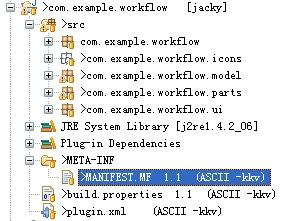
为了实现流程编辑器,光有我们建立的模型,控制器和视图还不够,我们还必须新建一个编辑器类,为此,我们要新建一个插件项目,我们新建的插件项目com.example.workflow结构如下:

为了实现一个编辑器,我们必须扩展org.eclipse.ui.editors这个扩展点,这个可以在plugin.xm定义,定义后的文件如下:
<extension
point=
"org.eclipse.ui.editors"
>
<editor
class=
"com.example.workflow.ui.WorkflowProcessEditor"
default=
"true"
extensions=
"workflow"
icon=
"src/com/example/workflow/icons/shapes.gif"
id=
"com.example.workflow.WorkflowProcessEditor"
name=
"
流程设计器
"
/>
</extension>
其中,class属性指定我们编辑器对应的类;
Extensions属性指定编辑器打开文件的扩展名为workflow;
Default属性指出该编辑器是扩展名为workflow文件的默认打开方式;
Icon为扩展名为workflow的文件和编辑器的图标;
Id属性为编辑器的唯一标识
Name为编辑器显示的名称
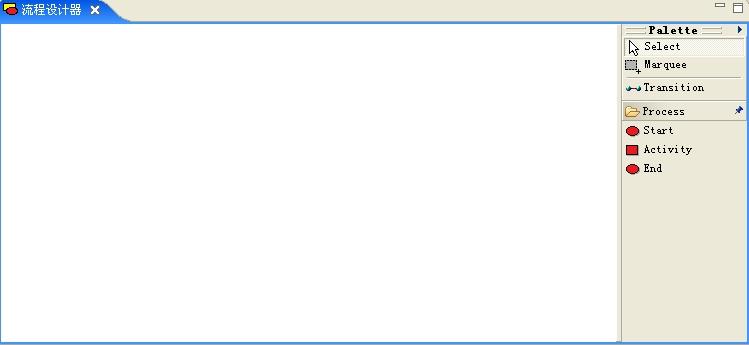
从下图就可以很清楚看出icon和name属性的含义:


同时,我们还必须定义插件运行时要依赖的包,打开META-INF中的文件MANIFEST.MF ,添加依赖项就可以,最后文件内容如下:
Manifest-Version
: 1.0
Bundle-ManifestVersion
: 2
Bundle-Name
: Workflow Plug-in
Bundle-SymbolicName
: com.example.workflow;
singleton
:=true
Bundle-Version
: 1.0.0
Bundle-Activator
: com.example.workflow.Activator
Bundle-Vendor
: EXAMPLE
Bundle-Localization
: plugin
Require-Bundle
: org.eclipse.ui,
org.eclipse.core.runtime,
org.eclipse.gef,
org.eclipse.ui.editors,
org.eclipse.ui.ide,
org.eclipse.core.resources,
org.eclipse.ui.views
Eclipse-LazyStart
: tru
e
现在我们就可以来定义编辑器对应的类了WorkflowProcessEditor,代码如下:
package com.example.workflow.ui;
import org.eclipse.core.runtime.IProgressMonitor;
import org.eclipse.gef.DefaultEditDomain;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3008
3008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








