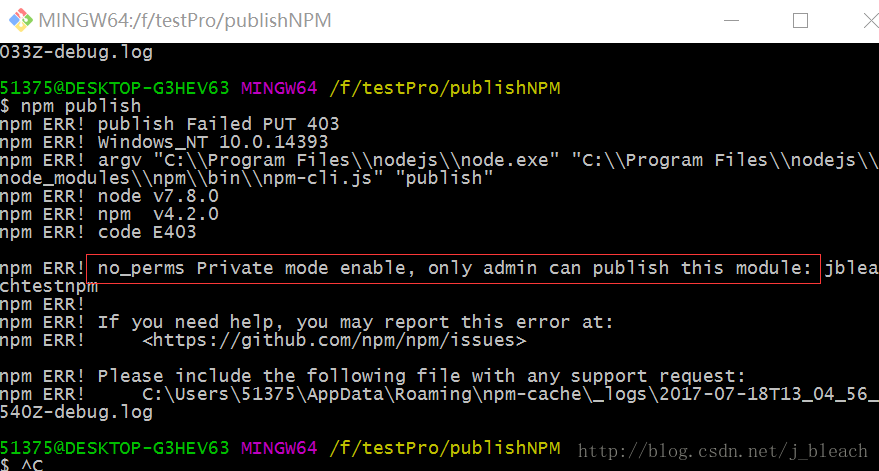
完成后,运行npm publish,此时可能会报错403
因为可能用的是淘宝镜像的原因,而淘宝这个镜像没有开放上传的权限,因此会报这样的错误。
解决办法:
npm set registry http://registry.npmjs.org 将npm换为官方的。
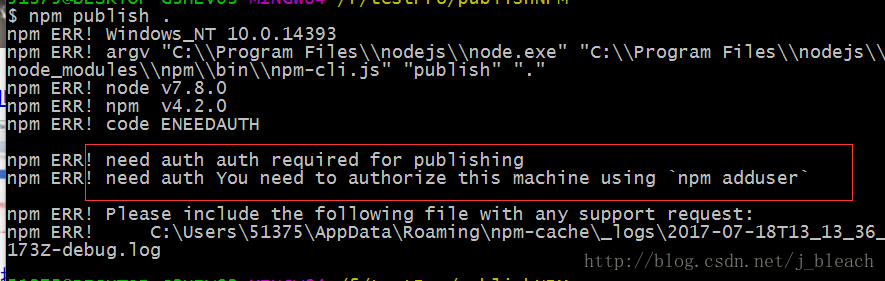
此时继续npm publish,可能出现错误:
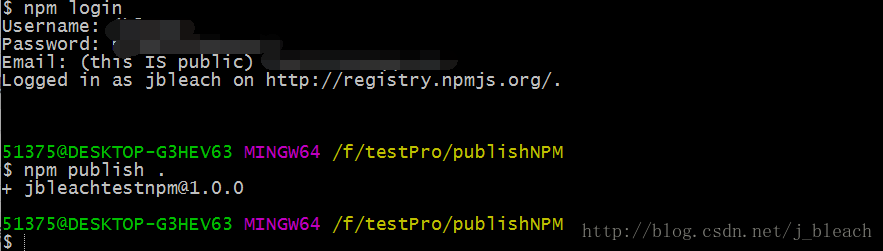
因为更换了淘宝镜像,所以需要重新登陆,解决办法,运行npm login再次登陆。
再次上传,可上传成功。
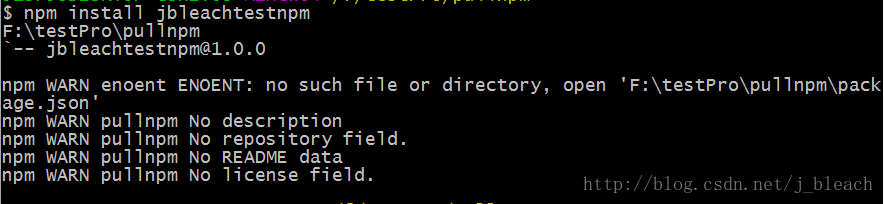
选择其他文件夹测试,npm install xx,xx为刚才module的name。
install成功之后:


























 256
256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








