前言
上文中讲到将组件A进行打包发布了,但是在项目B中进行使用时发现图片加载不出来,查看图片的路径发现了问题所在,下面将详细分析图片加载不出来的原因和解决方案。
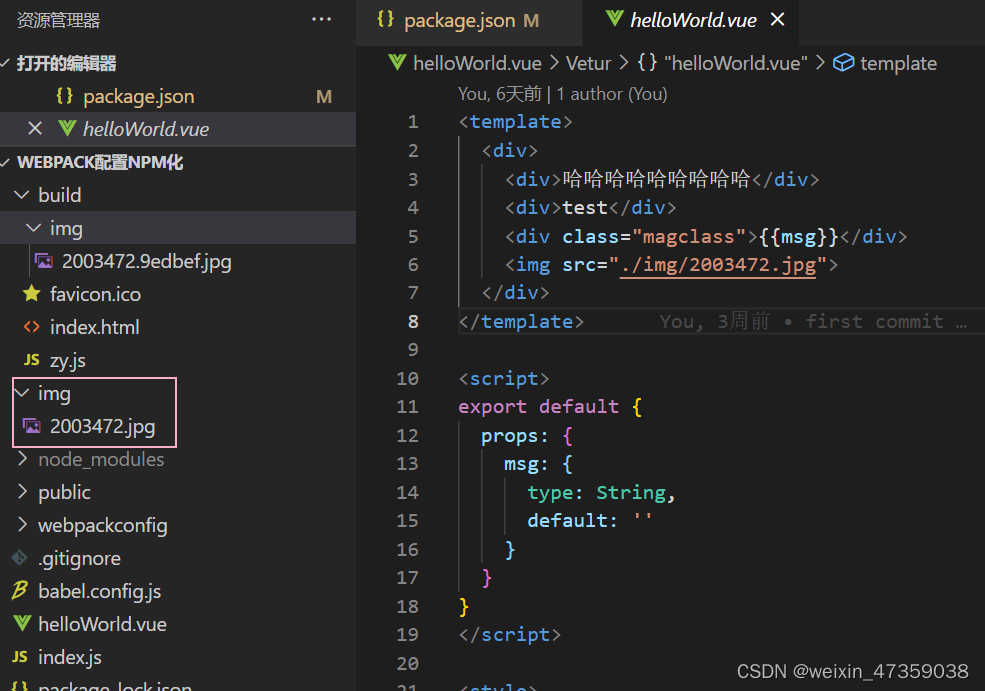
组件A中图片路径
在组件A中使用到的图片会被打包进build文件夹下的img文件夹中

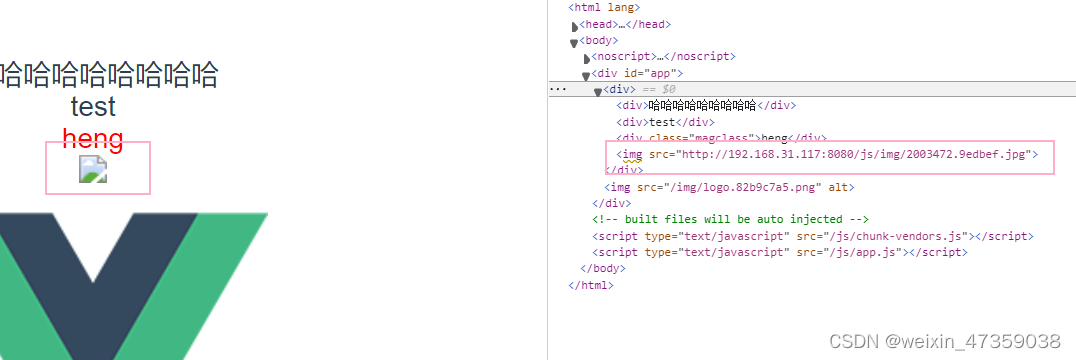
项目B中使用
但是在项目B中使用时发现图片无法加载,查看路径发现路径错乱,根本加载不到资源

解决方案
于是想到在项目B中使用时,由于引用的是组件A的打包后的包,就是js文件,所以引用图片的路径变为在js路径下,但是项目B打包后包的js文件夹下根本没有此路径,所以无法加载到这个图片。根据此问题可提供以下解决方案:
- 图片不大时,可将图片转为base64形式使用。但是在图片很多时可能会影响性能,图片很大时也可能无法转化。
- 将图片资源放在线上服务器上,引用图片路径时使用绝对路径。
- 将图片资源放在每个项目的静态文件夹中,每个项目单独维护图片资源。
- 在引用组件A时,也可以再引入一下图片资源,这样就可以访问到图片路径了,此方案为娱乐方案。
前三种方案在网上都可以搜到,使用也很简单,下面讲一下方案4,此方案仅供娱乐。
娱乐方案
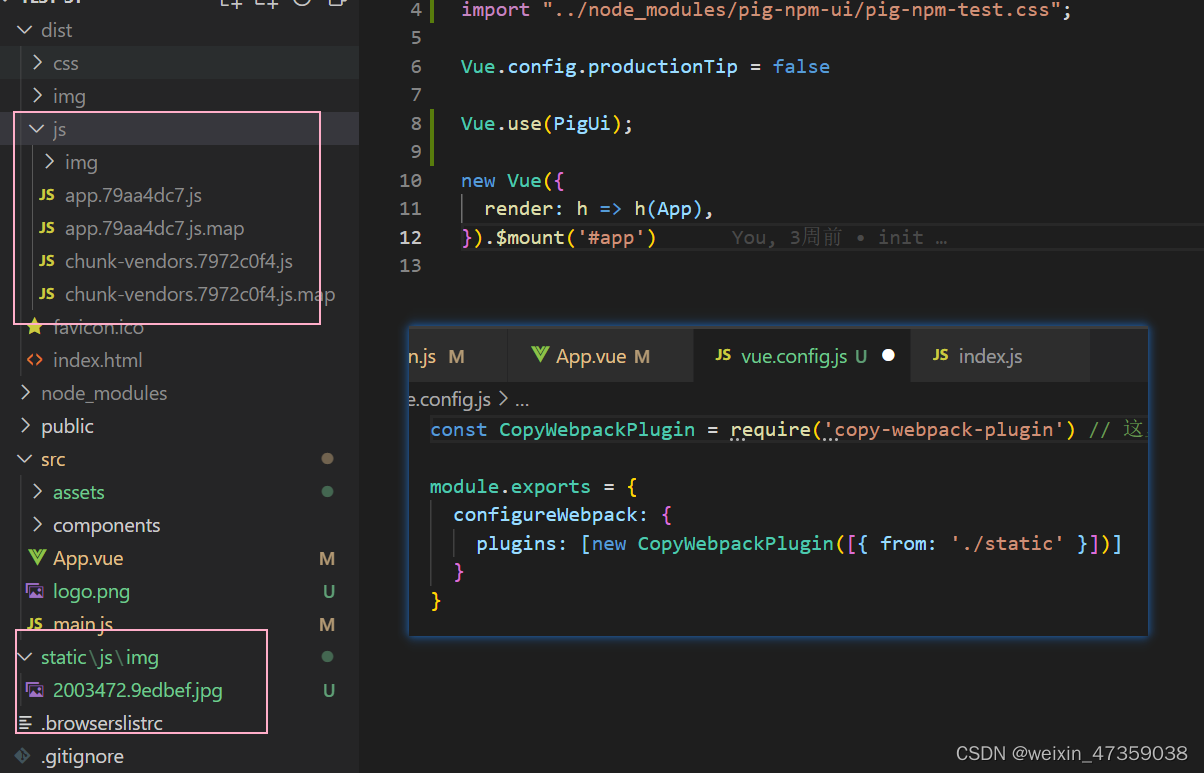
在项目B中的node_modules中可以看到能拿到组件A中的图片资源,此时可以把图片文件夹复制到项目B的静态文件夹中中,通过copy-webpack-plugin插件可以打包到项目B包中,项目B打包后即可正常访问图片。这种方法和方案3类似了。


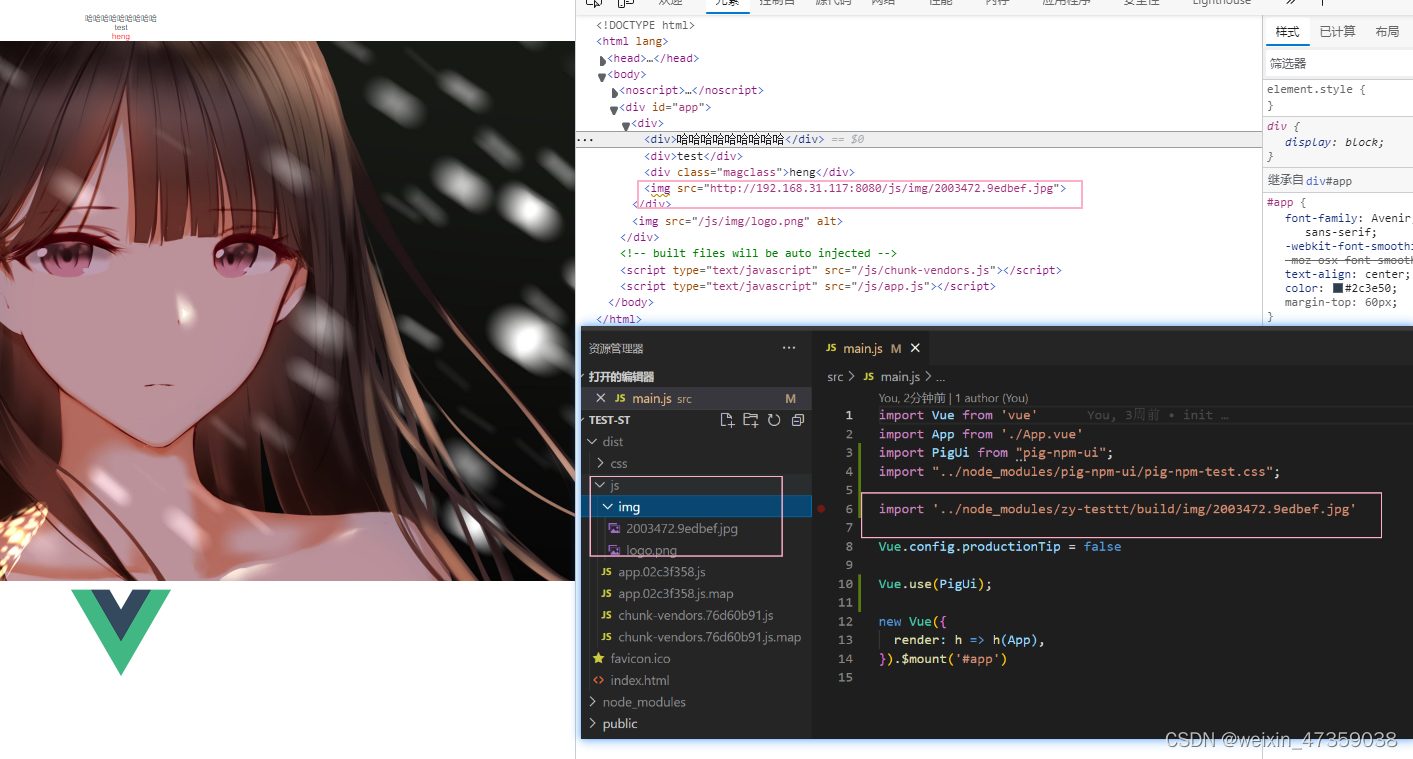
还有一种方法,就是直接引入图片,也可以通过打包将图片资源放到正确位置。需要配置一下vue.config.js
import ‘…/node_modules/zy-testtt/build/img/2003472.9edbef.jpg’
const path = require('path')
module.exports = {
chainWebpack: config => {
// 为啥是images呢?可以通过审查项目 vue inspect > output.js输出到文件中,搜image就懂了
const urlLoader = config.module.rule('images')
// 清除已有的所有 loader,一定要进行的操作
// 如果你不这样做,接下来的 loader 会附加在该规则现有的 loader 之后
// 具体原理可自行查看webpack官网
urlLoader.uses.clear()
urlLoader
.test(/\.(png|jpe?g|gif|svg)(\?.*)?$/)
.use('url-loader')
.loader('url-loader')
.options( {
limit: 1024*1, // 1k
name:'js/img/[name].[ext]',
fallback: 'file-loader', // 当超过1024byte时,会回退使用file-loader
context: path.resolve(__dirname,'./src'),
publicPath: '/' //采用根路径
})
},
}

vue.config.js中的配置从网上某个博客中拿过来的,忘了是哪个博客了。
从上图可看到图片可以正常加载了,ok,娱乐结束,认真了,有好的方案的话欢迎留言,想学习!
























 1867
1867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








